panel.widgets Package#
widgets Package#
Panel widgets makes your data exploration and apps interactive#
Panel provides a long range of basic and specialized widgets.
Check out the widget gallery https://panel.holoviz.org/reference/index.html#widgets for inspiration.
How to use Panel widgets in 4 simple steps#
Define your function
>>> def my_func(value1, value2):
... ...
... return some_python_object
Define your widgets
>>> widget1 = pn.widgets.SomeWidget(value=..., ...).servable(area='sidebar')
>>> widget2 = pn.widgets.AnotherWidget(value=..., ...).servable(area='sidebar')
Bind the function to your widgets
>>> interactive_func = pn.bind(my_func, value1=widget1, value2=widget2)
Layout your interactive function in a panel, Column, Row or similar
>>> pn.panel(interactive_func).servable()
For more detail see the Getting Started Guide https://panel.holoviz.org/getting_started/index.html
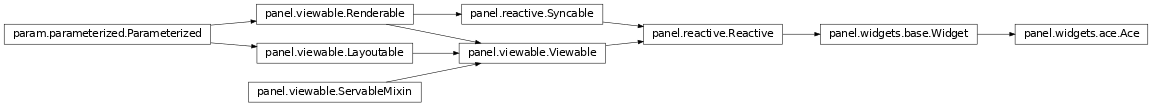
- class panel.widgets.Ace(**params)[source]#
Bases:
WidgetThe Ace widget allows displaying and editing code in the powerful Ace editor.
Reference: https://panel.holoviz.org/reference/widgets/Ace.html
- Example
>>> Ace(value=py_code, language='python', theme='monokai')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledannotations= param.List(bounds=(0, None), default=[], label=’Annotations’)List of annotations to add to the editor.
filename= param.String(default=’’, label=’Filename’)Filename from which to deduce language
language= param.String(default=’text’, label=’Language’)Language of the editor
print_margin= param.Boolean(bounds=(0, 1), default=False, label=’Print margin’)Whether to show the a print margin.
readonly= param.Boolean(bounds=(0, 1), default=False, label=’Readonly’)Define if editor content can be modified. Alias for disabled.
theme= param.ObjectSelector(default=’chrome’, label=’Theme’, objects=[‘ambiance’, ‘chaos’, ‘chrome’, ‘clouds’, ‘clouds_midnight’, ‘cobalt’, ‘crimson_editor’, ‘dawn’, ‘dracula’, ‘dreamweaver’, ‘eclipse’, ‘github’, ‘gob’, ‘gruvbox’, ‘idle_fingers’, ‘iplastic’, ‘katzenmilch’, ‘kr_theme’, ‘kuroir’, ‘merbivore’, ‘merbivore_soft’, ‘mono_industrial’, ‘monokai’, ‘pastel_on_dark’, ‘solarized_dark’, ‘solarized_light’, ‘sqlserver’, ‘terminal’, ‘textmate’, ‘tomorrow’, ‘tomorrow_night’, ‘tomorrow_night_blue’, ‘tomorrow_night_bright’, ‘tomorrow_night_eighties’, ‘twilight’, ‘vibrant_ink’, ‘xcode’])Theme of the editor
value= param.String(default=’’, label=’Value’)State of the current code in the editor
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.ArrayInput(**params)[source]#
Bases:
LiteralInputThe ArrayInput allows rendering and editing NumPy arrays in a text input widget.
Arrays larger than the max_array_size will be summarized and editing will be disabled.
Reference: https://panel.holoviz.org/reference/widgets/ArrayInput.html
- Example
>>> To be determined ...
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input.LiteralInput: placeholder, serializer, type, valuemax_array_size= param.Number(default=1000, inclusive_bounds=(True, True), label=’Max array size’)Arrays larger than this limit will be allowed in Python but will not be serialized into JavaScript. Although such large arrays will thus not be editable in the widget, such a restriction helps avoid overwhelming the browser and lets other widgets remain usable.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.AutocompleteInput(**params)[source]#
Bases:
WidgetThe MultiChoice widget allows selecting multiple values from a list of options.
It falls into the broad category of multi-value, option-selection widgets that provide a compatible API and include the MultiSelect, CrossSelector, CheckBoxGroup and CheckButtonGroup widgets.
The MultiChoice widget provides a much more compact UI than MultiSelect.
Reference: https://panel.holoviz.org/reference/widgets/AutocompleteInput.html
- Example
>>> AutocompleteInput( ... name='Study', options=['Biology', 'Chemistry', 'Physics'], ... placeholder='Write your study here ...' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledcase_sensitive= param.Boolean(bounds=(0, 1), default=True, label=’Case sensitive’)Enable or disable case sensitivity.
min_characters= param.Integer(default=2, inclusive_bounds=(True, True), label=’Min characters’)The number of characters a user must type before completions are presented.
options= param.List(bounds=(0, None), default=[], label=’Options’)A list of completion strings. This will be used to guide the user upon typing the beginning of a desired value.
placeholder= param.String(default=’’, label=’Placeholder’)Placeholder for empty input field.
restrict= param.Boolean(bounds=(0, 1), default=True, label=’Restrict’)Set to False in order to allow users to enter text that is not present in the list of completion strings.
value= param.String(allow_None=True, default=’’, label=’Value’)Initial or entered text value updated when <enter> key is pressed.
value_input= param.String(allow_None=True, default=’’, label=’Value input’)Initial or entered text value updated on every key press.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
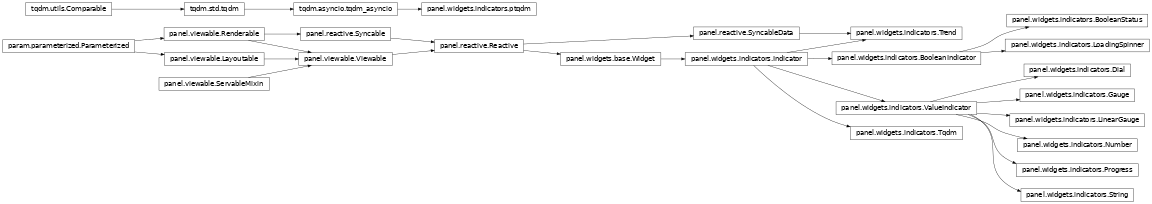
- class panel.widgets.BooleanStatus(**params)[source]#
Bases:
BooleanIndicatorThe BooleanStatus is a boolean indicator providing a visual representation of a boolean status as filled or non-filled circle.
If the value is set to True the indicator will be filled while setting it to False will cause it to be non-filled.
Reference: https://panel.holoviz.org/reference/indicators/BooleanStatus.html
- Example
>>> BooleanStatus(value=True, color='primary', width=100, height=100)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.indicators.Indicator: sizing_modewidth= param.Integer(bounds=(0, None), default=20, inclusive_bounds=(True, True), label=’Width’)Width of the circle.
height= param.Integer(bounds=(0, None), default=20, inclusive_bounds=(True, True), label=’Height’)height of the circle.
value= param.Boolean(bounds=(0, 1), default=False, label=’Value’)Whether the indicator is active or not.
color= param.ObjectSelector(default=’dark’, label=’Color’, objects=[‘primary’, ‘secondary’, ‘success’, ‘info’, ‘danger’, ‘warning’, ‘light’, ‘dark’])The color of the circle, one of ‘primary’, ‘secondary’, ‘success’, ‘info’, ‘danger’, ‘warning’, ‘light’, ‘dark’
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Button(**params)[source]#
Bases:
_ClickButtonThe Button widget allows triggering events when the button is clicked.
The Button provides a value parameter, which will toggle from False to True while the click event is being processed
It also provides an additional clicks parameter, that can be watched to subscribe to click events.
Reference: https://panel.holoviz.org/reference/widgets/Button.html#widgets-gallery-button
- Example
>>> pn.widgets.Button(name='Click me', button_type='primary')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.button._ButtonBase: button_typeclicks= param.Integer(default=0, inclusive_bounds=(True, True), label=’Clicks’)Number of clicks (can be listened to)
value= param.Event(bounds=(0, 1), default=False, label=’Value’)Toggles from False to True while the event is being processed.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- js_on_click(args: Dict[str, Any] = {}, code: str = '') Callback#
Allows defining a JS callback to be triggered when the button is clicked.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
code (str) – The Javascript code to execute when the button is clicked.
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a Javascript (JS) callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Optional[Dict[str, str]] = None, args: Optional[Dict[str, Any]] = None, bidirectional: bool = False, **links: str) Link[source]#
Links properties on the this Button to those on the target object in Javascript (JS) code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value(s) to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally. Default is False.
**links (dict[str,str]) – A mapping between properties on the source model and the target model property to link it to.
- Returns
The Link can be used unlink the widget and the target model.
- Return type
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- on_click(callback: Callable[[Event], None]) Watcher[source]#
Register a callback to be executed when the Button is clicked.
The callback is given an Event argument declaring the number of clicks
- Parameters
callback ((Callable[[param.parameterized.Event], None])) – The function to run on click events. Must accept a positional Event argument
- Returns
watcher – A Watcher that executes the callback when the button is clicked.
- Return type
param.Parameterized.Watcher
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.CheckBoxGroup(**params)[source]#
Bases:
_CheckGroupBaseThe CheckBoxGroup widget allows selecting between a list of options by ticking the corresponding checkboxes.
It falls into the broad category of multi-option selection widgets that provide a compatible API and include the MultiSelect, CrossSelector and CheckButtonGroup widgets.
Reference: https://panel.holoviz.org/reference/widgets/CheckBoxGroup.html
- Example
>>> CheckBoxGroup( ... name='Fruits', value=['Apple', 'Pear'], options=['Apple', 'Banana', 'Pear', 'Strawberry'], ... inline=True ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: optionspanel.widgets.select._CheckGroupBase: valueinline= param.Boolean(bounds=(0, 1), default=False, label=’Inline’)Whether the items be arrange vertically (
False) or horizontally in-line (True).
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.CheckButtonGroup(**params)[source]#
Bases:
_CheckGroupBase,_ButtonBaseThe CheckButtonGroup widget allows selecting between a list of options by toggling the corresponding buttons.
It falls into the broad category of multi-option selection widgets that provide a compatible API and include the MultiSelect, CrossSelector and CheckBoxGroup widgets.
Reference: https://panel.holoviz.org/reference/widgets/CheckButtonGroup.html
- Example
>>> CheckButtonGroup( ... name='Regression Models', value=['Lasso', 'Ridge'], ... options=['Lasso', 'Linear', 'Ridge', 'Polynomial'] ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.button._ButtonBase: button_typepanel.widgets.select.SelectBase: optionspanel.widgets.select._CheckGroupBase: valueorientation= param.Selector(default=’horizontal’, label=’Orientation’, objects=[‘horizontal’, ‘vertical’])Button group orientation, either ‘horizontal’ (default) or ‘vertical’.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Checkbox(**params)[source]#
Bases:
WidgetThe Checkbox allows toggling a single condition between True/False states by ticking a checkbox.
This widget is interchangeable with the Toggle widget.
Reference: https://panel.holoviz.org/reference/widgets/Checkbox.html
- Example
>>> Checkbox(name='Works with the tools you know and love', value=True)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledvalue= param.Boolean(bounds=(0, 1), default=False, label=’Value’)The current value
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.ColorPicker(**params)[source]#
Bases:
WidgetThe ColorPicker widget allows selecting a hexidecimal RGB color value using the browser’s color-picking widget.
Reference: https://panel.holoviz.org/reference/widgets/ColorPicker.html
- Example
>>> ColorPicker(name='Color', value='#99ef78')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledvalue= param.Color(allow_None=True, allow_named=True, label=’Value’)The selected color
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.CompositeWidget(**params)[source]#
Bases:
WidgetA baseclass for widgets which are made up of two or more other widgets
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabled- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable][source]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.CrossSelector(**params)[source]#
Bases:
CompositeWidget,MultiSelectA composite widget which allows selecting from a list of items by moving them between two lists. Supports filtering values by name to select them in bulk.
Reference: https://panel.holoviz.org/reference/widgets/CrossSelector.html
- Example
>>> CrossSelector( ... name='Fruits', value=['Apple', 'Pear'], ... options=['Apple', 'Banana', 'Pear', 'Strawberry'] ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.select.SelectBase: optionspanel.widgets.select._MultiSelectBase: valuewidth= param.Integer(allow_None=True, bounds=(0, None), default=600, inclusive_bounds=(True, True), label=’Width’)The number of options shown at once (note this is the only way to control the height of this widget)
height= param.Integer(allow_None=True, bounds=(0, None), default=200, inclusive_bounds=(True, True), label=’Height’)The number of options shown at once (note this is the only way to control the height of this widget)
size= param.Integer(default=10, inclusive_bounds=(True, True), label=’Size’)The number of options shown at once (note this is the only way to control the height of this widget)
filter_fn= param.Callable(label=’Filter fn’)The filter function applied when querying using the text fields, defaults to re.search. Function is two arguments, the query or pattern and the item label.
definition_order= param.Integer(default=True, inclusive_bounds=(True, True), label=’Definition order’)Whether to preserve definition order after filtering. Disable to allow the order of selection to define the order of the selected list.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- filter_fn(string, flags=0)#
Scan through string looking for a match to the pattern, returning a Match object, or None if no match was found.
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.DataFrame(value=None, **params)[source]#
Bases:
BaseTableThe DataFrame widget allows displaying and editing a pandas DataFrame.
Note that editing is not possible for multi-indexed DataFrames, in which case you will need to reduce the DataFrame to a single index.
Also note that the DataFrame widget will eventually be replaced with the Tabulator widget, and so new code should be written to use Tabulator instead.
Reference: https://panel.holoviz.org/reference/widgets/DataFrame.html
- Example
>>> DataFrame(df, name='DataFrame')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.tables.BaseTable: selection, aggregators, editors, formatters, hierarchical, row_height, show_index, sorters, text_align, titles, widths, valueauto_edit= param.Boolean(bounds=(0, 1), default=False, label=’Auto edit’)Whether clicking on a table cell automatically starts edit mode.
autosize_mode= param.ObjectSelector(default=’force_fit’, label=’Autosize mode’, objects=[‘none’, ‘fit_columns’, ‘fit_viewport’, ‘force_fit’])Determines the column autosizing mode, as one of the following options:
"fit_columns"Compute column widths based on cell contents while ensuring the table fits into the available viewport. This results in no horizontal scrollbar showing up, but data can get unreadable if there is not enough space available."fit_viewport"Adjust the viewport size after computing column widths based on cell contents."force_fit"Fit columns into available space dividing the table width across the columns equally (equivalent to fit_columns=True). This results in no horizontal scrollbar showing up, but data can get unreadable if there is not enough space available."none"Do not automatically compute column widths.fit_columns= param.Boolean(allow_None=True, bounds=(0, 1), label=’Fit columns’)Whether columns should expand to the available width. This results in no horizontal scrollbar showing up, but data can get unreadable if there is no enough space available.
frozen_columns= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Frozen columns’)Integer indicating the number of columns to freeze. If set, the first N columns will be frozen, which prevents them from scrolling out of frame.
frozen_rows= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Frozen rows’)Integer indicating the number of rows to freeze. If set, the first N rows will be frozen, which prevents them from scrolling out of frame; if set to a negative value the last N rows will be frozen.
reorderable= param.Boolean(bounds=(0, 1), default=True, label=’Reorderable’)Allows the reordering of a table’s columns. To reorder a column, click and drag a table’s header to the desired location in the table. The columns on either side will remain in their previous order.
sortable= param.Boolean(bounds=(0, 1), default=True, label=’Sortable’)Allows to sort table’s contents. By default natural order is preserved. To sort a column, click on its header. Clicking one more time changes sort direction. Use Ctrl + click to return to natural order. Use Shift + click to sort multiple columns simultaneously.
- add_filter(filter, column=None)#
Adds a filter to the table which can be a static value or dynamic parameter based object which will automatically update the table when changed..
When a static value, widget or parameter is supplied the filtering will follow a few well defined behaviors:
scalar: Filters by checking for equality
tuple: A tuple will be interpreted as range.
- list: A list will be interpreted as a set of discrete
scalars and the filter will check if the values in the column match any of the items in the list.
- Parameters
filter (Widget, param.Parameter or FunctionType) – The value by which to filter the DataFrame along the declared column, or a function accepting the DataFrame to be filtered and returning a filtered copy of the DataFrame.
column (str or None) – Column to which the filter will be applied, if the filter is a constant value, widget or parameter.
- Raises
ValueError – If the filter type is not supported or no column: was declared.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- property current_view#
Returns the current view of the table after filtering and sorting are applied.
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- patch(patch_value, as_index=True)#
Efficiently patches (updates) the existing value with the patch_value.
- Parameters
patch_value ((pd.DataFrame | pd.Series | Dict)) – The value(s) to patch the existing value with.
as_index (boolean) – Whether to treat the patch index as DataFrame indexes (True) or as simple integer index.
- Raises
ValueError – Raised if the patch_value is not a supported type.:
Examples
Patch a DataFrame with a Dictionary row. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = {“x”: [(0, 3)]} >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 2], ‘y’: [‘a’, ‘b’]}
Patch a Dataframe with a Dictionary of Columns. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = {“x”: [(slice(2), (3,4))], “y”: [(1,’d’)]} >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘a’, ‘d’]}
Patch a DataFrame with a Series. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = pd.Series({“index”: 1, “x”: 4, “y”: “d”}) >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 4], ‘y’: [‘a’, ‘d’]}
Patch a Dataframe with a Dataframe. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘c’, ‘d’]}
- pprint() None#
Prints a compositional repr of the class.
- remove_filter(filter)#
Removes a filter which was previously added.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- property selected_dataframe#
Returns a DataFrame of the currently selected rows.
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- stream(stream_value, rollover=None, reset_index=True)#
Streams (appends) the stream_value provided to the existing value in an efficient manner.
- Parameters
stream_value ((pd.DataFrame | pd.Series | Dict)) – The new value(s) to append to the existing value.
rollover (int) – A maximum column size, above which data from the start of the column begins to be discarded. If None, then columns will continue to grow unbounded.
reset_index ((bool, default=True)) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index
- Raises
ValueError – Raised if the stream_value is not a supported type.:
Examples
Stream a Series to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = pd.Series({“x”: 4, “y”: “d”}) >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dataframe to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
Stream a Dictionary row to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = {“x”: 4, “y”: “d”} >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dictionary of Columns to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = {“x”: [3, 4], “y”: [“c”, “d”]} >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
- class panel.widgets.DatePicker(**params)[source]#
Bases:
WidgetThe DatePicker allows selecting selecting a date value using a text box and a date-picking utility.
Reference: https://panel.holoviz.org/reference/widgets/DatePicker.html
- Example
>>> DatePicker( ... value=date(2025,1,1), ... start=date(2025,1,1), end=date(2025,12,31), ... name='Date' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledvalue= param.CalendarDate(allow_None=True, inclusive_bounds=(True, True), label=’Value’)The current value
start= param.CalendarDate(allow_None=True, inclusive_bounds=(True, True), label=’Start’)Inclusive lower bound of the allowed date selection
end= param.CalendarDate(allow_None=True, inclusive_bounds=(True, True), label=’End’)Inclusive upper bound of the allowed date selection
disabled_dates= param.List(allow_None=True, bounds=(0, None), class_=(<class ‘datetime.date’>, <class ‘str’>), item_type=(<class ‘datetime.date’>, <class ‘str’>), label=’Disabled dates’)enabled_dates= param.List(allow_None=True, bounds=(0, None), class_=(<class ‘datetime.date’>, <class ‘str’>), item_type=(<class ‘datetime.date’>, <class ‘str’>), label=’Enabled dates’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.DateRangeSlider(**params)[source]#
Bases:
_SliderBaseThe DateRangeSlider widget allows selecting a date range using a slider with two handles. Supports datetime.datetime, datetime.date and np.datetime64 ranges.
Reference: https://panel.holoviz.org/reference/widgets/DateRangeSlider.html
- Example
>>> import datetime as dt >>> DateRangeSlider( ... value=(dt.datetime(2025, 1, 9), dt.datetime(2025, 1, 16)), ... start=dt.datetime(2025, 1, 1), ... end=dt.datetime(2025, 1, 31), ... step=2, ... name="A tuple of datetimes" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsvalue= param.DateRange(allow_None=True, inclusive_bounds=(True, True), label=’Value’, length=2)The selected range as a tuple of values. Updated when one of the handles is dragged. Supports datetime.datetime, datetime.date, and np.datetime64 ranges.
value_start= param.Date(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value start’, readonly=True)The lower value of the selected range.
value_end= param.Date(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value end’, readonly=True)The upper value of the selected range.
value_throttled= param.DateRange(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’, length=2)The selected range as a tuple of values. Updated one of the handles is released. Supports datetime.datetime, datetime.date and np.datetime64 ranges
start= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Start’)The lower bound.
end= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’End’)The upper bound.
step= param.Number(default=1, inclusive_bounds=(True, True), label=’Step’)The step size. Default is 1 (day).
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.DateSlider(**params)[source]#
Bases:
_SliderBaseThe DateSlider widget allows selecting a value within a set of bounds using a slider. Supports datetime.datetime, datetime.date and np.datetime64 values. The step size is fixed at 1 day.
Reference: https://panel.holoviz.org/reference/widgets/DateSlider.html
- Example
>>> import datetime as dt >>> DateSlider( ... value=dt.datetime(2025, 1, 1), ... start=dt.datetime(2025, 1, 1), ... end=dt.datetime(2025, 1, 7), ... name="A datetime value" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsvalue= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Value’)The selected date value of the slider. Updated when the slider handle is dragged. Supports datetime.datetime, datetime.date or np.datetime64 types.
value_throttled= param.Date(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’)The value of the slider. Updated when the slider handle is released.
start= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Start’)The lower bound.
end= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’End’)The upper bound.
as_datetime= param.Boolean(bounds=(0, 1), default=False, label=’As datetime’)Whether to store the date as a datetime.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.DatetimeInput(**params)[source]#
Bases:
LiteralInputThe DatetimeInput allows specifying Python datetime like values using a text input widget.
An optional type may be declared.
Reference: https://panel.holoviz.org/reference/widgets/DatetimeInput.html
- Example
>>> DatetimeInput(name='Datetime', value=datetime(2019, 2, 8))
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input.LiteralInput: placeholder, serializer, typevalue= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Value’)The current value
start= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Start’)Inclusive lower bound of the allowed date selection
end= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’End’)Inclusive upper bound of the allowed date selection
format= param.String(default=’%Y-%m-%d %H:%M:%S’, label=’Format’)Datetime format used for parsing and formatting the datetime.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- type#
alias of
datetime
- class panel.widgets.DatetimePicker(**params)[source]#
Bases:
_DatetimePickerBaseThe DatetimePicker allows selecting selecting a datetime value using a textbox and a datetime-picking utility.
Reference: https://panel.holoviz.org/reference/widgets/DatetimePicker.html
- Example
>>> DatetimePicker( ... value=datetime(2025,1,1,22,0), ... start=date(2025,1,1), end=date(2025,12,31), ... military_time=True, name='Date and time' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input._DatetimePickerBase: disabled_dates, enabled_dates, enable_time, enable_seconds, end, military_time, startvalue= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Value’)mode= param.String(constant=True, default=’single’, label=’Mode’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.DatetimeRangeInput(**params)[source]#
Bases:
CompositeWidgetThe DatetimeRangeInput widget allows selecting a datetime range using two DatetimeInput widgets, which return a tuple range.
Reference: https://panel.holoviz.org/reference/widgets/DatetimeRangeInput.html
- Example
>>> DatetimeRangeInput( ... name='Datetime Range', ... value=(datetime(2017, 1, 1), datetime(2018, 1, 10)), ... start=datetime(2017, 1, 1), end=datetime(2019, 1, 1), ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledvalue= param.Tuple(default=(None, None), label=’Value’, length=2)The current value
start= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Start’)Inclusive lower bound of the allowed date selection
end= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’End’)Inclusive upper bound of the allowed date selection
format= param.String(default=’%Y-%m-%d %H:%M:%S’, label=’Format’)Datetime format used for parsing and formatting the datetime.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.DatetimeRangePicker(**params)[source]#
Bases:
_DatetimePickerBaseThe DatetimeRangePicker allows selecting selecting a datetime range using a text box and a datetime-range-picking utility.
Reference: https://panel.holoviz.org/reference/widgets/DatetimeRangePicker.html
- Example
>>> DatetimeRangePicker( ... value=(datetime(2025,1,1,22,0), datetime(2025,1,2,22,0)), ... start=date(2025,1,1), end=date(2025,12,31), ... military_time=True, name='Datetime Range' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input._DatetimePickerBase: disabled_dates, enabled_dates, enable_time, enable_seconds, end, military_time, startvalue= param.DateRange(allow_None=True, inclusive_bounds=(True, True), label=’Value’, length=2)The current value
mode= param.String(constant=True, default=’range’, label=’Mode’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.DatetimeRangeSlider(**params)[source]#
Bases:
DateRangeSliderThe DatetimeRangeSlider widget allows selecting a datetime range using a slider with two handles. Supports datetime.datetime and np.datetime64 ranges.
Reference: https://panel.holoviz.org/reference/widgets/DatetimeRangeSlider.html
- Example
>>> import datetime as dt >>> DatetimeRangeSlider( ... value=(dt.datetime(2025, 1, 9), dt.datetime(2025, 1, 16)), ... start=dt.datetime(2025, 1, 1), ... end=dt.datetime(2025, 1, 31), ... step=10000, ... name="A tuple of datetimes" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipspanel.widgets.slider.DateRangeSlider: value, value_start, value_end, value_throttled, start, end, step- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Debugger(**params)[source]#
Bases:
CardA uneditable Card layout holding a terminal printing out logs from your callbacks. By default, it will only print exceptions. If you want to add your own log, use the panel.callbacks logger within your callbacks: logger = logging.getLogger(‘panel.callbacks’)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, width, height, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.layout.base.ListLike: objectspanel.layout.base.ListPanel: scrollpanel.layout.base.Column: row_sizingpanel.layout.card.Card: css_classes, margin, active_header_background, button_css_classes, collapsible, collapsed, header, header_background, header_color, header_css_classes, hide_header, title_css_classes, title_number_of_errors= param.Integer(bounds=(0, None), default=0, inclusive_bounds=(True, True), label=’ number of errors’)Number of logged errors since last acknowledged.
_number_of_warnings= param.Integer(bounds=(0, None), default=0, inclusive_bounds=(True, True), label=’ number of warnings’)Number of logged warnings since last acknowledged.
_number_of_infos= param.Integer(bounds=(0, None), default=0, inclusive_bounds=(True, True), label=’ number of infos’)Number of logged informations since last acknowledged.
only_last= param.Boolean(bounds=(0, 1), default=True, label=’Only last’)Whether only the last stack is printed or the full.
level= param.Integer(default=40, inclusive_bounds=(True, True), label=’Level’)Logging level to print in the debugger terminal.
formatter_args= param.Dict(class_=<class ‘dict’>, default={‘fmt’: ‘%(asctime)s [%(name)s - %(levelname)s]: %(message)s’}, label=’Formatter args’)Arguments to pass to the logging formatter. See the standard python logging libraries.
logger_names= param.List(bounds=(1, None), class_=<class ‘str’>, default=[‘panel’], item_type=<class ‘str’>, label=’Logger names’)Loggers which will be prompted in the debugger terminal.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- append(obj: Any) None#
Appends an object to the layout.
- Parameters
(object) (obj) –
- clear() None#
Clears the objects on this layout.
- clone(*objects: Any, **params: Any) ListLike#
Makes a copy of the layout sharing the same parameters.
- Parameters
objects (Objects to add to the cloned layout.) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned layout object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- extend(objects: Iterable[Any]) None#
Extends the objects on this layout with a list.
- Parameters
(list) (objects) –
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- insert(index: int, obj: Any) None#
Inserts an object in the layout at the specified index.
- Parameters
(int) (index) –
(object) (object) –
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- reverse() None#
Reverses the objects in the layout.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector=None)#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Dial(**params)[source]#
Bases:
ValueIndicatorA Dial represents a value in some range as a position on an annular dial. It is similar to a Gauge but more minimal visually.
Reference: https://panel.holoviz.org/reference/indicators/Dial.html
- Example
>>> Dial(name='Speed', value=79, format="{value} km/h", bounds=(0, 200), colors=[(0.4, 'green'), (1, 'red')])
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.indicators.Indicator: sizing_modewidth= param.Integer(bounds=(1, None), default=250, inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
height= param.Integer(bounds=(1, None), default=250, inclusive_bounds=(True, True), label=’Height’)The height of the component (in pixels). This can be either fixed or preferred height, depending on height sizing policy.
value= param.Number(allow_None=True, default=25, inclusive_bounds=(True, True), label=’Value’)Value to indicate on the dial a value within the declared bounds.
annulus_width= param.Number(default=0.2, inclusive_bounds=(True, True), label=’Annulus width’)Width of the radial annulus as a fraction of the total.
bounds= param.Range(default=(0, 100), inclusive_bounds=(True, True), label=’Bounds’, length=2)The upper and lower bound of the dial.
colors= param.List(allow_None=True, bounds=(0, None), label=’Colors’)Color thresholds for the Dial, specified as a list of tuples of the fractional threshold and the color to switch to.
default_color= param.String(default=’lightblue’, label=’Default color’)Color of the radial annulus if not color thresholds are supplied.
end_angle= param.Number(default=25, inclusive_bounds=(True, True), label=’End angle’)Angle at which the dial ends.
format= param.String(default=’{value}%’, label=’Format’)Formatting string for the value indicator and lower/upper bounds.
nan_format= param.String(default=’-’, label=’Nan format’)How to format nan values.
needle_color= param.String(default=’black’, label=’Needle color’)Color of the Dial needle.
needle_width= param.Number(default=0.1, inclusive_bounds=(True, True), label=’Needle width’)Radial width of the needle.
start_angle= param.Number(default=-205, inclusive_bounds=(True, True), label=’Start angle’)Angle at which the dial starts.
tick_size= param.String(allow_None=True, label=’Tick size’)Font size of the Dial min/max labels.
title_size= param.String(allow_None=True, label=’Title size’)Font size of the Dial title.
unfilled_color= param.String(default=’whitesmoke’, label=’Unfilled color’)Color of the unfilled region of the Dial.
value_size= param.String(allow_None=True, label=’Value size’)Font size of the Dial value label.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.DiscretePlayer(**params)[source]#
Bases:
PlayerBase,SelectBaseThe DiscretePlayer provides controls to iterate through a list of discrete options. The speed at which the widget plays is defined by the interval (in milliseconds), but it is also possible to skip items using the step parameter.
Reference: https://panel.holoviz.org/reference/widgets/DiscretePlayer.html
- Example
>>> DiscretePlayer( ... name='Discrete Player', ... options=[2, 4, 8, 16, 32, 64, 128], value=32, ... loop_policy='loop' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.select.SelectBase: optionspanel.widgets.player.PlayerBase: width, height, direction, loop_policy, show_loop_controls, stepinterval= param.Integer(default=500, inclusive_bounds=(True, True), label=’Interval’)Interval between updates
value= param.Parameter(allow_None=True, label=’Value’)Current player value
value_throttled= param.Parameter(allow_None=True, constant=True, label=’Value throttled’)Current player value
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.DiscreteSlider(**params)[source]#
Bases:
CompositeWidget,_SliderBaseThe DiscreteSlider widget allows selecting a value from a discrete list or dictionary of values using a slider.
Reference: https://panel.holoviz.org/reference/widgets/DiscreteSlider.html
- Example
>>> DiscreteSlider( ... value=0, ... options=list([0, 1, 2, 4, 8, 16, 32, 64]), ... name="A discrete value", ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsvalue= param.Parameter(allow_None=True, label=’Value’)The selected value of the slider. Updated when the handle is dragged. Must be one of the options.
value_throttled= param.Parameter(allow_None=True, constant=True, label=’Value throttled’)The value of the slider. Updated when the handle is released.
options= param.ClassSelector(class_=(<class ‘dict’>, <class ‘list’>), default=[], label=’Options’)A list or dictionary of valid options.
formatter= param.String(default=’%.3g’, label=’Formatter’)A custom format string. Separate from format parameter since formatting is applied in Python, not via the bokeh TickFormatter.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- property labels#
The list of labels to display
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- property values#
The list of option values
- class panel.widgets.EditableFloatSlider(**params)[source]#
Bases:
_EditableContinuousSlider,FloatSliderThe EditableFloatSlider widget allows selecting selecting a numeric floating-point value within a set of bounds using a slider and for more precise control offers an editable number input box.
Reference: https://panel.holoviz.org/reference/widgets/EditableFloatSlider.html
- Example
>>> EditableFloatSlider( ... value=1.0, start=0.0, end=2.0, step=0.25, name="A float value" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, tooltipspanel.widgets.slider.ContinuousSlider: formatpanel.widgets.slider.FloatSlider: start, end, step, value, value_throttledpanel.widgets.slider._EditableContinuousSlider: editable, show_valuefixed_start= param.Number(allow_None=True, inclusive_bounds=(True, True), label=’Fixed start’)A fixed lower bound for the slider and input.
fixed_end= param.Number(allow_None=True, inclusive_bounds=(True, True), label=’Fixed end’)A fixed upper bound for the slider and input.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.EditableIntSlider(**params)[source]#
Bases:
_EditableContinuousSlider,IntSliderThe EditableIntSlider widget allows selecting selecting an integer value within a set of bounds using a slider and for more precise control offers an editable integer input box.
Reference: https://panel.holoviz.org/reference/widgets/EditableIntSlider.html
- Example
>>> EditableIntSlider( ... value=2, start=0, end=5, step=1, name="An integer value" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, tooltipspanel.widgets.slider.ContinuousSlider: formatpanel.widgets.slider.IntSlider: start, end, step, value, value_throttledpanel.widgets.slider._EditableContinuousSlider: editable, show_valuefixed_start= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Fixed start’)A fixed lower bound for the slider and input.
fixed_end= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Fixed end’)A fixed upper bound for the slider and input.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.EditableRangeSlider(**params)[source]#
Bases:
CompositeWidget,_SliderBaseThe EditableRangeSlider widget allows selecting a floating-point range using a slider with two handles and for more precise control also offers a set of number input boxes.
Reference: https://panel.holoviz.org/reference/widgets/EditableRangeSlider.html
- Example
>>> EditableRangeSlider( ... value=(1.0, 1.5), start=0.0, end=2.0, step=0.25, name="A tuple of floats" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, tooltipsshow_value= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Show value’, readonly=True)Whether to show the widget value.
value= param.Range(default=(0, 1), inclusive_bounds=(True, True), label=’Value’, length=2)Current range value. Updated when a handle is dragged.
value_throttled= param.Range(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’, length=2)The value of the slider. Updated when the handle is released.
start= param.Number(default=0.0, inclusive_bounds=(True, True), label=’Start’)Lower bound of the range.
end= param.Number(default=1.0, inclusive_bounds=(True, True), label=’End’)Upper bound of the range.
fixed_start= param.Number(allow_None=True, inclusive_bounds=(True, True), label=’Fixed start’)A fixed lower bound for the slider and input.
fixed_end= param.Number(allow_None=True, inclusive_bounds=(True, True), label=’Fixed end’)A fixed upper bound for the slider and input.
step= param.Number(default=0.1, inclusive_bounds=(True, True), label=’Step’)Slider and number input step.
editable= param.Tuple(default=(True, True), label=’Editable’, length=2)Whether the lower and upper values are editable.
format= param.ClassSelector(class_=(<class ‘str’>, <class ‘bokeh.models.formatters.TickFormatter’>), default=’0.0[0000]’, label=’Format’)Allows defining a custom format string or bokeh TickFormatter.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.FileDownload(file=None, **params)[source]#
Bases:
WidgetThe FileDownload widget allows a user to download a file.
It works either by sending the file data to the browser on initialization (`embed`=True), or when the button is clicked.
Reference: https://panel.holoviz.org/reference/widgets/FileDownload.html
- Example
>>> FileDownload(file='IntroductionToPanel.ipynb', filename='intro.ipynb')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledauto= param.Boolean(bounds=(0, 1), default=True, label=’Auto’)Whether to download on the initial click or allow for right-click save as.
button_type= param.ObjectSelector(default=’default’, label=’Button type’, objects=[‘default’, ‘primary’, ‘success’, ‘warning’, ‘danger’, ‘light’])callback= param.Callable(allow_None=True, label=’Callback’)A callable that returns the file path or file-like object.
data= param.String(allow_None=True, label=’Data’)The data being transferred.
embed= param.Boolean(bounds=(0, 1), default=False, label=’Embed’)Whether to embed the file on initialization.
file= param.Parameter(allow_None=True, label=’File’)The file, file-like object or file contents to transfer. If the file is not pointing to a file on disk a filename must also be provided.
filename= param.String(allow_None=True, label=’Filename’)A filename which will also be the default name when downloading the file.
label= param.String(default=’Download file’, label=’Label’)The label of the download button
_clicks= param.Integer(default=0, inclusive_bounds=(True, True), label=’ clicks’)_transfers= param.Integer(default=0, inclusive_bounds=(True, True), label=’ transfers’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.FileInput(**params)[source]#
Bases:
WidgetThe FileInput allows the user to upload one or more files to the server.
It makes the filename, MIME type and (bytes) content available in Python.
Please note
you can in fact drag and drop files onto the FileInput.
you easily save the files using the save method.
Reference: https://panel.holoviz.org/reference/widgets/FileInput.html
- Example
>>> FileInput(accept='.png,.jpeg', multiple=True)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledaccept= param.String(allow_None=True, label=’Accept’)filename= param.ClassSelector(allow_None=True, class_=(<class ‘str’>, <class ‘list’>), label=’Filename’)mime_type= param.ClassSelector(allow_None=True, class_=(<class ‘str’>, <class ‘list’>), label=’Mime type’)multiple= param.Boolean(bounds=(0, 1), default=False, label=’Multiple’)value= param.Parameter(allow_None=True, label=’Value’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename)[source]#
Saves the uploaded FileInput data object(s) to file(s) or BytesIO object(s).
- Parameters
list[str]) (filename (str or) –
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.FileSelector(directory: AnyStr | os.PathLike | None = None, **params)[source]#
Bases:
CompositeWidgetThe FileSelector widget allows browsing the filesystem on the server and selecting one or more files in a directory.
Reference: https://panel.holoviz.org/reference/widgets/FileSelector.html
- Example
>>> FileSelector(directory='~', file_pattern='*.png')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, disabledmargin= param.Parameter(default=(5, 10, 20, 10), label=’Margin’)Allows to create additional space around the component. May be specified as a two-tuple of the form (vertical, horizontal) or a four-tuple (top, right, bottom, left).
directory= param.String(default=’/home/runner/work/panel/panel/doc’, label=’Directory’)The directory to explore.
file_pattern= param.String(default=’*’, label=’File pattern’)A glob-like pattern to filter the files.
only_files= param.Boolean(bounds=(0, 1), default=False, label=’Only files’)Whether to only allow selecting files.
show_hidden= param.Boolean(bounds=(0, 1), default=False, label=’Show hidden’)Whether to show hidden files and directories (starting with a period).
size= param.Integer(default=10, inclusive_bounds=(True, True), label=’Size’)The number of options shown at once (note this is the only way to control the height of this widget)
refresh_period= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Refresh period’)If set to non-None value indicates how frequently to refresh the directory contents in milliseconds.
root_directory= param.String(allow_None=True, label=’Root directory’)If set, overrides directory parameter as the root directory beyond which users cannot navigate.
value= param.List(bounds=(0, None), default=[], label=’Value’)List of selected files.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.FloatInput(**params)[source]#
Bases:
_SpinnerBase,_FloatInputBaseThe FloatInput allows selecting a floating point value using a spinbox.
It behaves like a slider except that the lower and upper bounds are optional and a specific value can be entered. The value can be changed using the keyboard (up, down, page up, page down), mouse wheel and arrow buttons.
Reference: https://panel.holoviz.org/reference/widgets/FloatInput.html
- Example
>>> FloatInput(name='Value', value=5., step=1e-1, start=0, end=10)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input._NumericInputBase: placeholder, formatpanel.widgets.input._FloatInputBase: value, start, end, modepanel.widgets.input._SpinnerBase: page_step_multiplier, wheel_waitstep= param.Number(default=0.1, inclusive_bounds=(True, True), label=’Step’)The step size.
value_throttled= param.Number(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’)The current value. Updates only on <enter> or when the widget looses focus.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.FloatSlider(**params)[source]#
Bases:
ContinuousSliderThe FloatSlider widget allows selecting a floating-point value within a set of bounds using a slider.
Reference: https://panel.holoviz.org/reference/widgets/FloatSlider.html
- Example
>>> FloatSlider(value=0.5, start=0.0, end=1.0, step=0.1, name="Float value")
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsstart= param.Number(default=0.0, inclusive_bounds=(True, True), label=’Start’)The lower bound.
end= param.Number(default=1.0, inclusive_bounds=(True, True), label=’End’)The upper bound.
step= param.Number(default=0.1, inclusive_bounds=(True, True), label=’Step’)The step size.
value= param.Number(allow_None=True, default=0.0, inclusive_bounds=(True, True), label=’Value’)The selected floating-point value of the slider. Updated when the handle is dragged.
value_throttled= param.Number(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’)The value of the slider. Updated when the handle is released.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Gauge(**params)[source]#
Bases:
ValueIndicatorA Gauge represents a value in some range as a position on speedometer or gauge. It is similar to a Dial but visually a lot busier.
Reference: https://panel.holoviz.org/reference/indicators/Gauge.html
- Example
>>> Gauge(name='Speed', value=79, bounds=(0, 200), colors=[(0.4, 'green'), (1, 'red')])
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.indicators.Indicator: sizing_modewidth= param.Integer(bounds=(0, None), default=300, inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
height= param.Integer(bounds=(0, None), default=300, inclusive_bounds=(True, True), label=’Height’)The height of the component (in pixels). This can be either fixed or preferred height, depending on height sizing policy.
value= param.Number(default=25, inclusive_bounds=(True, True), label=’Value’)Value to indicate on the gauge a value within the declared bounds.
annulus_width= param.Integer(default=10, inclusive_bounds=(True, True), label=’Annulus width’)Width of the gauge annulus.
bounds= param.Range(default=(0, 100), inclusive_bounds=(True, True), label=’Bounds’, length=2)The upper and lower bound of the dial.
colors= param.List(allow_None=True, bounds=(0, None), label=’Colors’)Color thresholds for the Gauge, specified as a list of tuples of the fractional threshold and the color to switch to.
custom_opts= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Custom opts’)Additional options to pass to the ECharts Gauge definition.
end_angle= param.Number(default=-45, inclusive_bounds=(True, True), label=’End angle’)Angle at which the gauge ends.
format= param.String(default=’{value}%’, label=’Format’)Formatting string for the value indicator.
num_splits= param.Integer(default=10, inclusive_bounds=(True, True), label=’Num splits’)Number of splits along the gauge.
show_ticks= param.Boolean(bounds=(0, 1), default=True, label=’Show ticks’)Whether to show ticks along the dials.
show_labels= param.Boolean(bounds=(0, 1), default=True, label=’Show labels’)Whether to show tick labels along the dials.
start_angle= param.Number(default=225, inclusive_bounds=(True, True), label=’Start angle’)Angle at which the gauge starts.
tooltip_format= param.String(default=’{b}{c}%’, label=’Tooltip format’)Formatting string for the hover tooltip.
title_size= param.Integer(default=18, inclusive_bounds=(True, True), label=’Title size’)Size of title font.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Grammar(*, fig, holomap, widgets, fps, max_frames, size, dpi, filename, info, css, widget_location)[source]#
Bases:
ParameterizedA set of words or patterns of words that we want the speech recognition service to recognize
For example
- grammar = Grammar(
src=’#JSGF V1.0; grammar colors; public <color> = aqua | azure | beige;’, weight=0.7
)
Wraps the HTML SpeechGrammar API. See https://developer.mozilla.org/en-US/docs/Web/API/SpeechGrammar
src= param.String(default=’’, label=’Src’)A set of words or patterns of words that we want the recognition service to recognize. Defined using JSpeech Grammar Format. See https://www.w3.org/TR/jsgf/.
uri= param.String(default=’’, label=’Uri’)An uri pointing to the definition. If src is available it will be used. Otherwise uri. The uri will be loaded on the client side only.
weight= param.Number(bounds=(0.0, 1.0), default=1, inclusive_bounds=(True, True), label=’Weight’, step=0.01)The weight of the grammar. A number in the range 0–1. Default is 1.
- class panel.widgets.GrammarList(iterable=(), /)[source]#
Bases:
listA list of Grammar objects containing words or patterns of words that we want the recognition service to recognize.
Example:
grammar = ‘#JSGF V1.0; grammar colors; public <color> = aqua | azure | beige | bisque ;’ grammar_list = GrammarList() grammar_list.add_from_string(grammar, 1)
Wraps the HTML 5 SpeechGrammarList API
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechGrammarList
- add_from_string(src, weight=1.0)[source]#
Takes a src and weight and adds it to the GrammarList as a new Grammar object. The new Grammar object is returned.
- add_from_uri(uri, weight=1.0)[source]#
Takes a grammar present at a specific uri, and adds it to the GrammarList as a new Grammar object. The new Grammar object is returned.
- append(object, /)#
Append object to the end of the list.
- clear()#
Remove all items from list.
- copy()#
Return a shallow copy of the list.
- count(value, /)#
Return number of occurrences of value.
- extend(iterable, /)#
Extend list by appending elements from the iterable.
- index(value, start=0, stop=9223372036854775807, /)#
Return first index of value.
Raises ValueError if the value is not present.
- insert(index, object, /)#
Insert object before index.
- pop(index=-1, /)#
Remove and return item at index (default last).
Raises IndexError if list is empty or index is out of range.
- remove(value, /)#
Remove first occurrence of value.
Raises ValueError if the value is not present.
- reverse()#
Reverse IN PLACE.
- sort(*, key=None, reverse=False)#
Sort the list in ascending order and return None.
The sort is in-place (i.e. the list itself is modified) and stable (i.e. the order of two equal elements is maintained).
If a key function is given, apply it once to each list item and sort them, ascending or descending, according to their function values.
The reverse flag can be set to sort in descending order.
- class panel.widgets.IntInput(**params)[source]#
Bases:
_SpinnerBase,_IntInputBaseThe IntInput allows selecting an integer value using a spinbox.
It behaves like a slider except that lower and upper bounds are optional and a specific value can be entered. The value can be changed using the keyboard (up, down, page up, page down), mouse wheel and arrow buttons.
Reference: https://panel.holoviz.org/reference/widgets/IntInput.html
- Example
>>> IntInput(name='Value', value=100, start=0, end=1000, step=10)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input._NumericInputBase: placeholder, formatpanel.widgets.input._IntInputBase: value, start, end, modepanel.widgets.input._SpinnerBase: page_step_multiplier, wheel_waitstep= param.Integer(default=1, inclusive_bounds=(True, True), label=’Step’)The step size.
value_throttled= param.Integer(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’)The current value. Updates only on <enter> or when the widget looses focus.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.IntRangeSlider(**params)[source]#
Bases:
RangeSliderThe IntRangeSlider widget allows selecting an integer range using a slider with two handles.
Reference: https://panel.holoviz.org/reference/widgets/IntRangeSlider.html
- Example
>>> IntRangeSlider( ... value=(2, 4), start=0, end=10, step=2, name="A tuple of integers" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipspanel.widgets.slider.RangeSlider: value, value_start, value_end, value_throttled, formatstart= param.Integer(default=0, inclusive_bounds=(True, True), label=’Start’)The lower bound.
end= param.Integer(default=1, inclusive_bounds=(True, True), label=’End’)The uppper bound.
step= param.Integer(default=1, inclusive_bounds=(True, True), label=’Step’)The step size
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.IntSlider(**params)[source]#
Bases:
ContinuousSliderThe IntSlider widget allows selecting an integer value within a set of bounds using a slider.
Reference: https://panel.holoviz.org/reference/widgets/IntSlider.html
- Example
>>> IntSlider(value=5, start=0, end=10, step=1, name="Integer Value")
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsstart= param.Integer(default=0, inclusive_bounds=(True, True), label=’Start’)The lower bound.
end= param.Integer(default=1, inclusive_bounds=(True, True), label=’End’)The upper bound.
step= param.Integer(default=1, inclusive_bounds=(True, True), label=’Step’)The step size.
value= param.Integer(allow_None=True, default=0, inclusive_bounds=(True, True), label=’Value’)The selected integer value of the slider. Updated when the handle is dragged.
value_throttled= param.Integer(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’)The value of the slider. Updated when the handle is released
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.JSONEditor(**params)[source]#
Bases:
WidgetThe JSONEditor provides a visual editor for JSON-serializable datastructures, e.g. Python dictionaries and lists, with functionality for different editing modes, inserting objects and validation using JSON Schema.
Reference: https://panel.holoviz.org/reference/widgets/JSONEditor.html
- Example
>>> JSONEditor(value={ ... 'dict' : {'key': 'value'}, ... 'float' : 3.14, ... 'int' : 1, ... 'list' : [1, 2, 3], ... 'string': 'A string', ... }, mode='code')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledmenu= param.Boolean(bounds=(0, 1), default=True, label=’Menu’)Adds main menu bar - Contains format, sort, transform, search etc. functionality. true by default. Applicable in all types of mode.
mode= param.Selector(default=’tree’, label=’Mode’, objects=[‘tree’, ‘view’, ‘form’, ‘code’, ‘text’, ‘preview’])Sets the editor mode. In ‘view’ mode, the data and datastructure is read-only. In ‘form’ mode, only the value can be changed, the data structure is read-only. Mode ‘code’ requires the Ace editor to be loaded on the page. Mode ‘text’ shows the data as plain text. The ‘preview’ mode can handle large JSON documents up to 500 MiB. It shows a preview of the data, and allows to transform, sort, filter, format, or compact the data.
search= param.Boolean(bounds=(0, 1), default=True, label=’Search’)Enables a search box in the upper right corner of the JSONEditor. true by default. Only applicable when mode is ‘tree’, ‘view’, or ‘form’.
selection= param.List(bounds=(0, None), default=[], label=’Selection’)Current selection.
schema= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Schema’)Validate the JSON object against a JSON schema. A JSON schema describes the structure that a JSON object must have, like required properties or the type that a value must have. See http://json-schema.org/ for more information.
templates= param.List(bounds=(0, None), default=[], label=’Templates’)Array of templates that will appear in the context menu, Each template is a json object precreated that can be added as a object value to any node in your document.
value= param.Parameter(default={}, label=’Value’)JSON data to be edited.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.LinearGauge(**params)[source]#
Bases:
ValueIndicatorA LinearGauge represents a value in some range as a position on an linear scale. It is similar to a Dial/Gauge but visually more compact.
Reference: https://panel.holoviz.org/reference/indicators/LinearGauge.html
- Example
>>> LinearGauge(value=30, default_color='red', bounds=(0, 100))
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.indicators.Indicator: sizing_modewidth= param.Integer(bounds=(1, None), default=125, inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
height= param.Integer(bounds=(1, None), default=300, inclusive_bounds=(True, True), label=’Height’)The height of the component (in pixels). This can be either fixed or preferred height, depending on height sizing policy.
value= param.Number(allow_None=True, default=25, inclusive_bounds=(True, True), label=’Value’)Value to indicate on the dial a value within the declared bounds.
bounds= param.Range(default=(0, 100), inclusive_bounds=(True, True), label=’Bounds’, length=2)The upper and lower bound of the gauge.
default_color= param.String(default=’lightblue’, label=’Default color’)Color of the radial annulus if not color thresholds are supplied.
colors= param.Parameter(allow_None=True, label=’Colors’)Color thresholds for the gauge, specified as a list of tuples of the fractional threshold and the color to switch to.
format= param.String(default=’{value:.2f}%’, label=’Format’)Formatting string for the value indicator and lower/upper bounds.
horizontal= param.Boolean(bounds=(0, 1), default=False, label=’Horizontal’)Whether to display the linear gauge horizontally.
nan_format= param.String(default=’-’, label=’Nan format’)How to format nan values.
needle_color= param.String(default=’black’, label=’Needle color’)Color of the gauge needle.
show_boundaries= param.Boolean(bounds=(0, 1), default=False, label=’Show boundaries’)Whether to show the boundaries between colored regions.
unfilled_color= param.String(default=’whitesmoke’, label=’Unfilled color’)Color of the unfilled region of the LinearGauge.
title_size= param.String(allow_None=True, label=’Title size’)Font size of the gauge title.
tick_size= param.String(allow_None=True, label=’Tick size’)Font size of the gauge tick labels.
value_size= param.String(allow_None=True, label=’Value size’)Font size of the gauge value label.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.LiteralInput(**params)[source]#
Bases:
WidgetThe LiteralInput allows declaring Python literals using a text input widget.
A literal is some specific primitive value of type str , int, float, bool etc or a dict, list, tuple, set etc of primitive values.
Optionally the literal type may be declared.
Reference: https://panel.holoviz.org/reference/widgets/LiteralInput.html
- Example
>>> LiteralInput(name='Dictionary', value={'key': [1, 2, 3]}, type=dict)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledplaceholder= param.String(default=’’, label=’Placeholder’)Placeholder for empty input field.
serializer= param.ObjectSelector(default=’ast’, label=’Serializer’, objects=[‘ast’, ‘json’])The serialization (and deserialization) method to use. ‘ast’ uses ast.literal_eval and ‘json’ uses json.loads and json.dumps.
type= param.ClassSelector(allow_None=True, class_=(<class ‘type’>, <class ‘tuple’>), label=’Type’)value= param.Parameter(allow_None=True, label=’Value’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.LoadingSpinner(**params)[source]#
Bases:
BooleanIndicatorThe LoadingSpinner is a boolean indicator providing a visual representation of the loading status.
If the value is set to True the spinner will rotate while setting it to False will disable the rotating segment.
Reference: https://panel.holoviz.org/reference/indicators/LoadingSpinner.html
- Example
>>> LoadingSpinner(value=True, color='primary', bgcolor='light', width=100, height=100)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.indicators.Indicator: sizing_modewidth= param.Integer(bounds=(0, None), default=125, inclusive_bounds=(True, True), label=’Width’)Width of the circle.
height= param.Integer(bounds=(0, None), default=125, inclusive_bounds=(True, True), label=’Height’)height of the circle.
value= param.Boolean(bounds=(0, 1), default=False, label=’Value’)Whether the indicator is active or not.
bgcolor= param.ObjectSelector(default=’light’, label=’Bgcolor’, objects=[‘dark’, ‘light’])color= param.ObjectSelector(default=’dark’, label=’Color’, objects=[‘primary’, ‘secondary’, ‘success’, ‘info’, ‘danger’, ‘warning’, ‘light’, ‘dark’])- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.MenuButton(**params)[source]#
Bases:
_ClickButtonThe MenuButton widget allows specifying a list of menu items to select from triggering events when the button is clicked.
Unlike other widgets, it does not have a value parameter. Instead it has a clicked parameter that can be watched to trigger events and which reports the last clicked menu item.
Reference: https://panel.holoviz.org/reference/widgets/MenuButton.html
- Example
>>> menu_items = [('Option A', 'a'), ('Option B', 'b'), None, ('Option C', 'c')] >>> MenuButton(name='Dropdown', items=menu_items, button_type='primary')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.button._ButtonBase: button_typeclicked= param.String(allow_None=True, label=’Clicked’)Last menu item that was clicked.
items= param.List(bounds=(0, None), default=[], label=’Items’)Menu items in the dropdown. Allows strings, tuples of the form (title, value) or Nones to separate groups of items.
split= param.Boolean(bounds=(0, 1), default=False, label=’Split’)Whether to add separate dropdown area to button.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- js_on_click(args: Dict[str, Any] = {}, code: str = '') Callback#
Allows defining a JS callback to be triggered when the button is clicked.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
code (str) – The Javascript code to execute when the button is clicked.
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a Javascript (JS) callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- on_click(callback: Callable[[Event], None]) Watcher[source]#
Register a callback to be executed when the button is clicked.
The callback is given an Event argument declaring the number of clicks
- Parameters
callback ((Callable[[param.parameterized.Event], None])) – The function to run on click events. Must accept a positional Event argument
- Returns
watcher – A Watcher that executes the callback when the MenuButton is clicked.
- Return type
param.Parameterized.Watcher
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.MultiChoice(**params)[source]#
Bases:
_MultiSelectBaseThe MultiChoice widget allows selecting multiple values from a list of options.
It falls into the broad category of multi-value, option-selection widgets that provide a compatible API and include the MultiSelect, CrossSelector, CheckBoxGroup and CheckButtonGroup widgets.
The MultiChoice widget provides a much more compact UI than MultiSelect.
Reference: https://panel.holoviz.org/reference/widgets/MultiChoice.html
- Example
>>> MultiChoice( ... name='Favourites', value=['Panel', 'hvPlot'], ... options=['Panel', 'hvPlot', 'HoloViews', 'GeoViews', 'Datashader', 'Param', 'Colorcet'], ... max_items=2 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: optionspanel.widgets.select._MultiSelectBase: valuedelete_button= param.Boolean(bounds=(0, 1), default=True, label=’Delete button’)Whether to display a button to delete a selected option.
max_items= param.Integer(allow_None=True, bounds=(1, None), inclusive_bounds=(True, True), label=’Max items’)Maximum number of options that can be selected.
option_limit= param.Integer(allow_None=True, bounds=(1, None), inclusive_bounds=(True, True), label=’Option limit’)Maximum number of options to display at once.
search_option_limit= param.Integer(allow_None=True, bounds=(1, None), inclusive_bounds=(True, True), label=’Search option limit’)Maximum number of options to display at once if search string is entered.
placeholder= param.String(default=’’, label=’Placeholder’)String displayed when no selection has been made.
solid= param.Boolean(bounds=(0, 1), default=True, label=’Solid’)Whether to display widget with solid or light style.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.MultiSelect(**params)[source]#
Bases:
_MultiSelectBaseThe MultiSelect widget allows selecting multiple values from a list of options.
It falls into the broad category of multi-value, option-selection widgets that provide a compatible API and include the`CrossSelector`, CheckBoxGroup and CheckButtonGroup widgets.
Reference: https://panel.holoviz.org/reference/widgets/MultiSelect.html
- Example
>>> MultiSelect( ... name='Frameworks', value=['Bokeh', 'Panel'], ... options=['Bokeh', 'Dash', 'Panel', 'Streamlit', 'Voila'], size=8 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: optionspanel.widgets.select._MultiSelectBase: valuesize= param.Integer(default=4, inclusive_bounds=(True, True), label=’Size’)The number of items displayed at once (i.e. determines the widget height).
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Number(**params)[source]#
Bases:
ValueIndicatorThe Number indicator renders the value as text optionally colored according to the colors thresholds.
Reference: https://panel.holoviz.org/reference/indicators/Number.html
- Example
>>> Number(name='Rate', value=72, format='{value}%', colors=[(80, 'green'), (100, 'red')]
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.indicators.Indicator: sizing_modedefault_color= param.String(default=’black’, label=’Default color’)The color of the Number indicator if no colors are provided
colors= param.List(allow_None=True, bounds=(0, None), label=’Colors’)Color thresholds for the Number indicator, specified as a tuple of the absolute thresholds and the color to switch to.
format= param.String(default=’{value}’, label=’Format’)A formatter string which accepts a {value}.
font_size= param.String(default=’54pt’, label=’Font size’)The size of number itself.
nan_format= param.String(default=’-’, label=’Nan format’)How to format nan values.
title_size= param.String(default=’18pt’, label=’Title size’)The size of the title given by the name.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.NumberInput(**params)[source]#
Bases:
_SpinnerBaseParameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input._NumericInputBase: value, placeholder, format, start, endpanel.widgets.input._SpinnerBase: page_step_multiplier, wheel_wait- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.PasswordInput(**params)[source]#
Bases:
TextInputThe PasswordInput allows entering any string using an obfuscated text input box.
Reference: https://panel.holoviz.org/reference/widgets/PasswordInput.html
- Example
>>> PasswordInput( ... name='Password', placeholder='Enter your password here...' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input.TextInput: max_length, placeholder, value, value_input- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: param.Parameter, onkeyup=False, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
onkeyup (boolean) – Whether to trigger events on every key press.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Player(**params)[source]#
Bases:
PlayerBaseThe Player provides controls to play and skip through a number of frames defined by explicit start and end values. The speed at which the widget plays is defined by the interval (in milliseconds), but it is also possible to skip frames using the step parameter.
Reference: https://panel.holoviz.org/reference/widgets/Player.html
- Example
>>> Player(name='Player', start=0, end=100, value=32, loop_policy='loop')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.player.PlayerBase: width, height, direction, interval, loop_policy, show_loop_controls, stepstart= param.Integer(default=0, inclusive_bounds=(True, True), label=’Start’)Lower bound on the slider value
end= param.Integer(default=10, inclusive_bounds=(True, True), label=’End’)Upper bound on the slider value
value= param.Integer(default=0, inclusive_bounds=(True, True), label=’Value’)Current player value
value_throttled= param.Integer(constant=True, default=0, inclusive_bounds=(True, True), label=’Value throttled’)Current throttled player value.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Progress(**params)[source]#
Bases:
ValueIndicatorThe Progress widget displays the progress towards some target based on the current value and the max value.
If no value is set, the Progress widget is in indeterminate mode and will animate depending on whether it is active or not. A more beautiful indicator for this use case is the LoadingSpinner.
Reference: https://panel.holoviz.org/reference/indicators/Progress.html
- Example
>>> Progress(value=20, max=100, bar_color="primary")
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.indicators.Indicator: sizing_modevalue= param.Integer(bounds=(-1, None), default=-1, inclusive_bounds=(True, True), label=’Value’)The current value of the progress bar. If set to -1 the progress bar will be indeterminate and animate depending on the active parameter.
active= param.Boolean(bounds=(0, 1), default=True, label=’Active’)If no value is set the active property toggles animation of the progress bar on and off.
bar_color= param.ObjectSelector(default=’success’, label=’Bar color’, objects=[‘primary’, ‘secondary’, ‘success’, ‘info’, ‘danger’, ‘warning’, ‘light’, ‘dark’])max= param.Integer(default=100, inclusive_bounds=(True, True), label=’Max’)The maximum value of the progress bar.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.RadioBoxGroup(**params)[source]#
Bases:
_RadioGroupBaseThe RadioBoxGroup widget allows selecting from a list or dictionary of values using a set of checkboxes.
It falls into the broad category of single-value, option-selection widgets that provide a compatible API and include the RadioButtonGroup, Select and DiscreteSlider widgets.
Reference: https://panel.holoviz.org/reference/widgets/RadioBoxGroup.html
- Example
>>> RadioBoxGroup( ... name='Sponsor', options=['Anaconda', 'Blackstone'], inline=True ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: optionsinline= param.Boolean(bounds=(0, 1), default=False, label=’Inline’)Whether the items be arrange vertically (
False) or horizontally in-line (True).
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.RadioButtonGroup(**params)[source]#
Bases:
_RadioGroupBase,_ButtonBaseThe RadioButtonGroup widget allows selecting from a list or dictionary of values using a set of toggle buttons.
It falls into the broad category of single-value, option-selection widgets that provide a compatible API and include the RadioBoxGroup, Select, and DiscreteSlider widgets.
Reference: https://panel.holoviz.org/reference/widgets/RadioButtonGroup.html
- Example
>>> RadioButtonGroup( ... name='Plotting library', options=['Matplotlib', 'Bokeh', 'Plotly'], ... button_type='success' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.button._ButtonBase: button_typepanel.widgets.select.SelectBase: optionsorientation= param.Selector(default=’horizontal’, label=’Orientation’, objects=[‘horizontal’, ‘vertical’])Button group orientation, either ‘horizontal’ (default) or ‘vertical’.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.RangeSlider(**params)[source]#
Bases:
_RangeSliderBaseThe RangeSlider widget allows selecting a floating-point range using a slider with two handles.
Reference: https://panel.holoviz.org/reference/widgets/RangeSlider.html
- Example
>>> RangeSlider( ... value=(1.0, 1.5), start=0.0, end=2.0, step=0.25, name="A tuple of floats" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsvalue= param.Range(default=(0, 1), inclusive_bounds=(True, True), label=’Value’, length=2)The selected range as a tuple of values. Updated when a handle is dragged.
value_start= param.Number(constant=True, default=0, inclusive_bounds=(True, True), label=’Value start’, readonly=True)The lower value of the selected range.
value_end= param.Number(constant=True, default=1, inclusive_bounds=(True, True), label=’Value end’, readonly=True)The upper value of the selected range.
value_throttled= param.Range(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’, length=2)The selected range as a tuple of floating point values. Updated when a handle is released
start= param.Number(default=0, inclusive_bounds=(True, True), label=’Start’)The lower bound.
end= param.Number(default=1, inclusive_bounds=(True, True), label=’End’)The upper bound.
step= param.Number(default=0.1, inclusive_bounds=(True, True), label=’Step’)The step size.
format= param.ClassSelector(allow_None=True, class_=(<class ‘str’>, <class ‘bokeh.models.formatters.TickFormatter’>), label=’Format’)A format string or bokeh TickFormatter.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Select(**params)[source]#
Bases:
SingleSelectBaseThe Select widget allows selecting a value from a list or dictionary of options by selecting it from a dropdown menu or selection area.
It falls into the broad category of single-value, option-selection widgets that provide a compatible API and include the RadioBoxGroup, AutocompleteInput and DiscreteSlider widgets.
Reference: https://panel.holoviz.org/reference/widgets/Select.html
- Example
>>> Select(name='Study', options=['Biology', 'Chemistry', 'Physics'])
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: optionsdisabled_options= param.List(bounds=(0, None), default=[], label=’Disabled options’)Optional list of
optionsthat are disabled, i.e. unusable and un-clickable. Ifoptionsis a dictionary the list items must be dictionary values.groups= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Groups’)Dictionary whose keys are used to visually group the options and whose values are either a list or a dictionary of options to select from. Mutually exclusive with
optionsand valid only ifsizeis 1.size= param.Integer(bounds=(1, None), default=1, inclusive_bounds=(True, True), label=’Size’)Declares how many options are displayed at the same time. If set to 1 displays options as dropdown otherwise displays scrollable area.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.SpeechToText(**params)[source]#
Bases:
WidgetThe SpeechToText widget controls the speech recognition service of the browser.
It wraps the HTML5 SpeechRecognition API. See https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition
Reference: https://panel.holoviz.org/reference/widgets/SpeechToText.html
- Example
>>> SpeechToText(button_type="light")
This functionality is experimental and only supported by Chrome and a few other browsers. Checkout https://caniuse.com/speech-recognition for a up to date list of browsers supporting the SpeechRecognition Api. Or alternatively https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition#Browser_compatibility
On some browsers, like Chrome, using Speech Recognition on a web page involves a server-based recognition engine. Your audio is sent to a web service for recognition processing, so it won’t work offline. Whether this is secure and confidential enough for your use case is up to you to evaluate.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledabort= param.Event(bounds=(0, 1), default=False, label=’Abort’)Stops the speech recognition service from listening to incoming audio, and doesn’t attempt to return a RecognitionResult.
start= param.Event(bounds=(0, 1), default=False, label=’Start’)Starts the speech recognition service listening to incoming audio with intent to recognize grammars associated with the current SpeechRecognition.
stop= param.Event(bounds=(0, 1), default=False, label=’Stop’)Stops the speech recognition service from listening to incoming audio, and attempts to return a RecognitionResult using the audio captured so far.
lang= param.ObjectSelector(allow_None=True, default=’’, objects=[‘’, ‘af-ZA’, ‘ar-AE’, ‘ar-BH’, ‘ar-DZ’, ‘ar-EG’, ‘ar-IL’, ‘ar-IQ’, ‘ar-JO’, ‘ar-KW’, ‘ar-LB’, ‘ar-MA’, ‘ar-OM’, ‘ar-PS’, ‘ar-QA’, ‘ar-SA’, ‘ar-TN’, ‘bg-BG’, ‘ca-ES’, ‘cmn-Hans-CN’, ‘cmn-Hans-HK’, ‘cmn-Hant-TW’, ‘cs-CZ’, ‘da-DK’, ‘de-DE’, ‘el-GR’, ‘en-AU’, ‘en-CA’, ‘en-GB’, ‘en-IE’, ‘en-IN’, ‘en-NZ’, ‘en-PH’, ‘en-US’, ‘en-ZA’, ‘es-AR’, ‘es-BO’, ‘es-CL’, ‘es-CO’, ‘es-CR’, ‘es-DO’, ‘es-EC’, ‘es-ES’, ‘es-GT’, ‘es-HN’, ‘es-MX’, ‘es-NI’, ‘es-PA’, ‘es-PE’, ‘es-PR’, ‘es-PY’, ‘es-SV’, ‘es-US’, ‘es-UY’, ‘es-VE’, ‘eu-ES’, ‘fa-IR’, ‘fi-FI’, ‘fil-PH’, ‘fr-FR’, ‘gl-ES’, ‘he-IL’, ‘hi-IN’, ‘hr_HR’, ‘hu-HU’, ‘id-ID’, ‘is-IS’, ‘it-CH’, ‘it-IT’, ‘ja-JP’, ‘ko-KR’, ‘lt-LT’, ‘ms-MY’, ‘nb-NO’, ‘nl-NL’, ‘pl-PL’, ‘pt-BR’, ‘pt-PT’, ‘ro-RO’, ‘ru-RU’, ‘sk-SK’, ‘sl-SI’, ‘sr-RS’, ‘sv-SE’, ‘th-TH’, ‘tr-TR’, ‘uk-UA’, ‘vi-VN’, ‘yue-Hant-HK’, ‘zu-ZA’])The language of the current SpeechRecognition in BCP 47 format. For example ‘en-US’. If not specified, this defaults to the HTML lang attribute value, or the user agent’s language setting if that isn’t set either.
continuous= param.Boolean(bounds=(0, 1), default=False, label=’Continuous’)Controls whether continuous results are returned for each recognition, or only a single result. Defaults to False
interim_results= param.Boolean(bounds=(0, 1), default=False, label=’Interim results’)Controls whether interim results should be returned (True) or not (False.) Interim results are results that are not yet final (e.g. the RecognitionResult.is_final property is False).
max_alternatives= param.Integer(bounds=(1, 5), default=1, inclusive_bounds=(True, True), label=’Max alternatives’)Sets the maximum number of RecognitionAlternatives provided per result. A number between 1 and 5. The default value is 1.
service_uri= param.String(default=’’, label=’Service uri’)Specifies the location of the speech recognition service used by the current SpeechRecognition to handle the actual recognition. The default is the user agent’s default speech service.
grammars= param.ClassSelector(allow_None=True, class_=<class ‘panel.widgets.speech_to_text.GrammarList’>, label=’Grammars’)A GrammarList object that represents the grammars that will be understood by the current SpeechRecognition service
button_hide= param.Boolean(bounds=(0, 1), default=False)If True no button is shown. If False a toggle Start/ Stop button is shown.
button_type= param.ObjectSelector(default=’light’, label=’Button type’, objects=[‘default’, ‘primary’, ‘success’, ‘warning’, ‘danger’, ‘light’, ‘light’, ‘dark’])The button styling.
button_not_started= param.String(default=’’)The text to show on the button when the SpeechRecognition service is NOT started. If ‘’ a muted microphone icon is shown.
button_started= param.String(default=’’)The text to show on the button when the SpeechRecognition service is started. If ‘’ a muted microphone icon is shown.
started= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Started’)Returns True if the Speech Recognition Service is started and False otherwise.
audio_started= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Audio started’)Returns True if the Audio is started and False otherwise.
sound_started= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Sound started’)Returns True if the Sound is started and False otherwise.
speech_started= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Speech started’)Returns True if the the User has started speaking and False otherwise.
results= param.List(bounds=(0, None), constant=True, default=[], label=’Results’)The results as a list of Dictionaries.
value= param.String(constant=True, default=’’)The transcipt of the highest confidence RecognitionAlternative of the last RecognitionResult. Please note we strip the transcript for leading spaces.
_grammars= param.List(bounds=(0, None), constant=True, default=[], label=’ grammars’)List used to transfer the serialized grammars from server to browser.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- property results_as_html: str#
Returns the results formatted as html
Convenience method for ease of use
- property results_deserialized#
Returns the results as a List of RecognitionResults
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- panel.widgets.Spinner#
alias of
NumberInput
- class panel.widgets.StaticText(**params)[source]#
Bases:
WidgetThe StaticText widget displays a text value, but does not allow editing it.
Reference: https://panel.holoviz.org/reference/widgets/StaticText.html
- Example
>>> StaticText(name='Model', value='animagen2')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledstyle= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Style’)Dictionary of CSS property:value pairs to apply to this Div.
value= param.Parameter(allow_None=True, label=’Value’)The current value
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Tabulator(value=None, **params)[source]#
Bases:
BaseTableThe Tabulator widget wraps the [Tabulator js](http://tabulator.info/) table to provide a full-featured, very powerful interactive table.
Reference: https://panel.holoviz.org/reference/widgets/Tabulator.html
- Example
>>> Tabulator(df, theme='site', pagination='remote', page_size=25)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.tables.BaseTable: selection, aggregators, editors, formatters, hierarchical, show_index, sorters, text_align, titles, widths, valuerow_height= param.Integer(default=30, inclusive_bounds=(True, True), label=’Row height’)The height of each table row.
buttons= param.Dict(class_=<class ‘dict’>, default={}, label=’Buttons’)Dictionary mapping from column name to a HTML element to use as the button icon.
expanded= param.List(bounds=(0, None), default=[], label=’Expanded’)List of expanded rows, only applicable if a row_content function has been defined.
embed_content= param.Boolean(bounds=(0, 1), default=False, label=’Embed content’)Whether to embed the row_content or render it dynamically when a row is expanded.
filters= param.List(bounds=(0, None), default=[], label=’Filters’)List of client-side filters declared as dictionaries containing ‘field’, ‘type’ and ‘value’ keys.
frozen_columns= param.List(bounds=(0, None), default=[], label=’Frozen columns’)List indicating the columns to freeze. The column(s) may be selected by name or index.
frozen_rows= param.List(bounds=(0, None), default=[], label=’Frozen rows’)List indicating the rows to freeze. If set, the first N rows will be frozen, which prevents them from scrolling out of frame; if set to a negative value the last N rows will be frozen.
groups= param.Dict(class_=<class ‘dict’>, default={}, label=’Groups’)Dictionary mapping defining the groups.
groupby= param.List(bounds=(0, None), default=[], label=’Groupby’)Groups rows in the table by one or more columns.
header_align= param.ClassSelector(class_=(<class ‘dict’>, <class ‘str’>), default={}, label=’Header align’)A mapping from column name to alignment or a fixed column alignment, which should be one of ‘left’, ‘center’, ‘right’.
header_filters= param.ClassSelector(allow_None=True, class_=(<class ‘bool’>, <class ‘dict’>), label=’Header filters’)Whether to enable filters in the header or dictionary configuring filters for each column.
hidden_columns= param.List(bounds=(0, None), default=[], label=’Hidden columns’)List of columns to hide.
layout= param.ObjectSelector(default=’fit_data_table’, label=’Layout’, objects=[‘fit_data’, ‘fit_data_fill’, ‘fit_data_stretch’, ‘fit_data_table’, ‘fit_columns’])pagination= param.ObjectSelector(allow_None=True, label=’Pagination’, objects=[‘local’, ‘remote’])page= param.Integer(default=1, inclusive_bounds=(True, True), label=’Page’)Currently selected page (indexed starting at 1), if pagination is enabled.
page_size= param.Integer(bounds=(1, None), default=20, inclusive_bounds=(True, True), label=’Page size’)Number of rows to render per page, if pagination is enabled.
row_content= param.Callable(allow_None=True, label=’Row content’)A function which is given the DataFrame row and should return a Panel object to render as additional detail below the row.
selectable= param.ClassSelector(class_=(<class ‘bool’>, <class ‘str’>, <class ‘int’>), default=True, label=’Selectable’)Defines the selection mode of the Tabulator. - True Selects rows on click. To select multiple use Ctrl-select, to select a range use Shift-select - False Disables selection - ‘checkbox’ Adds a column of checkboxes to toggle selections - ‘checkbox-single’ Same as ‘checkbox’ but header does not alllow select/deselect all - ‘toggle’ Selection toggles when clicked - int The maximum number of selectable rows.
selectable_rows= param.Callable(allow_None=True, label=’Selectable rows’)A function which given a DataFrame should return a list of rows by integer index, which are selectable.
theme= param.ObjectSelector(default=’simple’, label=’Theme’, objects=[‘default’, ‘site’, ‘simple’, ‘midnight’, ‘modern’, ‘bootstrap’, ‘bootstrap4’, ‘materialize’, ‘bulma’, ‘semantic-ui’, ‘fast’])Tabulator CSS theme to apply to table.
- add_filter(filter, column=None)#
Adds a filter to the table which can be a static value or dynamic parameter based object which will automatically update the table when changed..
When a static value, widget or parameter is supplied the filtering will follow a few well defined behaviors:
scalar: Filters by checking for equality
tuple: A tuple will be interpreted as range.
- list: A list will be interpreted as a set of discrete
scalars and the filter will check if the values in the column match any of the items in the list.
- Parameters
filter (Widget, param.Parameter or FunctionType) – The value by which to filter the DataFrame along the declared column, or a function accepting the DataFrame to be filtered and returning a filtered copy of the DataFrame.
column (str or None) – Column to which the filter will be applied, if the filter is a constant value, widget or parameter.
- Raises
ValueError – If the filter type is not supported or no column: was declared.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- property current_view: DataFrameType#
Returns the current view of the table after filtering and sorting are applied.
- download(filename: str = 'table.csv')[source]#
Triggers downloading of the table as a CSV or JSON.
- Parameters
filename (str) – The filename to save the table as.
Returns a menu containing a TextInput and Button widget to set the filename and trigger a client-side download of the data.
- Parameters
text_kwargs (dict) – Keyword arguments passed to the TextInput constructor
button_kwargs (dict) – Keyword arguments passed to the Button constructor
- Returns
filename (TextInput) – The TextInput widget setting a filename.
button (Button) – The Button that triggers a download.
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- on_click(callback: Callable[[CellClickEvent], None], column: Optional[str] = None)[source]#
Register a callback to be executed when any cell is clicked. The callback is given a CellClickEvent declaring the column and row of the cell that was clicked.
- Parameters
callback ((callable)) – The callback to run on edit events.
column ((str)) – Optional argument restricting the callback to a specific column.
- on_edit(callback: Callable[[TableEditEvent], None])[source]#
Register a callback to be executed when a cell is edited. Whenever a cell is edited on_edit callbacks are called with a TableEditEvent as the first argument containing the column, row and value of the edited cell.
- Parameters
callback ((callable)) – The callback to run on edit events.
- patch(patch_value, as_index=True)#
Efficiently patches (updates) the existing value with the patch_value.
- Parameters
patch_value ((pd.DataFrame | pd.Series | Dict)) – The value(s) to patch the existing value with.
as_index (boolean) – Whether to treat the patch index as DataFrame indexes (True) or as simple integer index.
- Raises
ValueError – Raised if the patch_value is not a supported type.:
Examples
Patch a DataFrame with a Dictionary row. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = {“x”: [(0, 3)]} >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 2], ‘y’: [‘a’, ‘b’]}
Patch a Dataframe with a Dictionary of Columns. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = {“x”: [(slice(2), (3,4))], “y”: [(1,’d’)]} >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘a’, ‘d’]}
Patch a DataFrame with a Series. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = pd.Series({“index”: 1, “x”: 4, “y”: “d”}) >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 4], ‘y’: [‘a’, ‘d’]}
Patch a Dataframe with a Dataframe. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘c’, ‘d’]}
- pprint() None#
Prints a compositional repr of the class.
- remove_filter(filter)#
Removes a filter which was previously added.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- property selected_dataframe#
Returns a DataFrame of the currently selected rows.
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- stream(stream_value, rollover=None, reset_index=True, follow=True)[source]#
Streams (appends) the stream_value provided to the existing value in an efficient manner.
- Parameters
stream_value ((pd.DataFrame | pd.Series | Dict)) – The new value(s) to append to the existing value.
rollover (int) – A maximum column size, above which data from the start of the column begins to be discarded. If None, then columns will continue to grow unbounded.
reset_index ((bool, default=True)) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index
- Raises
ValueError – Raised if the stream_value is not a supported type.:
Examples
Stream a Series to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = pd.Series({“x”: 4, “y”: “d”}) >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dataframe to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
Stream a Dictionary row to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = {“x”: 4, “y”: “d”} >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dictionary of Columns to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = {“x”: [3, 4], “y”: [“c”, “d”]} >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
- class panel.widgets.Terminal(output=None, **params)[source]#
Bases:
WidgetThe Terminal widget renders a live terminal in the browser using the xterm.js library making it possible to display logs or even provide an interactive terminal in a Panel application.
Reference: https://panel.holoviz.org/reference/widgets/Terminal.html
- Example
>>> Terminal( ... "Welcome to the Panel Terminal!", options={"cursorBlink": True} ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledclear= param.Action(allow_None=True, constant=True, label=’Clear’)Clears the Terminal.
options= param.Dict(class_=<class ‘dict’>, default={}, label=’Options’)Initial Options for the Terminal Constructor. cf. https://xtermjs.org/docs/api/terminal/interfaces/iterminaloptions/
output= param.String(default=’’, label=’Output’)System output written to the Terminal
ncols= param.Integer(constant=True, default=0, inclusive_bounds=(True, True), label=’Ncols’, readonly=True)The number of columns in the terminal.
nrows= param.Integer(constant=True, default=0, inclusive_bounds=(True, True), label=’Nrows’, readonly=True)The number of rows in the terminal.
value= param.String(constant=True, default=’’, readonly=True)User input received from the Terminal. Sent one character at the time.
write_to_console= param.Boolean(bounds=(0, 1), default=False, label=’Write to console’)Whether or not to write to the server console.
_clears= param.Integer(default=0, inclusive_bounds=(True, True), label=’ clears’)Sends a signal to clear the terminal
_output= param.String(default=’’, label=’ output’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- property subprocess#
The subprocess enables running commands like ‘ls’, [‘ls’, ‘-l’], ‘bash’, ‘python’ and ‘ipython’ in the terminal.
- class panel.widgets.TextAreaInput(**params)[source]#
Bases:
TextInputThe TextAreaInput allows entering any multiline string using a text input box.
Lines are joined with the newline character `
`.
Reference: https://panel.holoviz.org/reference/widgets/TextAreaInput.html
- Example
>>> TextAreaInput( ... name='Description', placeholder='Enter your description here...' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input.TextInput: max_length, placeholder, value, value_input- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: param.Parameter, onkeyup=False, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
onkeyup (boolean) – Whether to trigger events on every key press.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.TextEditor(**params)[source]#
Bases:
WidgetThe TextEditor widget provides a WYSIWYG (what-you-see-is-what-you-get) rich text editor which outputs HTML.
The editor is built on top of the [Quill.js](https://quilljs.com/) library.
Reference: https://panel.holoviz.org/reference/widgets/TextEditor.html
- Example
>>> TextEditor(placeholder='Enter some text')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margindisabled= param.Boolean(bounds=(0, 1), default=False, label=’Disabled’)Whether the editor is disabled.
mode= param.Selector(default=’toolbar’, label=’Mode’, objects=[‘bubble’, ‘toolbar’])Whether to display a toolbar or a bubble menu on highlight.
toolbar= param.ClassSelector(class_=(<class ‘list’>, <class ‘bool’>), default=True, label=’Toolbar’)Toolbar configuration either as a boolean toggle or a configuration specified as a list.
placeholder= param.String(default=’’, label=’Placeholder’)Placeholder output when the editor is empty.
value= param.String(default=’’, label=’Value’)State of the current text in the editor
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.TextInput(**params)[source]#
Bases:
WidgetThe TextInput widget allows entering any string using a text input box.
Reference: https://panel.holoviz.org/reference/widgets/TextInput.html
- Example
>>> TextInput(name='Name', placeholder='Enter your name here ...')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledmax_length= param.Integer(default=5000, inclusive_bounds=(True, True), label=’Max length’)Max count of characters in the input field.
placeholder= param.String(default=’’, label=’Placeholder’)Placeholder for empty input field.
value= param.String(allow_None=True, default=’’, label=’Value’)Initial or entered text value updated when <enter> key is pressed.
value_input= param.String(allow_None=True, default=’’, label=’Value input’)Initial or entered text value updated on every key press.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: param.Parameter, onkeyup=False, **params) Viewable[source]#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
onkeyup (boolean) – Whether to trigger events on every key press.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.TextToSpeech(**params)[source]#
-
The TextToSpeech widget wraps the HTML5 SpeechSynthesis API
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesis
Reference: https://panel.holoviz.org/reference/widgets/TextToSpeech.html
- Example
>>> TextToSpeech(name="Speech Synthesis", value="Data apps are nice")
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.text_to_speech.Utterance: value, lang, pitch, rate, voice, volumeauto_speak= param.Boolean(bounds=(0, 1), default=True, label=’Auto speak’)Whether or not to automatically speak when the value changes.
cancel= param.Event(bounds=(0, 1), default=False, label=’Cancel’)Removes all utterances from the utterance queue.
pause= param.Event(bounds=(0, 1), default=False, label=’Pause’)Puts the TextToSpeak object into a paused state.
resume= param.Event(bounds=(0, 1), default=False, label=’Resume’)Puts the TextToSpeak object into a non-paused state: resumes it if it was already paused.
paused= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Paused’, readonly=True)A Boolean that returns true if the TextToSpeak object is in a paused state.
pending= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Pending’, readonly=True)A Boolean that returns true if the utterance queue contains as-yet-unspoken utterances.
speak= param.Event(bounds=(0, 1), default=False, label=’Speak’)Speak. I.e. send a new Utterance to the browser
speaking= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Speaking’, readonly=True)A Boolean that returns true if an utterance is currently in the process of being spoken — even if TextToSpeak is in a paused state.
voices= param.List(bounds=(0, None), constant=True, default=[], label=’Voices’, readonly=True)Returns a list of Voice objects representing all the available voices on the current device.
_voices= param.List(bounds=(0, None), default=[], label=’ voices’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- set_voices(voices)#
Updates the lang and voice parameter objects, default and value
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- to_dict(include_uuid=True)#
Returns the object parameter values in a dictionary
- Returns
[description]
- Return type
Dict
- class panel.widgets.Toggle(**params)[source]#
Bases:
_ButtonBaseThe Toggle widget allows toggling a single condition between True/False states.
This widget is interchangeable with the Checkbox widget.
Reference: https://panel.holoviz.org/reference/widgets/Toggle.html
- Example
>>> Toggle(name='Toggle', button_type='success')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.button._ButtonBase: button_typevalue= param.Boolean(bounds=(0, 1), default=False, label=’Value’)Whether the button is currently toggled.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.ToggleGroup(widget_type='button', behavior='check', **params)[source]#
Bases:
SingleSelectBaseThis class is a factory of ToggleGroup widgets.
A ToggleGroup is a group of widgets which can be switched ‘on’ or ‘off’.
- Two types of widgets are available through the widget_type argument :
‘button’ (default)
‘box’
- Two different behaviors are available through behavior argument:
- ‘check’ (default)boolean
Any number of widgets can be selected. In this case value is a ‘list’ of objects.
- ‘radio’boolean
One and only one widget is switched on. In this case value is an ‘object’.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: options- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Tqdm(**params)[source]#
Bases:
IndicatorThe Tqdm indicator wraps the well known tqdm progress indicator and displays the progress towards some target in your Panel app.
Reference: https://panel.holoviz.org/reference/indicators/Tqdm.html
- Example
>>> tqdm = Tqdm() >>> for i in tqdm(range(0,10), desc="My loop", leave=True, colour='#666666'): ... time.sleep(timeout)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: height, disabledpanel.widgets.indicators.Indicator: sizing_modewidth= param.Integer(bounds=(0, None), default=400, inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
margin= param.Parameter(default=0, label=’Margin’)Allows to create additional space around the component. May be specified as a two-tuple of the form (vertical, horizontal) or a four-tuple (top, right, bottom, left).
value= param.Integer(bounds=(-1, None), default=0, inclusive_bounds=(True, True), label=’Value’)The current value of the progress bar. If set to -1 the progress bar will be indeterminate and animate depending on the active parameter.
layout= param.ClassSelector(allow_None=True, class_=(<class ‘panel.layout.base.Column’>, <class ‘panel.layout.base.Row’>), constant=True, label=’Layout’)The layout for the text and progress indicator.
max= param.Integer(default=100, inclusive_bounds=(True, True), label=’Max’)The maximum value of the progress bar.
progress= param.ClassSelector(allow_None=True, class_=<class ‘panel.widgets.indicators.Progress’>, label=’Progress’)The Progress indicator used to display the progress.
text= param.String(default=’’, label=’Text’)The current tqdm style progress text.
text_pane= param.ClassSelector(allow_None=True, class_=<class ‘panel.pane.markup.Str’>, label=’Text pane’)The pane to display the text to.
write_to_console= param.Boolean(bounds=(0, 1), default=False, label=’Write to console’)Whether or not to also write to the console.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Trend(**params)[source]#
Bases:
SyncableData,IndicatorThe Trend indicator enables the user to display a dashboard kpi card.
The card can be layout out as:
a column (text and plot on top of each other) or a row (text and
plot after each other)
Reference: https://panel.holoviz.org/reference/indicators/Trend.html
- Example
>>> data = {'x': np.arange(50), 'y': np.random.randn(50).cumsum()} >>> Trend(title='Price', data=data, plot_type='area', width=200, height=200)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.indicators.Indicator: sizing_modepanel.reactive.SyncableData: selectiondata= param.Parameter(allow_None=True, label=’Data’)The plot data declared as a dictionary of arrays or a DataFrame.
layout= param.ObjectSelector(default=’column’, label=’Layout’, objects=[‘column’, ‘row’])plot_x= param.String(default=’x’, label=’Plot x’)The name of the key in the plot_data to use on the x-axis.
plot_y= param.String(default=’y’, label=’Plot y’)The name of the key in the plot_data to use on the y-axis.
plot_color= param.String(default=’#428bca’, label=’Plot color’)The color to use in the plot.
plot_type= param.ObjectSelector(default=’bar’, label=’Plot type’, objects=[‘line’, ‘step’, ‘area’, ‘bar’])The plot type to render the plot data as.
pos_color= param.String(default=’#5cb85c’, label=’Pos color’)The color used to indicate a positive change.
neg_color= param.String(default=’#d9534f’, label=’Neg color’)The color used to indicate a negative change.
title= param.String(default=’’, label=’Title’)The title or a short description of the card
value= param.Parameter(default=’auto’, label=’Value’)The primary value to be displayed.
value_change= param.Parameter(default=’auto’, label=’Value change’)A secondary value. For example the change in percent.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- patch(patch_value: 'pd.DataFrame' | 'pd.Series' | Dict) None#
Efficiently patches (updates) the existing value with the patch_value.
- Parameters
patch_value ((pd.DataFrame | pd.Series | Dict)) – The value(s) to patch the existing value with.
- Raises
ValueError – Raised if the patch_value is not a supported type.:
Examples
Patch a DataFrame with a Dictionary row. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = {“x”: [(0, 3)]} >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [3, 2], ‘y’: [‘a’, ‘b’]}
Patch a Dataframe with a Dictionary of Columns. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = {“x”: [(slice(2), (3,4))], “y”: [(1,’d’)]} >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘a’, ‘d’]}
Patch a DataFrame with a Series. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = pd.Series({“index”: 1, “x”: 4, “y”: “d”}) >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 4], ‘y’: [‘a’, ‘d’]}
Patch a Dataframe with a Dataframe. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘c’, ‘d’]}
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- stream(stream_value: 'pd.DataFrame' | 'pd.Series' | Dict, rollover: Optional[int] = None, reset_index: bool = True) None#
Streams (appends) the stream_value provided to the existing value in an efficient manner.
- Parameters
stream_value ((pd.DataFrame | pd.Series | Dict)) – The new value(s) to append to the existing value.
rollover ((int | None, default=None)) – A maximum column size, above which data from the start of the column begins to be discarded. If None, then columns will continue to grow unbounded.
(bool (reset_index) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index.
default=True) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index.
- Raises
ValueError – Raised if the stream_value is not a supported type.:
Examples
Stream a Series to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> stream_value = pd.Series({“x”: 4, “y”: “d”}) >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dataframe to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> stream_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
Stream a Dictionary row to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = DataComponent(value) >>> stream_value = {“x”: 4, “y”: “d”} >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dictionary of Columns to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> stream_value = {“x”: [3, 4], “y”: [“c”, “d”]} >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
- class panel.widgets.Utterance(**params)[source]#
Bases:
ParameterizedAn utterance is the smallest unit of speech in spoken language analysis.
The Utterance Model wraps the HTML5 SpeechSynthesisUtterance API
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesisUtterance
value= param.String(default=’’, label=’Value’)The text that will be synthesised when the utterance is spoken. The text may be provided as plain text, or a well-formed SSML document.
lang= param.ObjectSelector(default=’’, label=’Lang’, objects=[])The language of the utterance.
pitch= param.Number(bounds=(0.0, 2.0), default=1.0, inclusive_bounds=(True, True), label=’Pitch’)The pitch at which the utterance will be spoken at expressed as a number between 0 and 2.
rate= param.Number(bounds=(0.1, 10.0), default=1.0, inclusive_bounds=(True, True), label=’Rate’)The speed at which the utterance will be spoken at expressed as a number between 0.1 and 10.
voice= param.ObjectSelector(label=’Voice’, objects=[])The voice that will be used to speak the utterance.
volume= param.Number(bounds=(0.0, 1.0), default=1.0, inclusive_bounds=(True, True), label=’Volume’)The volume that the utterance will be spoken at expressed as a number between 0 and 1.
- class panel.widgets.VideoStream(**params)[source]#
Bases:
WidgetThe VideoStream displays a video from a local stream (for example from a webcam) and allows accessing the streamed video data from Python.
Reference: https://panel.holoviz.org/reference/widgets/VideoStream.html
- Example
>>> VideoStream(name='Video Stream', timeout=100)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledformat= param.ObjectSelector(default=’png’, label=’Format’, objects=[‘png’, ‘jpeg’])The file format as which the video is returned.
paused= param.Boolean(bounds=(0, 1), default=False, label=’Paused’)Whether the video is currently paused
timeout= param.Number(allow_None=True, inclusive_bounds=(True, True), label=’Timeout’)Interval between snapshots in millisecons
value= param.String(default=’’, label=’Value’)A base64 representation of the video stream snapshot.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.Voice(*, fig, holomap, widgets, fps, max_frames, size, dpi, filename, info, css, widget_location)[source]#
Bases:
ParameterizedThe current device (i.e. OS and Browser) provides a list of Voices. Each with a unique name and speaking a specific language.
Wraps the HTML5 SpeecSynthesisVoice API
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesisVoice
default= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Default’)A Boolean indicating whether the voice is the default voice for the current app language (True), or not (False.)
lang= param.String(constant=True, default=’’, label=’Lang’)Returns a BCP 47 language tag indicating the language of the voice.
local_service= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Local service’)A Boolean indicating whether the voice is supplied by a local speech synthesizer service (True), or a remote speech synthesizer service (False.)
voice_uri= param.String(constant=True, default=’’, label=’Voice uri’)Returns the type of URI and location of the speech synthesis service for this voice.
- class panel.widgets.Widget(**params)[source]#
Bases:
ReactiveWidgets allow syncing changes in bokeh widget models with the parameters on the Widget instance.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingwidth= param.Integer(allow_None=True, bounds=(0, None), inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
height= param.Integer(allow_None=True, bounds=(0, None), inclusive_bounds=(True, True), label=’Height’)The height of the component (in pixels). This can be either fixed or preferred height, depending on height sizing policy.
margin= param.Parameter(default=(5, 10), label=’Margin’)Allows to create additional space around the component. May be specified as a two-tuple of the form (vertical, horizontal) or a four-tuple (top, right, bottom, left).
disabled= param.Boolean(bounds=(0, 1), default=False, label=’Disabled’)Whether the widget is disabled.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable[source]#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
ace Module#

Defines the Ace code editor widget.
- class panel.widgets.ace.Ace(**params)[source]#
Bases:
WidgetThe Ace widget allows displaying and editing code in the powerful Ace editor.
Reference: https://panel.holoviz.org/reference/widgets/Ace.html
- Example
>>> Ace(value=py_code, language='python', theme='monokai')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledannotations= param.List(bounds=(0, None), default=[], label=’Annotations’)List of annotations to add to the editor.
filename= param.String(default=’’, label=’Filename’)Filename from which to deduce language
language= param.String(default=’text’, label=’Language’)Language of the editor
print_margin= param.Boolean(bounds=(0, 1), default=False, label=’Print margin’)Whether to show the a print margin.
readonly= param.Boolean(bounds=(0, 1), default=False, label=’Readonly’)Define if editor content can be modified. Alias for disabled.
theme= param.ObjectSelector(default=’chrome’, label=’Theme’, objects=[‘ambiance’, ‘chaos’, ‘chrome’, ‘clouds’, ‘clouds_midnight’, ‘cobalt’, ‘crimson_editor’, ‘dawn’, ‘dracula’, ‘dreamweaver’, ‘eclipse’, ‘github’, ‘gob’, ‘gruvbox’, ‘idle_fingers’, ‘iplastic’, ‘katzenmilch’, ‘kr_theme’, ‘kuroir’, ‘merbivore’, ‘merbivore_soft’, ‘mono_industrial’, ‘monokai’, ‘pastel_on_dark’, ‘solarized_dark’, ‘solarized_light’, ‘sqlserver’, ‘terminal’, ‘textmate’, ‘tomorrow’, ‘tomorrow_night’, ‘tomorrow_night_blue’, ‘tomorrow_night_bright’, ‘tomorrow_night_eighties’, ‘twilight’, ‘vibrant_ink’, ‘xcode’])Theme of the editor
value= param.String(default=’’, label=’Value’)State of the current code in the editor
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
base Module#

Defines the Widget base class which provides bi-directional communication between the rendered dashboard and the Widget parameters.
- class panel.widgets.base.CompositeWidget(**params)[source]#
Bases:
WidgetA baseclass for widgets which are made up of two or more other widgets
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabled- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable][source]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.base.Widget(**params)[source]#
Bases:
ReactiveWidgets allow syncing changes in bokeh widget models with the parameters on the Widget instance.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingwidth= param.Integer(allow_None=True, bounds=(0, None), inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
height= param.Integer(allow_None=True, bounds=(0, None), inclusive_bounds=(True, True), label=’Height’)The height of the component (in pixels). This can be either fixed or preferred height, depending on height sizing policy.
margin= param.Parameter(default=(5, 10), label=’Margin’)Allows to create additional space around the component. May be specified as a two-tuple of the form (vertical, horizontal) or a four-tuple (top, right, bottom, left).
disabled= param.Boolean(bounds=(0, 1), default=False, label=’Disabled’)Whether the widget is disabled.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable[source]#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
debugger Module#

The Debugger Widget is an uneditable Card that gives you feedback on errors thrown by your Panel callbacks.
- class panel.widgets.debugger.CheckFilter(name='')[source]#
Bases:
Filter- add_debugger(debugger)[source]#
Add a debugger to this logging filter.
- Parameters
widg (panel.widgets.Debugger) – The widget displaying the logs.
- Return type
None.
- class panel.widgets.debugger.Debugger(**params)[source]#
Bases:
CardA uneditable Card layout holding a terminal printing out logs from your callbacks. By default, it will only print exceptions. If you want to add your own log, use the panel.callbacks logger within your callbacks: logger = logging.getLogger(‘panel.callbacks’)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, width, height, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.layout.base.ListLike: objectspanel.layout.base.ListPanel: scrollpanel.layout.base.Column: row_sizingpanel.layout.card.Card: css_classes, margin, active_header_background, button_css_classes, collapsible, collapsed, header, header_background, header_color, header_css_classes, hide_header, title_css_classes, title_number_of_errors= param.Integer(bounds=(0, None), default=0, inclusive_bounds=(True, True), label=’ number of errors’)Number of logged errors since last acknowledged.
_number_of_warnings= param.Integer(bounds=(0, None), default=0, inclusive_bounds=(True, True), label=’ number of warnings’)Number of logged warnings since last acknowledged.
_number_of_infos= param.Integer(bounds=(0, None), default=0, inclusive_bounds=(True, True), label=’ number of infos’)Number of logged informations since last acknowledged.
only_last= param.Boolean(bounds=(0, 1), default=True, label=’Only last’)Whether only the last stack is printed or the full.
level= param.Integer(default=40, inclusive_bounds=(True, True), label=’Level’)Logging level to print in the debugger terminal.
formatter_args= param.Dict(class_=<class ‘dict’>, default={‘fmt’: ‘%(asctime)s [%(name)s - %(levelname)s]: %(message)s’}, label=’Formatter args’)Arguments to pass to the logging formatter. See the standard python logging libraries.
logger_names= param.List(bounds=(1, None), class_=<class ‘str’>, default=[‘panel’], item_type=<class ‘str’>, label=’Logger names’)Loggers which will be prompted in the debugger terminal.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- append(obj: Any) None#
Appends an object to the layout.
- Parameters
(object) (obj) –
- clear() None#
Clears the objects on this layout.
- clone(*objects: Any, **params: Any) ListLike#
Makes a copy of the layout sharing the same parameters.
- Parameters
objects (Objects to add to the cloned layout.) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned layout object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- extend(objects: Iterable[Any]) None#
Extends the objects on this layout with a list.
- Parameters
(list) (objects) –
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- insert(index: int, obj: Any) None#
Inserts an object in the layout at the specified index.
- Parameters
(int) (index) –
(object) (object) –
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- reverse() None#
Reverses the objects in the layout.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector=None)#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.debugger.DebuggerButtons(**params)[source]#
Bases:
ReactiveHTMLParameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingterminal_output= param.String(default=’’, label=’Terminal output’)debug_name= param.String(default=’’, label=’Debug name’)clears= param.Integer(default=0, inclusive_bounds=(True, True), label=’Clears’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- on_event(node: str, event: str, callback: Callable) None#
Registers a callback to be executed when the specified DOM event is triggered on the named node. Note that the named node must be declared in the HTML. To create a named node you must give it an id of the form id=”name”, where name will be the node identifier.
- Parameters
node (str) – Named node in the HTML identifiable via id of the form id=”name”.
event (str) – Name of the DOM event to add an event listener to.
callback (callable) – A callable which will be given the DOMEvent object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.debugger.TermFormatter(*args, only_last=True, **kwargs)[source]#
Bases:
Formatter- converter()#
- localtime([seconds]) -> (tm_year,tm_mon,tm_mday,tm_hour,tm_min,
tm_sec,tm_wday,tm_yday,tm_isdst)
Convert seconds since the Epoch to a time tuple expressing local time. When ‘seconds’ is not passed in, convert the current time instead.
- format(record)[source]#
Format the specified record as text.
The record’s attribute dictionary is used as the operand to a string formatting operation which yields the returned string. Before formatting the dictionary, a couple of preparatory steps are carried out. The message attribute of the record is computed using LogRecord.getMessage(). If the formatting string uses the time (as determined by a call to usesTime(), formatTime() is called to format the event time. If there is exception information, it is formatted using formatException() and appended to the message.
- formatException(ei)#
Format and return the specified exception information as a string.
This default implementation just uses traceback.print_exception()
- formatStack(stack_info)#
This method is provided as an extension point for specialized formatting of stack information.
The input data is a string as returned from a call to
traceback.print_stack(), but with the last trailing newline removed.The base implementation just returns the value passed in.
- formatTime(record, datefmt=None)#
Return the creation time of the specified LogRecord as formatted text.
This method should be called from format() by a formatter which wants to make use of a formatted time. This method can be overridden in formatters to provide for any specific requirement, but the basic behaviour is as follows: if datefmt (a string) is specified, it is used with time.strftime() to format the creation time of the record. Otherwise, an ISO8601-like (or RFC 3339-like) format is used. The resulting string is returned. This function uses a user-configurable function to convert the creation time to a tuple. By default, time.localtime() is used; to change this for a particular formatter instance, set the ‘converter’ attribute to a function with the same signature as time.localtime() or time.gmtime(). To change it for all formatters, for example if you want all logging times to be shown in GMT, set the ‘converter’ attribute in the Formatter class.
- usesTime()#
Check if the format uses the creation time of the record.
file_selector Module#

Defines a FileSelector widget which allows selecting files and directories on the server.
- class panel.widgets.file_selector.FileSelector(directory: AnyStr | os.PathLike | None = None, **params)[source]#
Bases:
CompositeWidgetThe FileSelector widget allows browsing the filesystem on the server and selecting one or more files in a directory.
Reference: https://panel.holoviz.org/reference/widgets/FileSelector.html
- Example
>>> FileSelector(directory='~', file_pattern='*.png')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, disabledmargin= param.Parameter(default=(5, 10, 20, 10), label=’Margin’)Allows to create additional space around the component. May be specified as a two-tuple of the form (vertical, horizontal) or a four-tuple (top, right, bottom, left).
directory= param.String(default=’/home/runner/work/panel/panel/doc’, label=’Directory’)The directory to explore.
file_pattern= param.String(default=’*’, label=’File pattern’)A glob-like pattern to filter the files.
only_files= param.Boolean(bounds=(0, 1), default=False, label=’Only files’)Whether to only allow selecting files.
show_hidden= param.Boolean(bounds=(0, 1), default=False, label=’Show hidden’)Whether to show hidden files and directories (starting with a period).
size= param.Integer(default=10, inclusive_bounds=(True, True), label=’Size’)The number of options shown at once (note this is the only way to control the height of this widget)
refresh_period= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Refresh period’)If set to non-None value indicates how frequently to refresh the directory contents in milliseconds.
root_directory= param.String(allow_None=True, label=’Root directory’)If set, overrides directory parameter as the root directory beyond which users cannot navigate.
value= param.List(bounds=(0, None), default=[], label=’Value’)List of selected files.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
indicators Module#

Indicators#
Indicators can be used to indicate status or progress
Check out the Panel gallery of indicators https://panel.holoviz.org/reference/index.html#indicators for inspiration.
How to use indicators#
>>> pn.indicators.Number(
... name='Rate', value=72, format='{value}%',
... colors=[(80, 'green'), (100, 'red')]
... )
- class panel.widgets.indicators.BooleanIndicator(**params)[source]#
Bases:
IndicatorBooleanIndicator is an abstract baseclass for indicators that visually indicate a boolean value.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.indicators.Indicator: sizing_modevalue= param.Boolean(bounds=(0, 1), default=False, label=’Value’)Whether the indicator is active or not.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.indicators.BooleanStatus(**params)[source]#
Bases:
BooleanIndicatorThe BooleanStatus is a boolean indicator providing a visual representation of a boolean status as filled or non-filled circle.
If the value is set to True the indicator will be filled while setting it to False will cause it to be non-filled.
Reference: https://panel.holoviz.org/reference/indicators/BooleanStatus.html
- Example
>>> BooleanStatus(value=True, color='primary', width=100, height=100)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.indicators.Indicator: sizing_modewidth= param.Integer(bounds=(0, None), default=20, inclusive_bounds=(True, True), label=’Width’)Width of the circle.
height= param.Integer(bounds=(0, None), default=20, inclusive_bounds=(True, True), label=’Height’)height of the circle.
value= param.Boolean(bounds=(0, 1), default=False, label=’Value’)Whether the indicator is active or not.
color= param.ObjectSelector(default=’dark’, label=’Color’, objects=[‘primary’, ‘secondary’, ‘success’, ‘info’, ‘danger’, ‘warning’, ‘light’, ‘dark’])The color of the circle, one of ‘primary’, ‘secondary’, ‘success’, ‘info’, ‘danger’, ‘warning’, ‘light’, ‘dark’
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.indicators.Dial(**params)[source]#
Bases:
ValueIndicatorA Dial represents a value in some range as a position on an annular dial. It is similar to a Gauge but more minimal visually.
Reference: https://panel.holoviz.org/reference/indicators/Dial.html
- Example
>>> Dial(name='Speed', value=79, format="{value} km/h", bounds=(0, 200), colors=[(0.4, 'green'), (1, 'red')])
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.indicators.Indicator: sizing_modewidth= param.Integer(bounds=(1, None), default=250, inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
height= param.Integer(bounds=(1, None), default=250, inclusive_bounds=(True, True), label=’Height’)The height of the component (in pixels). This can be either fixed or preferred height, depending on height sizing policy.
value= param.Number(allow_None=True, default=25, inclusive_bounds=(True, True), label=’Value’)Value to indicate on the dial a value within the declared bounds.
annulus_width= param.Number(default=0.2, inclusive_bounds=(True, True), label=’Annulus width’)Width of the radial annulus as a fraction of the total.
bounds= param.Range(default=(0, 100), inclusive_bounds=(True, True), label=’Bounds’, length=2)The upper and lower bound of the dial.
colors= param.List(allow_None=True, bounds=(0, None), label=’Colors’)Color thresholds for the Dial, specified as a list of tuples of the fractional threshold and the color to switch to.
default_color= param.String(default=’lightblue’, label=’Default color’)Color of the radial annulus if not color thresholds are supplied.
end_angle= param.Number(default=25, inclusive_bounds=(True, True), label=’End angle’)Angle at which the dial ends.
format= param.String(default=’{value}%’, label=’Format’)Formatting string for the value indicator and lower/upper bounds.
nan_format= param.String(default=’-’, label=’Nan format’)How to format nan values.
needle_color= param.String(default=’black’, label=’Needle color’)Color of the Dial needle.
needle_width= param.Number(default=0.1, inclusive_bounds=(True, True), label=’Needle width’)Radial width of the needle.
start_angle= param.Number(default=-205, inclusive_bounds=(True, True), label=’Start angle’)Angle at which the dial starts.
tick_size= param.String(allow_None=True, label=’Tick size’)Font size of the Dial min/max labels.
title_size= param.String(allow_None=True, label=’Title size’)Font size of the Dial title.
unfilled_color= param.String(default=’whitesmoke’, label=’Unfilled color’)Color of the unfilled region of the Dial.
value_size= param.String(allow_None=True, label=’Value size’)Font size of the Dial value label.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.indicators.Gauge(**params)[source]#
Bases:
ValueIndicatorA Gauge represents a value in some range as a position on speedometer or gauge. It is similar to a Dial but visually a lot busier.
Reference: https://panel.holoviz.org/reference/indicators/Gauge.html
- Example
>>> Gauge(name='Speed', value=79, bounds=(0, 200), colors=[(0.4, 'green'), (1, 'red')])
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.indicators.Indicator: sizing_modewidth= param.Integer(bounds=(0, None), default=300, inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
height= param.Integer(bounds=(0, None), default=300, inclusive_bounds=(True, True), label=’Height’)The height of the component (in pixels). This can be either fixed or preferred height, depending on height sizing policy.
value= param.Number(default=25, inclusive_bounds=(True, True), label=’Value’)Value to indicate on the gauge a value within the declared bounds.
annulus_width= param.Integer(default=10, inclusive_bounds=(True, True), label=’Annulus width’)Width of the gauge annulus.
bounds= param.Range(default=(0, 100), inclusive_bounds=(True, True), label=’Bounds’, length=2)The upper and lower bound of the dial.
colors= param.List(allow_None=True, bounds=(0, None), label=’Colors’)Color thresholds for the Gauge, specified as a list of tuples of the fractional threshold and the color to switch to.
custom_opts= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Custom opts’)Additional options to pass to the ECharts Gauge definition.
end_angle= param.Number(default=-45, inclusive_bounds=(True, True), label=’End angle’)Angle at which the gauge ends.
format= param.String(default=’{value}%’, label=’Format’)Formatting string for the value indicator.
num_splits= param.Integer(default=10, inclusive_bounds=(True, True), label=’Num splits’)Number of splits along the gauge.
show_ticks= param.Boolean(bounds=(0, 1), default=True, label=’Show ticks’)Whether to show ticks along the dials.
show_labels= param.Boolean(bounds=(0, 1), default=True, label=’Show labels’)Whether to show tick labels along the dials.
start_angle= param.Number(default=225, inclusive_bounds=(True, True), label=’Start angle’)Angle at which the gauge starts.
tooltip_format= param.String(default=’{b}{c}%’, label=’Tooltip format’)Formatting string for the hover tooltip.
title_size= param.Integer(default=18, inclusive_bounds=(True, True), label=’Title size’)Size of title font.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.indicators.LinearGauge(**params)[source]#
Bases:
ValueIndicatorA LinearGauge represents a value in some range as a position on an linear scale. It is similar to a Dial/Gauge but visually more compact.
Reference: https://panel.holoviz.org/reference/indicators/LinearGauge.html
- Example
>>> LinearGauge(value=30, default_color='red', bounds=(0, 100))
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.indicators.Indicator: sizing_modewidth= param.Integer(bounds=(1, None), default=125, inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
height= param.Integer(bounds=(1, None), default=300, inclusive_bounds=(True, True), label=’Height’)The height of the component (in pixels). This can be either fixed or preferred height, depending on height sizing policy.
value= param.Number(allow_None=True, default=25, inclusive_bounds=(True, True), label=’Value’)Value to indicate on the dial a value within the declared bounds.
bounds= param.Range(default=(0, 100), inclusive_bounds=(True, True), label=’Bounds’, length=2)The upper and lower bound of the gauge.
default_color= param.String(default=’lightblue’, label=’Default color’)Color of the radial annulus if not color thresholds are supplied.
colors= param.Parameter(allow_None=True, label=’Colors’)Color thresholds for the gauge, specified as a list of tuples of the fractional threshold and the color to switch to.
format= param.String(default=’{value:.2f}%’, label=’Format’)Formatting string for the value indicator and lower/upper bounds.
horizontal= param.Boolean(bounds=(0, 1), default=False, label=’Horizontal’)Whether to display the linear gauge horizontally.
nan_format= param.String(default=’-’, label=’Nan format’)How to format nan values.
needle_color= param.String(default=’black’, label=’Needle color’)Color of the gauge needle.
show_boundaries= param.Boolean(bounds=(0, 1), default=False, label=’Show boundaries’)Whether to show the boundaries between colored regions.
unfilled_color= param.String(default=’whitesmoke’, label=’Unfilled color’)Color of the unfilled region of the LinearGauge.
title_size= param.String(allow_None=True, label=’Title size’)Font size of the gauge title.
tick_size= param.String(allow_None=True, label=’Tick size’)Font size of the gauge tick labels.
value_size= param.String(allow_None=True, label=’Value size’)Font size of the gauge value label.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.indicators.LoadingSpinner(**params)[source]#
Bases:
BooleanIndicatorThe LoadingSpinner is a boolean indicator providing a visual representation of the loading status.
If the value is set to True the spinner will rotate while setting it to False will disable the rotating segment.
Reference: https://panel.holoviz.org/reference/indicators/LoadingSpinner.html
- Example
>>> LoadingSpinner(value=True, color='primary', bgcolor='light', width=100, height=100)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.indicators.Indicator: sizing_modewidth= param.Integer(bounds=(0, None), default=125, inclusive_bounds=(True, True), label=’Width’)Width of the circle.
height= param.Integer(bounds=(0, None), default=125, inclusive_bounds=(True, True), label=’Height’)height of the circle.
value= param.Boolean(bounds=(0, 1), default=False, label=’Value’)Whether the indicator is active or not.
bgcolor= param.ObjectSelector(default=’light’, label=’Bgcolor’, objects=[‘dark’, ‘light’])color= param.ObjectSelector(default=’dark’, label=’Color’, objects=[‘primary’, ‘secondary’, ‘success’, ‘info’, ‘danger’, ‘warning’, ‘light’, ‘dark’])- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.indicators.Number(**params)[source]#
Bases:
ValueIndicatorThe Number indicator renders the value as text optionally colored according to the colors thresholds.
Reference: https://panel.holoviz.org/reference/indicators/Number.html
- Example
>>> Number(name='Rate', value=72, format='{value}%', colors=[(80, 'green'), (100, 'red')]
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.indicators.Indicator: sizing_modedefault_color= param.String(default=’black’, label=’Default color’)The color of the Number indicator if no colors are provided
colors= param.List(allow_None=True, bounds=(0, None), label=’Colors’)Color thresholds for the Number indicator, specified as a tuple of the absolute thresholds and the color to switch to.
format= param.String(default=’{value}’, label=’Format’)A formatter string which accepts a {value}.
font_size= param.String(default=’54pt’, label=’Font size’)The size of number itself.
nan_format= param.String(default=’-’, label=’Nan format’)How to format nan values.
title_size= param.String(default=’18pt’, label=’Title size’)The size of the title given by the name.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.indicators.Progress(**params)[source]#
Bases:
ValueIndicatorThe Progress widget displays the progress towards some target based on the current value and the max value.
If no value is set, the Progress widget is in indeterminate mode and will animate depending on whether it is active or not. A more beautiful indicator for this use case is the LoadingSpinner.
Reference: https://panel.holoviz.org/reference/indicators/Progress.html
- Example
>>> Progress(value=20, max=100, bar_color="primary")
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.indicators.Indicator: sizing_modevalue= param.Integer(bounds=(-1, None), default=-1, inclusive_bounds=(True, True), label=’Value’)The current value of the progress bar. If set to -1 the progress bar will be indeterminate and animate depending on the active parameter.
active= param.Boolean(bounds=(0, 1), default=True, label=’Active’)If no value is set the active property toggles animation of the progress bar on and off.
bar_color= param.ObjectSelector(default=’success’, label=’Bar color’, objects=[‘primary’, ‘secondary’, ‘success’, ‘info’, ‘danger’, ‘warning’, ‘light’, ‘dark’])max= param.Integer(default=100, inclusive_bounds=(True, True), label=’Max’)The maximum value of the progress bar.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.indicators.String(**params)[source]#
Bases:
ValueIndicatorThe String indicator renders a string with a title.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.indicators.Indicator: sizing_modevalue= param.String(allow_None=True, label=’Value’)The string to display
default_color= param.String(default=’black’, label=’Default color’)The color of the Number indicator if no colors are provided
font_size= param.String(default=’54pt’, label=’Font size’)The size of number itself.
title_size= param.String(default=’18pt’, label=’Title size’)The size of the title given by the name.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.indicators.Tqdm(**params)[source]#
Bases:
IndicatorThe Tqdm indicator wraps the well known tqdm progress indicator and displays the progress towards some target in your Panel app.
Reference: https://panel.holoviz.org/reference/indicators/Tqdm.html
- Example
>>> tqdm = Tqdm() >>> for i in tqdm(range(0,10), desc="My loop", leave=True, colour='#666666'): ... time.sleep(timeout)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: height, disabledpanel.widgets.indicators.Indicator: sizing_modewidth= param.Integer(bounds=(0, None), default=400, inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
margin= param.Parameter(default=0, label=’Margin’)Allows to create additional space around the component. May be specified as a two-tuple of the form (vertical, horizontal) or a four-tuple (top, right, bottom, left).
value= param.Integer(bounds=(-1, None), default=0, inclusive_bounds=(True, True), label=’Value’)The current value of the progress bar. If set to -1 the progress bar will be indeterminate and animate depending on the active parameter.
layout= param.ClassSelector(allow_None=True, class_=(<class ‘panel.layout.base.Column’>, <class ‘panel.layout.base.Row’>), constant=True, label=’Layout’)The layout for the text and progress indicator.
max= param.Integer(default=100, inclusive_bounds=(True, True), label=’Max’)The maximum value of the progress bar.
progress= param.ClassSelector(allow_None=True, class_=<class ‘panel.widgets.indicators.Progress’>, label=’Progress’)The Progress indicator used to display the progress.
text= param.String(default=’’, label=’Text’)The current tqdm style progress text.
text_pane= param.ClassSelector(allow_None=True, class_=<class ‘panel.pane.markup.Str’>, label=’Text pane’)The pane to display the text to.
write_to_console= param.Boolean(bounds=(0, 1), default=False, label=’Write to console’)Whether or not to also write to the console.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.indicators.Trend(**params)[source]#
Bases:
SyncableData,IndicatorThe Trend indicator enables the user to display a dashboard kpi card.
The card can be layout out as:
a column (text and plot on top of each other) or a row (text and
plot after each other)
Reference: https://panel.holoviz.org/reference/indicators/Trend.html
- Example
>>> data = {'x': np.arange(50), 'y': np.random.randn(50).cumsum()} >>> Trend(title='Price', data=data, plot_type='area', width=200, height=200)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.indicators.Indicator: sizing_modepanel.reactive.SyncableData: selectiondata= param.Parameter(allow_None=True, label=’Data’)The plot data declared as a dictionary of arrays or a DataFrame.
layout= param.ObjectSelector(default=’column’, label=’Layout’, objects=[‘column’, ‘row’])plot_x= param.String(default=’x’, label=’Plot x’)The name of the key in the plot_data to use on the x-axis.
plot_y= param.String(default=’y’, label=’Plot y’)The name of the key in the plot_data to use on the y-axis.
plot_color= param.String(default=’#428bca’, label=’Plot color’)The color to use in the plot.
plot_type= param.ObjectSelector(default=’bar’, label=’Plot type’, objects=[‘line’, ‘step’, ‘area’, ‘bar’])The plot type to render the plot data as.
pos_color= param.String(default=’#5cb85c’, label=’Pos color’)The color used to indicate a positive change.
neg_color= param.String(default=’#d9534f’, label=’Neg color’)The color used to indicate a negative change.
title= param.String(default=’’, label=’Title’)The title or a short description of the card
value= param.Parameter(default=’auto’, label=’Value’)The primary value to be displayed.
value_change= param.Parameter(default=’auto’, label=’Value change’)A secondary value. For example the change in percent.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- patch(patch_value: 'pd.DataFrame' | 'pd.Series' | Dict) None#
Efficiently patches (updates) the existing value with the patch_value.
- Parameters
patch_value ((pd.DataFrame | pd.Series | Dict)) – The value(s) to patch the existing value with.
- Raises
ValueError – Raised if the patch_value is not a supported type.:
Examples
Patch a DataFrame with a Dictionary row. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = {“x”: [(0, 3)]} >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [3, 2], ‘y’: [‘a’, ‘b’]}
Patch a Dataframe with a Dictionary of Columns. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = {“x”: [(slice(2), (3,4))], “y”: [(1,’d’)]} >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘a’, ‘d’]}
Patch a DataFrame with a Series. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = pd.Series({“index”: 1, “x”: 4, “y”: “d”}) >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 4], ‘y’: [‘a’, ‘d’]}
Patch a Dataframe with a Dataframe. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘c’, ‘d’]}
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- stream(stream_value: 'pd.DataFrame' | 'pd.Series' | Dict, rollover: Optional[int] = None, reset_index: bool = True) None#
Streams (appends) the stream_value provided to the existing value in an efficient manner.
- Parameters
stream_value ((pd.DataFrame | pd.Series | Dict)) – The new value(s) to append to the existing value.
rollover ((int | None, default=None)) – A maximum column size, above which data from the start of the column begins to be discarded. If None, then columns will continue to grow unbounded.
(bool (reset_index) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index.
default=True) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index.
- Raises
ValueError – Raised if the stream_value is not a supported type.:
Examples
Stream a Series to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> stream_value = pd.Series({“x”: 4, “y”: “d”}) >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dataframe to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> stream_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
Stream a Dictionary row to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = DataComponent(value) >>> stream_value = {“x”: 4, “y”: “d”} >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dictionary of Columns to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> stream_value = {“x”: [3, 4], “y”: [“c”, “d”]} >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
- class panel.widgets.indicators.ValueIndicator(**params)[source]#
Bases:
IndicatorA ValueIndicator provides a visual representation for a numeric value.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.indicators.Indicator: sizing_modevalue= param.Number(allow_None=True, inclusive_bounds=(True, True), label=’Value’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
input Module#

The input widgets generally allow entering arbitrary information into a text field or similar.
- class panel.widgets.input.ArrayInput(**params)[source]#
Bases:
LiteralInputThe ArrayInput allows rendering and editing NumPy arrays in a text input widget.
Arrays larger than the max_array_size will be summarized and editing will be disabled.
Reference: https://panel.holoviz.org/reference/widgets/ArrayInput.html
- Example
>>> To be determined ...
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input.LiteralInput: placeholder, serializer, type, valuemax_array_size= param.Number(default=1000, inclusive_bounds=(True, True), label=’Max array size’)Arrays larger than this limit will be allowed in Python but will not be serialized into JavaScript. Although such large arrays will thus not be editable in the widget, such a restriction helps avoid overwhelming the browser and lets other widgets remain usable.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.Checkbox(**params)[source]#
Bases:
WidgetThe Checkbox allows toggling a single condition between True/False states by ticking a checkbox.
This widget is interchangeable with the Toggle widget.
Reference: https://panel.holoviz.org/reference/widgets/Checkbox.html
- Example
>>> Checkbox(name='Works with the tools you know and love', value=True)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledvalue= param.Boolean(bounds=(0, 1), default=False, label=’Value’)The current value
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.ColorPicker(**params)[source]#
Bases:
WidgetThe ColorPicker widget allows selecting a hexidecimal RGB color value using the browser’s color-picking widget.
Reference: https://panel.holoviz.org/reference/widgets/ColorPicker.html
- Example
>>> ColorPicker(name='Color', value='#99ef78')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledvalue= param.Color(allow_None=True, allow_named=True, label=’Value’)The selected color
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.DatePicker(**params)[source]#
Bases:
WidgetThe DatePicker allows selecting selecting a date value using a text box and a date-picking utility.
Reference: https://panel.holoviz.org/reference/widgets/DatePicker.html
- Example
>>> DatePicker( ... value=date(2025,1,1), ... start=date(2025,1,1), end=date(2025,12,31), ... name='Date' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledvalue= param.CalendarDate(allow_None=True, inclusive_bounds=(True, True), label=’Value’)The current value
start= param.CalendarDate(allow_None=True, inclusive_bounds=(True, True), label=’Start’)Inclusive lower bound of the allowed date selection
end= param.CalendarDate(allow_None=True, inclusive_bounds=(True, True), label=’End’)Inclusive upper bound of the allowed date selection
disabled_dates= param.List(allow_None=True, bounds=(0, None), class_=(<class ‘datetime.date’>, <class ‘str’>), item_type=(<class ‘datetime.date’>, <class ‘str’>), label=’Disabled dates’)enabled_dates= param.List(allow_None=True, bounds=(0, None), class_=(<class ‘datetime.date’>, <class ‘str’>), item_type=(<class ‘datetime.date’>, <class ‘str’>), label=’Enabled dates’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.DatetimeInput(**params)[source]#
Bases:
LiteralInputThe DatetimeInput allows specifying Python datetime like values using a text input widget.
An optional type may be declared.
Reference: https://panel.holoviz.org/reference/widgets/DatetimeInput.html
- Example
>>> DatetimeInput(name='Datetime', value=datetime(2019, 2, 8))
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input.LiteralInput: placeholder, serializer, typevalue= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Value’)The current value
start= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Start’)Inclusive lower bound of the allowed date selection
end= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’End’)Inclusive upper bound of the allowed date selection
format= param.String(default=’%Y-%m-%d %H:%M:%S’, label=’Format’)Datetime format used for parsing and formatting the datetime.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- type#
alias of
datetime
- class panel.widgets.input.DatetimePicker(**params)[source]#
Bases:
_DatetimePickerBaseThe DatetimePicker allows selecting selecting a datetime value using a textbox and a datetime-picking utility.
Reference: https://panel.holoviz.org/reference/widgets/DatetimePicker.html
- Example
>>> DatetimePicker( ... value=datetime(2025,1,1,22,0), ... start=date(2025,1,1), end=date(2025,12,31), ... military_time=True, name='Date and time' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input._DatetimePickerBase: disabled_dates, enabled_dates, enable_time, enable_seconds, end, military_time, startvalue= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Value’)mode= param.String(constant=True, default=’single’, label=’Mode’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.DatetimeRangeInput(**params)[source]#
Bases:
CompositeWidgetThe DatetimeRangeInput widget allows selecting a datetime range using two DatetimeInput widgets, which return a tuple range.
Reference: https://panel.holoviz.org/reference/widgets/DatetimeRangeInput.html
- Example
>>> DatetimeRangeInput( ... name='Datetime Range', ... value=(datetime(2017, 1, 1), datetime(2018, 1, 10)), ... start=datetime(2017, 1, 1), end=datetime(2019, 1, 1), ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledvalue= param.Tuple(default=(None, None), label=’Value’, length=2)The current value
start= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Start’)Inclusive lower bound of the allowed date selection
end= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’End’)Inclusive upper bound of the allowed date selection
format= param.String(default=’%Y-%m-%d %H:%M:%S’, label=’Format’)Datetime format used for parsing and formatting the datetime.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.DatetimeRangePicker(**params)[source]#
Bases:
_DatetimePickerBaseThe DatetimeRangePicker allows selecting selecting a datetime range using a text box and a datetime-range-picking utility.
Reference: https://panel.holoviz.org/reference/widgets/DatetimeRangePicker.html
- Example
>>> DatetimeRangePicker( ... value=(datetime(2025,1,1,22,0), datetime(2025,1,2,22,0)), ... start=date(2025,1,1), end=date(2025,12,31), ... military_time=True, name='Datetime Range' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input._DatetimePickerBase: disabled_dates, enabled_dates, enable_time, enable_seconds, end, military_time, startvalue= param.DateRange(allow_None=True, inclusive_bounds=(True, True), label=’Value’, length=2)The current value
mode= param.String(constant=True, default=’range’, label=’Mode’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.FileInput(**params)[source]#
Bases:
WidgetThe FileInput allows the user to upload one or more files to the server.
It makes the filename, MIME type and (bytes) content available in Python.
Please note
you can in fact drag and drop files onto the FileInput.
you easily save the files using the save method.
Reference: https://panel.holoviz.org/reference/widgets/FileInput.html
- Example
>>> FileInput(accept='.png,.jpeg', multiple=True)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledaccept= param.String(allow_None=True, label=’Accept’)filename= param.ClassSelector(allow_None=True, class_=(<class ‘str’>, <class ‘list’>), label=’Filename’)mime_type= param.ClassSelector(allow_None=True, class_=(<class ‘str’>, <class ‘list’>), label=’Mime type’)multiple= param.Boolean(bounds=(0, 1), default=False, label=’Multiple’)value= param.Parameter(allow_None=True, label=’Value’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename)[source]#
Saves the uploaded FileInput data object(s) to file(s) or BytesIO object(s).
- Parameters
list[str]) (filename (str or) –
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.FloatInput(**params)[source]#
Bases:
_SpinnerBase,_FloatInputBaseThe FloatInput allows selecting a floating point value using a spinbox.
It behaves like a slider except that the lower and upper bounds are optional and a specific value can be entered. The value can be changed using the keyboard (up, down, page up, page down), mouse wheel and arrow buttons.
Reference: https://panel.holoviz.org/reference/widgets/FloatInput.html
- Example
>>> FloatInput(name='Value', value=5., step=1e-1, start=0, end=10)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input._NumericInputBase: placeholder, formatpanel.widgets.input._FloatInputBase: value, start, end, modepanel.widgets.input._SpinnerBase: page_step_multiplier, wheel_waitstep= param.Number(default=0.1, inclusive_bounds=(True, True), label=’Step’)The step size.
value_throttled= param.Number(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’)The current value. Updates only on <enter> or when the widget looses focus.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.IntInput(**params)[source]#
Bases:
_SpinnerBase,_IntInputBaseThe IntInput allows selecting an integer value using a spinbox.
It behaves like a slider except that lower and upper bounds are optional and a specific value can be entered. The value can be changed using the keyboard (up, down, page up, page down), mouse wheel and arrow buttons.
Reference: https://panel.holoviz.org/reference/widgets/IntInput.html
- Example
>>> IntInput(name='Value', value=100, start=0, end=1000, step=10)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input._NumericInputBase: placeholder, formatpanel.widgets.input._IntInputBase: value, start, end, modepanel.widgets.input._SpinnerBase: page_step_multiplier, wheel_waitstep= param.Integer(default=1, inclusive_bounds=(True, True), label=’Step’)The step size.
value_throttled= param.Integer(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’)The current value. Updates only on <enter> or when the widget looses focus.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.LiteralInput(**params)[source]#
Bases:
WidgetThe LiteralInput allows declaring Python literals using a text input widget.
A literal is some specific primitive value of type str , int, float, bool etc or a dict, list, tuple, set etc of primitive values.
Optionally the literal type may be declared.
Reference: https://panel.holoviz.org/reference/widgets/LiteralInput.html
- Example
>>> LiteralInput(name='Dictionary', value={'key': [1, 2, 3]}, type=dict)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledplaceholder= param.String(default=’’, label=’Placeholder’)Placeholder for empty input field.
serializer= param.ObjectSelector(default=’ast’, label=’Serializer’, objects=[‘ast’, ‘json’])The serialization (and deserialization) method to use. ‘ast’ uses ast.literal_eval and ‘json’ uses json.loads and json.dumps.
type= param.ClassSelector(allow_None=True, class_=(<class ‘type’>, <class ‘tuple’>), label=’Type’)value= param.Parameter(allow_None=True, label=’Value’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.NumberInput(**params)[source]#
Bases:
_SpinnerBaseParameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input._NumericInputBase: value, placeholder, format, start, endpanel.widgets.input._SpinnerBase: page_step_multiplier, wheel_wait- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.PasswordInput(**params)[source]#
Bases:
TextInputThe PasswordInput allows entering any string using an obfuscated text input box.
Reference: https://panel.holoviz.org/reference/widgets/PasswordInput.html
- Example
>>> PasswordInput( ... name='Password', placeholder='Enter your password here...' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input.TextInput: max_length, placeholder, value, value_input- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: param.Parameter, onkeyup=False, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
onkeyup (boolean) – Whether to trigger events on every key press.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- panel.widgets.input.Spinner#
alias of
NumberInput
- class panel.widgets.input.StaticText(**params)[source]#
Bases:
WidgetThe StaticText widget displays a text value, but does not allow editing it.
Reference: https://panel.holoviz.org/reference/widgets/StaticText.html
- Example
>>> StaticText(name='Model', value='animagen2')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledstyle= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Style’)Dictionary of CSS property:value pairs to apply to this Div.
value= param.Parameter(allow_None=True, label=’Value’)The current value
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.TextAreaInput(**params)[source]#
Bases:
TextInputThe TextAreaInput allows entering any multiline string using a text input box.
Lines are joined with the newline character `
`.
Reference: https://panel.holoviz.org/reference/widgets/TextAreaInput.html
- Example
>>> TextAreaInput( ... name='Description', placeholder='Enter your description here...' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.input.TextInput: max_length, placeholder, value, value_input- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: param.Parameter, onkeyup=False, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
onkeyup (boolean) – Whether to trigger events on every key press.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.input.TextInput(**params)[source]#
Bases:
WidgetThe TextInput widget allows entering any string using a text input box.
Reference: https://panel.holoviz.org/reference/widgets/TextInput.html
- Example
>>> TextInput(name='Name', placeholder='Enter your name here ...')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledmax_length= param.Integer(default=5000, inclusive_bounds=(True, True), label=’Max length’)Max count of characters in the input field.
placeholder= param.String(default=’’, label=’Placeholder’)Placeholder for empty input field.
value= param.String(allow_None=True, default=’’, label=’Value’)Initial or entered text value updated when <enter> key is pressed.
value_input= param.String(allow_None=True, default=’’, label=’Value input’)Initial or entered text value updated on every key press.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: param.Parameter, onkeyup=False, **params) Viewable[source]#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
onkeyup (boolean) – Whether to trigger events on every key press.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
misc Module#

Miscellaneous widgets which do not fit into the other main categories.
- class panel.widgets.misc.FileDownload(file=None, **params)[source]#
Bases:
WidgetThe FileDownload widget allows a user to download a file.
It works either by sending the file data to the browser on initialization (`embed`=True), or when the button is clicked.
Reference: https://panel.holoviz.org/reference/widgets/FileDownload.html
- Example
>>> FileDownload(file='IntroductionToPanel.ipynb', filename='intro.ipynb')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledauto= param.Boolean(bounds=(0, 1), default=True, label=’Auto’)Whether to download on the initial click or allow for right-click save as.
button_type= param.ObjectSelector(default=’default’, label=’Button type’, objects=[‘default’, ‘primary’, ‘success’, ‘warning’, ‘danger’, ‘light’])callback= param.Callable(allow_None=True, label=’Callback’)A callable that returns the file path or file-like object.
data= param.String(allow_None=True, label=’Data’)The data being transferred.
embed= param.Boolean(bounds=(0, 1), default=False, label=’Embed’)Whether to embed the file on initialization.
file= param.Parameter(allow_None=True, label=’File’)The file, file-like object or file contents to transfer. If the file is not pointing to a file on disk a filename must also be provided.
filename= param.String(allow_None=True, label=’Filename’)A filename which will also be the default name when downloading the file.
label= param.String(default=’Download file’, label=’Label’)The label of the download button
_clicks= param.Integer(default=0, inclusive_bounds=(True, True), label=’ clicks’)_transfers= param.Integer(default=0, inclusive_bounds=(True, True), label=’ transfers’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.misc.JSONEditor(**params)[source]#
Bases:
WidgetThe JSONEditor provides a visual editor for JSON-serializable datastructures, e.g. Python dictionaries and lists, with functionality for different editing modes, inserting objects and validation using JSON Schema.
Reference: https://panel.holoviz.org/reference/widgets/JSONEditor.html
- Example
>>> JSONEditor(value={ ... 'dict' : {'key': 'value'}, ... 'float' : 3.14, ... 'int' : 1, ... 'list' : [1, 2, 3], ... 'string': 'A string', ... }, mode='code')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledmenu= param.Boolean(bounds=(0, 1), default=True, label=’Menu’)Adds main menu bar - Contains format, sort, transform, search etc. functionality. true by default. Applicable in all types of mode.
mode= param.Selector(default=’tree’, label=’Mode’, objects=[‘tree’, ‘view’, ‘form’, ‘code’, ‘text’, ‘preview’])Sets the editor mode. In ‘view’ mode, the data and datastructure is read-only. In ‘form’ mode, only the value can be changed, the data structure is read-only. Mode ‘code’ requires the Ace editor to be loaded on the page. Mode ‘text’ shows the data as plain text. The ‘preview’ mode can handle large JSON documents up to 500 MiB. It shows a preview of the data, and allows to transform, sort, filter, format, or compact the data.
search= param.Boolean(bounds=(0, 1), default=True, label=’Search’)Enables a search box in the upper right corner of the JSONEditor. true by default. Only applicable when mode is ‘tree’, ‘view’, or ‘form’.
selection= param.List(bounds=(0, None), default=[], label=’Selection’)Current selection.
schema= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Schema’)Validate the JSON object against a JSON schema. A JSON schema describes the structure that a JSON object must have, like required properties or the type that a value must have. See http://json-schema.org/ for more information.
templates= param.List(bounds=(0, None), default=[], label=’Templates’)Array of templates that will appear in the context menu, Each template is a json object precreated that can be added as a object value to any node in your document.
value= param.Parameter(default={}, label=’Value’)JSON data to be edited.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.misc.VideoStream(**params)[source]#
Bases:
WidgetThe VideoStream displays a video from a local stream (for example from a webcam) and allows accessing the streamed video data from Python.
Reference: https://panel.holoviz.org/reference/widgets/VideoStream.html
- Example
>>> VideoStream(name='Video Stream', timeout=100)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledformat= param.ObjectSelector(default=’png’, label=’Format’, objects=[‘png’, ‘jpeg’])The file format as which the video is returned.
paused= param.Boolean(bounds=(0, 1), default=False, label=’Paused’)Whether the video is currently paused
timeout= param.Number(allow_None=True, inclusive_bounds=(True, True), label=’Timeout’)Interval between snapshots in millisecons
value= param.String(default=’’, label=’Value’)A base64 representation of the video stream snapshot.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
player Module#

Defines Player widgets which offer media-player like controls.
- class panel.widgets.player.DiscretePlayer(**params)[source]#
Bases:
PlayerBase,SelectBaseThe DiscretePlayer provides controls to iterate through a list of discrete options. The speed at which the widget plays is defined by the interval (in milliseconds), but it is also possible to skip items using the step parameter.
Reference: https://panel.holoviz.org/reference/widgets/DiscretePlayer.html
- Example
>>> DiscretePlayer( ... name='Discrete Player', ... options=[2, 4, 8, 16, 32, 64, 128], value=32, ... loop_policy='loop' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.select.SelectBase: optionspanel.widgets.player.PlayerBase: width, height, direction, loop_policy, show_loop_controls, stepinterval= param.Integer(default=500, inclusive_bounds=(True, True), label=’Interval’)Interval between updates
value= param.Parameter(allow_None=True, label=’Value’)Current player value
value_throttled= param.Parameter(allow_None=True, constant=True, label=’Value throttled’)Current player value
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.player.Player(**params)[source]#
Bases:
PlayerBaseThe Player provides controls to play and skip through a number of frames defined by explicit start and end values. The speed at which the widget plays is defined by the interval (in milliseconds), but it is also possible to skip frames using the step parameter.
Reference: https://panel.holoviz.org/reference/widgets/Player.html
- Example
>>> Player(name='Player', start=0, end=100, value=32, loop_policy='loop')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.player.PlayerBase: width, height, direction, interval, loop_policy, show_loop_controls, stepstart= param.Integer(default=0, inclusive_bounds=(True, True), label=’Start’)Lower bound on the slider value
end= param.Integer(default=10, inclusive_bounds=(True, True), label=’End’)Upper bound on the slider value
value= param.Integer(default=0, inclusive_bounds=(True, True), label=’Value’)Current player value
value_throttled= param.Integer(constant=True, default=0, inclusive_bounds=(True, True), label=’Value throttled’)Current throttled player value.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.player.PlayerBase(**params)[source]#
Bases:
WidgetParameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledwidth= param.Integer(bounds=(0, None), default=510, inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
height= param.Integer(bounds=(0, None), default=80, inclusive_bounds=(True, True), label=’Height’)The height of the component (in pixels). This can be either fixed or preferred height, depending on height sizing policy.
direction= param.Integer(default=0, inclusive_bounds=(True, True), label=’Direction’)Current play direction of the Player (-1: playing in reverse, 0: paused, 1: playing)
interval= param.Integer(default=500, inclusive_bounds=(True, True), label=’Interval’)Interval between updates, in milliseconds. Default is 500, i.e. two updates per second.
loop_policy= param.ObjectSelector(default=’once’, label=’Loop policy’, objects=[‘once’, ‘loop’, ‘reflect’])Policy used when player hits last frame
show_loop_controls= param.Boolean(bounds=(0, 1), default=True, label=’Show loop controls’)Whether the loop controls radio buttons are shown
step= param.Integer(default=1, inclusive_bounds=(True, True), label=’Step’)Number of frames to step forward and back by on each event.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
select Module#

Defines various Select widgets which allow choosing one or more items from a list of options.
- class panel.widgets.select.AutocompleteInput(**params)[source]#
Bases:
WidgetThe MultiChoice widget allows selecting multiple values from a list of options.
It falls into the broad category of multi-value, option-selection widgets that provide a compatible API and include the MultiSelect, CrossSelector, CheckBoxGroup and CheckButtonGroup widgets.
The MultiChoice widget provides a much more compact UI than MultiSelect.
Reference: https://panel.holoviz.org/reference/widgets/AutocompleteInput.html
- Example
>>> AutocompleteInput( ... name='Study', options=['Biology', 'Chemistry', 'Physics'], ... placeholder='Write your study here ...' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledcase_sensitive= param.Boolean(bounds=(0, 1), default=True, label=’Case sensitive’)Enable or disable case sensitivity.
min_characters= param.Integer(default=2, inclusive_bounds=(True, True), label=’Min characters’)The number of characters a user must type before completions are presented.
options= param.List(bounds=(0, None), default=[], label=’Options’)A list of completion strings. This will be used to guide the user upon typing the beginning of a desired value.
placeholder= param.String(default=’’, label=’Placeholder’)Placeholder for empty input field.
restrict= param.Boolean(bounds=(0, 1), default=True, label=’Restrict’)Set to False in order to allow users to enter text that is not present in the list of completion strings.
value= param.String(allow_None=True, default=’’, label=’Value’)Initial or entered text value updated when <enter> key is pressed.
value_input= param.String(allow_None=True, default=’’, label=’Value input’)Initial or entered text value updated on every key press.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.select.CheckBoxGroup(**params)[source]#
Bases:
_CheckGroupBaseThe CheckBoxGroup widget allows selecting between a list of options by ticking the corresponding checkboxes.
It falls into the broad category of multi-option selection widgets that provide a compatible API and include the MultiSelect, CrossSelector and CheckButtonGroup widgets.
Reference: https://panel.holoviz.org/reference/widgets/CheckBoxGroup.html
- Example
>>> CheckBoxGroup( ... name='Fruits', value=['Apple', 'Pear'], options=['Apple', 'Banana', 'Pear', 'Strawberry'], ... inline=True ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: optionspanel.widgets.select._CheckGroupBase: valueinline= param.Boolean(bounds=(0, 1), default=False, label=’Inline’)Whether the items be arrange vertically (
False) or horizontally in-line (True).
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.select.CheckButtonGroup(**params)[source]#
Bases:
_CheckGroupBase,_ButtonBaseThe CheckButtonGroup widget allows selecting between a list of options by toggling the corresponding buttons.
It falls into the broad category of multi-option selection widgets that provide a compatible API and include the MultiSelect, CrossSelector and CheckBoxGroup widgets.
Reference: https://panel.holoviz.org/reference/widgets/CheckButtonGroup.html
- Example
>>> CheckButtonGroup( ... name='Regression Models', value=['Lasso', 'Ridge'], ... options=['Lasso', 'Linear', 'Ridge', 'Polynomial'] ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.button._ButtonBase: button_typepanel.widgets.select.SelectBase: optionspanel.widgets.select._CheckGroupBase: valueorientation= param.Selector(default=’horizontal’, label=’Orientation’, objects=[‘horizontal’, ‘vertical’])Button group orientation, either ‘horizontal’ (default) or ‘vertical’.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.select.CrossSelector(**params)[source]#
Bases:
CompositeWidget,MultiSelectA composite widget which allows selecting from a list of items by moving them between two lists. Supports filtering values by name to select them in bulk.
Reference: https://panel.holoviz.org/reference/widgets/CrossSelector.html
- Example
>>> CrossSelector( ... name='Fruits', value=['Apple', 'Pear'], ... options=['Apple', 'Banana', 'Pear', 'Strawberry'] ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: margin, disabledpanel.widgets.select.SelectBase: optionspanel.widgets.select._MultiSelectBase: valuewidth= param.Integer(allow_None=True, bounds=(0, None), default=600, inclusive_bounds=(True, True), label=’Width’)The number of options shown at once (note this is the only way to control the height of this widget)
height= param.Integer(allow_None=True, bounds=(0, None), default=200, inclusive_bounds=(True, True), label=’Height’)The number of options shown at once (note this is the only way to control the height of this widget)
size= param.Integer(default=10, inclusive_bounds=(True, True), label=’Size’)The number of options shown at once (note this is the only way to control the height of this widget)
filter_fn= param.Callable(label=’Filter fn’)The filter function applied when querying using the text fields, defaults to re.search. Function is two arguments, the query or pattern and the item label.
definition_order= param.Integer(default=True, inclusive_bounds=(True, True), label=’Definition order’)Whether to preserve definition order after filtering. Disable to allow the order of selection to define the order of the selected list.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- filter_fn(string, flags=0)#
Scan through string looking for a match to the pattern, returning a Match object, or None if no match was found.
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.select.MultiChoice(**params)[source]#
Bases:
_MultiSelectBaseThe MultiChoice widget allows selecting multiple values from a list of options.
It falls into the broad category of multi-value, option-selection widgets that provide a compatible API and include the MultiSelect, CrossSelector, CheckBoxGroup and CheckButtonGroup widgets.
The MultiChoice widget provides a much more compact UI than MultiSelect.
Reference: https://panel.holoviz.org/reference/widgets/MultiChoice.html
- Example
>>> MultiChoice( ... name='Favourites', value=['Panel', 'hvPlot'], ... options=['Panel', 'hvPlot', 'HoloViews', 'GeoViews', 'Datashader', 'Param', 'Colorcet'], ... max_items=2 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: optionspanel.widgets.select._MultiSelectBase: valuedelete_button= param.Boolean(bounds=(0, 1), default=True, label=’Delete button’)Whether to display a button to delete a selected option.
max_items= param.Integer(allow_None=True, bounds=(1, None), inclusive_bounds=(True, True), label=’Max items’)Maximum number of options that can be selected.
option_limit= param.Integer(allow_None=True, bounds=(1, None), inclusive_bounds=(True, True), label=’Option limit’)Maximum number of options to display at once.
search_option_limit= param.Integer(allow_None=True, bounds=(1, None), inclusive_bounds=(True, True), label=’Search option limit’)Maximum number of options to display at once if search string is entered.
placeholder= param.String(default=’’, label=’Placeholder’)String displayed when no selection has been made.
solid= param.Boolean(bounds=(0, 1), default=True, label=’Solid’)Whether to display widget with solid or light style.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.select.MultiSelect(**params)[source]#
Bases:
_MultiSelectBaseThe MultiSelect widget allows selecting multiple values from a list of options.
It falls into the broad category of multi-value, option-selection widgets that provide a compatible API and include the`CrossSelector`, CheckBoxGroup and CheckButtonGroup widgets.
Reference: https://panel.holoviz.org/reference/widgets/MultiSelect.html
- Example
>>> MultiSelect( ... name='Frameworks', value=['Bokeh', 'Panel'], ... options=['Bokeh', 'Dash', 'Panel', 'Streamlit', 'Voila'], size=8 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: optionspanel.widgets.select._MultiSelectBase: valuesize= param.Integer(default=4, inclusive_bounds=(True, True), label=’Size’)The number of items displayed at once (i.e. determines the widget height).
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.select.RadioBoxGroup(**params)[source]#
Bases:
_RadioGroupBaseThe RadioBoxGroup widget allows selecting from a list or dictionary of values using a set of checkboxes.
It falls into the broad category of single-value, option-selection widgets that provide a compatible API and include the RadioButtonGroup, Select and DiscreteSlider widgets.
Reference: https://panel.holoviz.org/reference/widgets/RadioBoxGroup.html
- Example
>>> RadioBoxGroup( ... name='Sponsor', options=['Anaconda', 'Blackstone'], inline=True ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: optionsinline= param.Boolean(bounds=(0, 1), default=False, label=’Inline’)Whether the items be arrange vertically (
False) or horizontally in-line (True).
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.select.RadioButtonGroup(**params)[source]#
Bases:
_RadioGroupBase,_ButtonBaseThe RadioButtonGroup widget allows selecting from a list or dictionary of values using a set of toggle buttons.
It falls into the broad category of single-value, option-selection widgets that provide a compatible API and include the RadioBoxGroup, Select, and DiscreteSlider widgets.
Reference: https://panel.holoviz.org/reference/widgets/RadioButtonGroup.html
- Example
>>> RadioButtonGroup( ... name='Plotting library', options=['Matplotlib', 'Bokeh', 'Plotly'], ... button_type='success' ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.button._ButtonBase: button_typepanel.widgets.select.SelectBase: optionsorientation= param.Selector(default=’horizontal’, label=’Orientation’, objects=[‘horizontal’, ‘vertical’])Button group orientation, either ‘horizontal’ (default) or ‘vertical’.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.select.Select(**params)[source]#
Bases:
SingleSelectBaseThe Select widget allows selecting a value from a list or dictionary of options by selecting it from a dropdown menu or selection area.
It falls into the broad category of single-value, option-selection widgets that provide a compatible API and include the RadioBoxGroup, AutocompleteInput and DiscreteSlider widgets.
Reference: https://panel.holoviz.org/reference/widgets/Select.html
- Example
>>> Select(name='Study', options=['Biology', 'Chemistry', 'Physics'])
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: optionsdisabled_options= param.List(bounds=(0, None), default=[], label=’Disabled options’)Optional list of
optionsthat are disabled, i.e. unusable and un-clickable. Ifoptionsis a dictionary the list items must be dictionary values.groups= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Groups’)Dictionary whose keys are used to visually group the options and whose values are either a list or a dictionary of options to select from. Mutually exclusive with
optionsand valid only ifsizeis 1.size= param.Integer(bounds=(1, None), default=1, inclusive_bounds=(True, True), label=’Size’)Declares how many options are displayed at the same time. If set to 1 displays options as dropdown otherwise displays scrollable area.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.select.SelectBase(**params)[source]#
Bases:
WidgetParameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledoptions= param.ClassSelector(class_=(<class ‘dict’>, <class ‘list’>), default=[], label=’Options’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.select.SingleSelectBase(**params)[source]#
Bases:
SelectBaseParameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: optionsvalue= param.Parameter(allow_None=True, label=’Value’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.select.ToggleGroup(widget_type='button', behavior='check', **params)[source]#
Bases:
SingleSelectBaseThis class is a factory of ToggleGroup widgets.
A ToggleGroup is a group of widgets which can be switched ‘on’ or ‘off’.
- Two types of widgets are available through the widget_type argument :
‘button’ (default)
‘box’
- Two different behaviors are available through behavior argument:
- ‘check’ (default)boolean
Any number of widgets can be selected. In this case value is a ‘list’ of objects.
- ‘radio’boolean
One and only one widget is switched on. In this case value is an ‘object’.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.select.SelectBase: options- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
slider Module#

Sliders allow you to select a value from a defined range of values by moving one or more handle(s).
The value will update when a handle is dragged.
The `value_throttled`will update when a handle is released.
- class panel.widgets.slider.ContinuousSlider(**params)[source]#
Bases:
_SliderBaseParameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsformat= param.ClassSelector(allow_None=True, class_=(<class ‘str’>, <class ‘bokeh.models.formatters.TickFormatter’>), label=’Format’)A custom format string or Bokeh TickFormatter.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.slider.DateRangeSlider(**params)[source]#
Bases:
_SliderBaseThe DateRangeSlider widget allows selecting a date range using a slider with two handles. Supports datetime.datetime, datetime.date and np.datetime64 ranges.
Reference: https://panel.holoviz.org/reference/widgets/DateRangeSlider.html
- Example
>>> import datetime as dt >>> DateRangeSlider( ... value=(dt.datetime(2025, 1, 9), dt.datetime(2025, 1, 16)), ... start=dt.datetime(2025, 1, 1), ... end=dt.datetime(2025, 1, 31), ... step=2, ... name="A tuple of datetimes" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsvalue= param.DateRange(allow_None=True, inclusive_bounds=(True, True), label=’Value’, length=2)The selected range as a tuple of values. Updated when one of the handles is dragged. Supports datetime.datetime, datetime.date, and np.datetime64 ranges.
value_start= param.Date(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value start’, readonly=True)The lower value of the selected range.
value_end= param.Date(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value end’, readonly=True)The upper value of the selected range.
value_throttled= param.DateRange(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’, length=2)The selected range as a tuple of values. Updated one of the handles is released. Supports datetime.datetime, datetime.date and np.datetime64 ranges
start= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Start’)The lower bound.
end= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’End’)The upper bound.
step= param.Number(default=1, inclusive_bounds=(True, True), label=’Step’)The step size. Default is 1 (day).
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.slider.DateSlider(**params)[source]#
Bases:
_SliderBaseThe DateSlider widget allows selecting a value within a set of bounds using a slider. Supports datetime.datetime, datetime.date and np.datetime64 values. The step size is fixed at 1 day.
Reference: https://panel.holoviz.org/reference/widgets/DateSlider.html
- Example
>>> import datetime as dt >>> DateSlider( ... value=dt.datetime(2025, 1, 1), ... start=dt.datetime(2025, 1, 1), ... end=dt.datetime(2025, 1, 7), ... name="A datetime value" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsvalue= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Value’)The selected date value of the slider. Updated when the slider handle is dragged. Supports datetime.datetime, datetime.date or np.datetime64 types.
value_throttled= param.Date(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’)The value of the slider. Updated when the slider handle is released.
start= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’Start’)The lower bound.
end= param.Date(allow_None=True, inclusive_bounds=(True, True), label=’End’)The upper bound.
as_datetime= param.Boolean(bounds=(0, 1), default=False, label=’As datetime’)Whether to store the date as a datetime.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.slider.DatetimeRangeSlider(**params)[source]#
Bases:
DateRangeSliderThe DatetimeRangeSlider widget allows selecting a datetime range using a slider with two handles. Supports datetime.datetime and np.datetime64 ranges.
Reference: https://panel.holoviz.org/reference/widgets/DatetimeRangeSlider.html
- Example
>>> import datetime as dt >>> DatetimeRangeSlider( ... value=(dt.datetime(2025, 1, 9), dt.datetime(2025, 1, 16)), ... start=dt.datetime(2025, 1, 1), ... end=dt.datetime(2025, 1, 31), ... step=10000, ... name="A tuple of datetimes" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipspanel.widgets.slider.DateRangeSlider: value, value_start, value_end, value_throttled, start, end, step- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.slider.DiscreteSlider(**params)[source]#
Bases:
CompositeWidget,_SliderBaseThe DiscreteSlider widget allows selecting a value from a discrete list or dictionary of values using a slider.
Reference: https://panel.holoviz.org/reference/widgets/DiscreteSlider.html
- Example
>>> DiscreteSlider( ... value=0, ... options=list([0, 1, 2, 4, 8, 16, 32, 64]), ... name="A discrete value", ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsvalue= param.Parameter(allow_None=True, label=’Value’)The selected value of the slider. Updated when the handle is dragged. Must be one of the options.
value_throttled= param.Parameter(allow_None=True, constant=True, label=’Value throttled’)The value of the slider. Updated when the handle is released.
options= param.ClassSelector(class_=(<class ‘dict’>, <class ‘list’>), default=[], label=’Options’)A list or dictionary of valid options.
formatter= param.String(default=’%.3g’, label=’Formatter’)A custom format string. Separate from format parameter since formatting is applied in Python, not via the bokeh TickFormatter.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- property labels#
The list of labels to display
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- property values#
The list of option values
- class panel.widgets.slider.EditableFloatSlider(**params)[source]#
Bases:
_EditableContinuousSlider,FloatSliderThe EditableFloatSlider widget allows selecting selecting a numeric floating-point value within a set of bounds using a slider and for more precise control offers an editable number input box.
Reference: https://panel.holoviz.org/reference/widgets/EditableFloatSlider.html
- Example
>>> EditableFloatSlider( ... value=1.0, start=0.0, end=2.0, step=0.25, name="A float value" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, tooltipspanel.widgets.slider.ContinuousSlider: formatpanel.widgets.slider.FloatSlider: start, end, step, value, value_throttledpanel.widgets.slider._EditableContinuousSlider: editable, show_valuefixed_start= param.Number(allow_None=True, inclusive_bounds=(True, True), label=’Fixed start’)A fixed lower bound for the slider and input.
fixed_end= param.Number(allow_None=True, inclusive_bounds=(True, True), label=’Fixed end’)A fixed upper bound for the slider and input.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.slider.EditableIntSlider(**params)[source]#
Bases:
_EditableContinuousSlider,IntSliderThe EditableIntSlider widget allows selecting selecting an integer value within a set of bounds using a slider and for more precise control offers an editable integer input box.
Reference: https://panel.holoviz.org/reference/widgets/EditableIntSlider.html
- Example
>>> EditableIntSlider( ... value=2, start=0, end=5, step=1, name="An integer value" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, tooltipspanel.widgets.slider.ContinuousSlider: formatpanel.widgets.slider.IntSlider: start, end, step, value, value_throttledpanel.widgets.slider._EditableContinuousSlider: editable, show_valuefixed_start= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Fixed start’)A fixed lower bound for the slider and input.
fixed_end= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Fixed end’)A fixed upper bound for the slider and input.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.slider.EditableRangeSlider(**params)[source]#
Bases:
CompositeWidget,_SliderBaseThe EditableRangeSlider widget allows selecting a floating-point range using a slider with two handles and for more precise control also offers a set of number input boxes.
Reference: https://panel.holoviz.org/reference/widgets/EditableRangeSlider.html
- Example
>>> EditableRangeSlider( ... value=(1.0, 1.5), start=0.0, end=2.0, step=0.25, name="A tuple of floats" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, tooltipsshow_value= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Show value’, readonly=True)Whether to show the widget value.
value= param.Range(default=(0, 1), inclusive_bounds=(True, True), label=’Value’, length=2)Current range value. Updated when a handle is dragged.
value_throttled= param.Range(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’, length=2)The value of the slider. Updated when the handle is released.
start= param.Number(default=0.0, inclusive_bounds=(True, True), label=’Start’)Lower bound of the range.
end= param.Number(default=1.0, inclusive_bounds=(True, True), label=’End’)Upper bound of the range.
fixed_start= param.Number(allow_None=True, inclusive_bounds=(True, True), label=’Fixed start’)A fixed lower bound for the slider and input.
fixed_end= param.Number(allow_None=True, inclusive_bounds=(True, True), label=’Fixed end’)A fixed upper bound for the slider and input.
step= param.Number(default=0.1, inclusive_bounds=(True, True), label=’Step’)Slider and number input step.
editable= param.Tuple(default=(True, True), label=’Editable’, length=2)Whether the lower and upper values are editable.
format= param.ClassSelector(class_=(<class ‘str’>, <class ‘bokeh.models.formatters.TickFormatter’>), default=’0.0[0000]’, label=’Format’)Allows defining a custom format string or bokeh TickFormatter.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.slider.FloatSlider(**params)[source]#
Bases:
ContinuousSliderThe FloatSlider widget allows selecting a floating-point value within a set of bounds using a slider.
Reference: https://panel.holoviz.org/reference/widgets/FloatSlider.html
- Example
>>> FloatSlider(value=0.5, start=0.0, end=1.0, step=0.1, name="Float value")
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsstart= param.Number(default=0.0, inclusive_bounds=(True, True), label=’Start’)The lower bound.
end= param.Number(default=1.0, inclusive_bounds=(True, True), label=’End’)The upper bound.
step= param.Number(default=0.1, inclusive_bounds=(True, True), label=’Step’)The step size.
value= param.Number(allow_None=True, default=0.0, inclusive_bounds=(True, True), label=’Value’)The selected floating-point value of the slider. Updated when the handle is dragged.
value_throttled= param.Number(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’)The value of the slider. Updated when the handle is released.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.slider.IntRangeSlider(**params)[source]#
Bases:
RangeSliderThe IntRangeSlider widget allows selecting an integer range using a slider with two handles.
Reference: https://panel.holoviz.org/reference/widgets/IntRangeSlider.html
- Example
>>> IntRangeSlider( ... value=(2, 4), start=0, end=10, step=2, name="A tuple of integers" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipspanel.widgets.slider.RangeSlider: value, value_start, value_end, value_throttled, formatstart= param.Integer(default=0, inclusive_bounds=(True, True), label=’Start’)The lower bound.
end= param.Integer(default=1, inclusive_bounds=(True, True), label=’End’)The uppper bound.
step= param.Integer(default=1, inclusive_bounds=(True, True), label=’Step’)The step size
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.slider.IntSlider(**params)[source]#
Bases:
ContinuousSliderThe IntSlider widget allows selecting an integer value within a set of bounds using a slider.
Reference: https://panel.holoviz.org/reference/widgets/IntSlider.html
- Example
>>> IntSlider(value=5, start=0, end=10, step=1, name="Integer Value")
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsstart= param.Integer(default=0, inclusive_bounds=(True, True), label=’Start’)The lower bound.
end= param.Integer(default=1, inclusive_bounds=(True, True), label=’End’)The upper bound.
step= param.Integer(default=1, inclusive_bounds=(True, True), label=’Step’)The step size.
value= param.Integer(allow_None=True, default=0, inclusive_bounds=(True, True), label=’Value’)The selected integer value of the slider. Updated when the handle is dragged.
value_throttled= param.Integer(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’)The value of the slider. Updated when the handle is released
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.widgets.slider.RangeSlider(**params)[source]#
Bases:
_RangeSliderBaseThe RangeSlider widget allows selecting a floating-point range using a slider with two handles.
Reference: https://panel.holoviz.org/reference/widgets/RangeSlider.html
- Example
>>> RangeSlider( ... value=(1.0, 1.5), start=0.0, end=2.0, step=0.25, name="A tuple of floats" ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.slider._SliderBase: bar_color, direction, orientation, show_value, tooltipsvalue= param.Range(default=(0, 1), inclusive_bounds=(True, True), label=’Value’, length=2)The selected range as a tuple of values. Updated when a handle is dragged.
value_start= param.Number(constant=True, default=0, inclusive_bounds=(True, True), label=’Value start’, readonly=True)The lower value of the selected range.
value_end= param.Number(constant=True, default=1, inclusive_bounds=(True, True), label=’Value end’, readonly=True)The upper value of the selected range.
value_throttled= param.Range(allow_None=True, constant=True, inclusive_bounds=(True, True), label=’Value throttled’, length=2)The selected range as a tuple of floating point values. Updated when a handle is released
start= param.Number(default=0, inclusive_bounds=(True, True), label=’Start’)The lower bound.
end= param.Number(default=1, inclusive_bounds=(True, True), label=’End’)The upper bound.
step= param.Number(default=0.1, inclusive_bounds=(True, True), label=’Step’)The step size.
format= param.ClassSelector(allow_None=True, class_=(<class ‘str’>, <class ‘bokeh.models.formatters.TickFormatter’>), label=’Format’)A format string or bokeh TickFormatter.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
speech_to_text Module#

The SpeechToText widget controls the speech recognition service of the browser.
It wraps the HTML5 SpeechRecognition API. See https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition
This functionality is experimental and only supported by Chrome and a few other browsers. Checkout https://caniuse.com/speech-recognition for a up to date list of browsers supporting the SpeechRecognition Api. Or alternatively https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition#Browser_compatibility
On some browsers, like Chrome, using Speech Recognition on a web page involves a server-based recognition engine. Your audio is sent to a web service for recognition processing, so it won’t work offline. Whether this is secure and confidential enough for your use case is up to you to evaluate.
- class panel.widgets.speech_to_text.Grammar(*, fig, holomap, widgets, fps, max_frames, size, dpi, filename, info, css, widget_location)[source]#
Bases:
ParameterizedA set of words or patterns of words that we want the speech recognition service to recognize
For example
- grammar = Grammar(
src=’#JSGF V1.0; grammar colors; public <color> = aqua | azure | beige;’, weight=0.7
)
Wraps the HTML SpeechGrammar API. See https://developer.mozilla.org/en-US/docs/Web/API/SpeechGrammar
src= param.String(default=’’, label=’Src’)A set of words or patterns of words that we want the recognition service to recognize. Defined using JSpeech Grammar Format. See https://www.w3.org/TR/jsgf/.
uri= param.String(default=’’, label=’Uri’)An uri pointing to the definition. If src is available it will be used. Otherwise uri. The uri will be loaded on the client side only.
weight= param.Number(bounds=(0.0, 1.0), default=1, inclusive_bounds=(True, True), label=’Weight’, step=0.01)The weight of the grammar. A number in the range 0–1. Default is 1.
- class panel.widgets.speech_to_text.GrammarList(iterable=(), /)[source]#
Bases:
listA list of Grammar objects containing words or patterns of words that we want the recognition service to recognize.
Example:
grammar = ‘#JSGF V1.0; grammar colors; public <color> = aqua | azure | beige | bisque ;’ grammar_list = GrammarList() grammar_list.add_from_string(grammar, 1)
Wraps the HTML 5 SpeechGrammarList API
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechGrammarList
- add_from_string(src, weight=1.0)[source]#
Takes a src and weight and adds it to the GrammarList as a new Grammar object. The new Grammar object is returned.
- add_from_uri(uri, weight=1.0)[source]#
Takes a grammar present at a specific uri, and adds it to the GrammarList as a new Grammar object. The new Grammar object is returned.
- append(object, /)#
Append object to the end of the list.
- clear()#
Remove all items from list.
- copy()#
Return a shallow copy of the list.
- count(value, /)#
Return number of occurrences of value.
- extend(iterable, /)#
Extend list by appending elements from the iterable.
- index(value, start=0, stop=9223372036854775807, /)#
Return first index of value.
Raises ValueError if the value is not present.
- insert(index, object, /)#
Insert object before index.
- pop(index=-1, /)#
Remove and return item at index (default last).
Raises IndexError if list is empty or index is out of range.
- remove(value, /)#
Remove first occurrence of value.
Raises ValueError if the value is not present.
- reverse()#
Reverse IN PLACE.
- sort(*, key=None, reverse=False)#
Sort the list in ascending order and return None.
The sort is in-place (i.e. the list itself is modified) and stable (i.e. the order of two equal elements is maintained).
If a key function is given, apply it once to each list item and sort them, ascending or descending, according to their function values.
The reverse flag can be set to sort in descending order.
- class panel.widgets.speech_to_text.Language(*, fig, holomap, widgets, fps, max_frames, size, dpi, filename, info, css, widget_location)[source]#
Bases:
Parameterizedcountry= param.String(default=’’, label=’Country’)A country like ‘United States’
family= param.String(default=’’, label=’Family’)The overall language family. For example ‘English’.
- class panel.widgets.speech_to_text.RecognitionAlternative(*, fig, holomap, widgets, fps, max_frames, size, dpi, filename, info, css, widget_location)[source]#
Bases:
ParameterizedThe RecognitionAlternative represents a word or sentence that has been recognised by the speech recognition service.
Wraps the HTML5 SpeechRecognitionAlternative API
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognitionAlternative
confidence= param.Number(bounds=(0.0, 1.0), constant=True, default=0.0, inclusive_bounds=(True, True), label=’Confidence’)A numeric estimate between 0 and 1 of how confident the speech recognition system is that the recognition is correct.
transcript= param.String(constant=True, default=’’, label=’Transcript’)The transcript of the recognised word or sentence.
- class panel.widgets.speech_to_text.RecognitionResult(*, fig, holomap, widgets, fps, max_frames, size, dpi, filename, info, css, widget_location)[source]#
Bases:
ParameterizedThe Result represents a single recognition match, which may contain multiple RecognitionAlternative objects.
Wraps the HTML5 SpeechRecognitionResult API.
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognitionResult
alternatives= param.List(bounds=(0, None), class_=<class ‘panel.widgets.speech_to_text.RecognitionAlternative’>, constant=True, default=[], item_type=<class ‘panel.widgets.speech_to_text.RecognitionAlternative’>, label=’Alternatives’)The list of the n-best alternatives
is_final= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Is final’)A Boolean that states whether this result is final (True) or not (False) — if so, then this is the final time this result will be returned; if not, then this result is an interim result, and may be updated later on.
- class panel.widgets.speech_to_text.SpeechToText(**params)[source]#
Bases:
WidgetThe SpeechToText widget controls the speech recognition service of the browser.
It wraps the HTML5 SpeechRecognition API. See https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition
Reference: https://panel.holoviz.org/reference/widgets/SpeechToText.html
- Example
>>> SpeechToText(button_type="light")
This functionality is experimental and only supported by Chrome and a few other browsers. Checkout https://caniuse.com/speech-recognition for a up to date list of browsers supporting the SpeechRecognition Api. Or alternatively https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition#Browser_compatibility
On some browsers, like Chrome, using Speech Recognition on a web page involves a server-based recognition engine. Your audio is sent to a web service for recognition processing, so it won’t work offline. Whether this is secure and confidential enough for your use case is up to you to evaluate.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledabort= param.Event(bounds=(0, 1), default=False, label=’Abort’)Stops the speech recognition service from listening to incoming audio, and doesn’t attempt to return a RecognitionResult.
start= param.Event(bounds=(0, 1), default=False, label=’Start’)Starts the speech recognition service listening to incoming audio with intent to recognize grammars associated with the current SpeechRecognition.
stop= param.Event(bounds=(0, 1), default=False, label=’Stop’)Stops the speech recognition service from listening to incoming audio, and attempts to return a RecognitionResult using the audio captured so far.
lang= param.ObjectSelector(allow_None=True, default=’’, objects=[‘’, ‘af-ZA’, ‘ar-AE’, ‘ar-BH’, ‘ar-DZ’, ‘ar-EG’, ‘ar-IL’, ‘ar-IQ’, ‘ar-JO’, ‘ar-KW’, ‘ar-LB’, ‘ar-MA’, ‘ar-OM’, ‘ar-PS’, ‘ar-QA’, ‘ar-SA’, ‘ar-TN’, ‘bg-BG’, ‘ca-ES’, ‘cmn-Hans-CN’, ‘cmn-Hans-HK’, ‘cmn-Hant-TW’, ‘cs-CZ’, ‘da-DK’, ‘de-DE’, ‘el-GR’, ‘en-AU’, ‘en-CA’, ‘en-GB’, ‘en-IE’, ‘en-IN’, ‘en-NZ’, ‘en-PH’, ‘en-US’, ‘en-ZA’, ‘es-AR’, ‘es-BO’, ‘es-CL’, ‘es-CO’, ‘es-CR’, ‘es-DO’, ‘es-EC’, ‘es-ES’, ‘es-GT’, ‘es-HN’, ‘es-MX’, ‘es-NI’, ‘es-PA’, ‘es-PE’, ‘es-PR’, ‘es-PY’, ‘es-SV’, ‘es-US’, ‘es-UY’, ‘es-VE’, ‘eu-ES’, ‘fa-IR’, ‘fi-FI’, ‘fil-PH’, ‘fr-FR’, ‘gl-ES’, ‘he-IL’, ‘hi-IN’, ‘hr_HR’, ‘hu-HU’, ‘id-ID’, ‘is-IS’, ‘it-CH’, ‘it-IT’, ‘ja-JP’, ‘ko-KR’, ‘lt-LT’, ‘ms-MY’, ‘nb-NO’, ‘nl-NL’, ‘pl-PL’, ‘pt-BR’, ‘pt-PT’, ‘ro-RO’, ‘ru-RU’, ‘sk-SK’, ‘sl-SI’, ‘sr-RS’, ‘sv-SE’, ‘th-TH’, ‘tr-TR’, ‘uk-UA’, ‘vi-VN’, ‘yue-Hant-HK’, ‘zu-ZA’])The language of the current SpeechRecognition in BCP 47 format. For example ‘en-US’. If not specified, this defaults to the HTML lang attribute value, or the user agent’s language setting if that isn’t set either.
continuous= param.Boolean(bounds=(0, 1), default=False, label=’Continuous’)Controls whether continuous results are returned for each recognition, or only a single result. Defaults to False
interim_results= param.Boolean(bounds=(0, 1), default=False, label=’Interim results’)Controls whether interim results should be returned (True) or not (False.) Interim results are results that are not yet final (e.g. the RecognitionResult.is_final property is False).
max_alternatives= param.Integer(bounds=(1, 5), default=1, inclusive_bounds=(True, True), label=’Max alternatives’)Sets the maximum number of RecognitionAlternatives provided per result. A number between 1 and 5. The default value is 1.
service_uri= param.String(default=’’, label=’Service uri’)Specifies the location of the speech recognition service used by the current SpeechRecognition to handle the actual recognition. The default is the user agent’s default speech service.
grammars= param.ClassSelector(allow_None=True, class_=<class ‘panel.widgets.speech_to_text.GrammarList’>, label=’Grammars’)A GrammarList object that represents the grammars that will be understood by the current SpeechRecognition service
button_hide= param.Boolean(bounds=(0, 1), default=False)If True no button is shown. If False a toggle Start/ Stop button is shown.
button_type= param.ObjectSelector(default=’light’, label=’Button type’, objects=[‘default’, ‘primary’, ‘success’, ‘warning’, ‘danger’, ‘light’, ‘light’, ‘dark’])The button styling.
button_not_started= param.String(default=’’)The text to show on the button when the SpeechRecognition service is NOT started. If ‘’ a muted microphone icon is shown.
button_started= param.String(default=’’)The text to show on the button when the SpeechRecognition service is started. If ‘’ a muted microphone icon is shown.
started= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Started’)Returns True if the Speech Recognition Service is started and False otherwise.
audio_started= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Audio started’)Returns True if the Audio is started and False otherwise.
sound_started= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Sound started’)Returns True if the Sound is started and False otherwise.
speech_started= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Speech started’)Returns True if the the User has started speaking and False otherwise.
results= param.List(bounds=(0, None), constant=True, default=[], label=’Results’)The results as a list of Dictionaries.
value= param.String(constant=True, default=’’)The transcipt of the highest confidence RecognitionAlternative of the last RecognitionResult. Please note we strip the transcript for leading spaces.
_grammars= param.List(bounds=(0, None), constant=True, default=[], label=’ grammars’)List used to transfer the serialized grammars from server to browser.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- property results_as_html: str#
Returns the results formatted as html
Convenience method for ease of use
- property results_deserialized#
Returns the results as a List of RecognitionResults
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
tables Module#

- class panel.widgets.tables.BaseTable(value=None, **params)[source]#
Bases:
ReactiveData,WidgetParameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledselection= param.List(bounds=(0, None), class_=<class ‘int’>, default=[], item_type=<class ‘int’>, label=’Selection’)The currently selected rows of the table.
aggregators= param.Dict(class_=<class ‘dict’>, default={}, label=’Aggregators’)A dictionary mapping from index name to an aggregator to be used for hierarchical multi-indexes (valid aggregators include ‘min’, ‘max’, ‘mean’ and ‘sum’). If separate aggregators for different columns are required the dictionary may be nested as {index_name: {column_name: aggregator}}
editors= param.Dict(class_=<class ‘dict’>, default={}, label=’Editors’)Bokeh CellEditor to use for a particular column (overrides the default chosen based on the type).
formatters= param.Dict(class_=<class ‘dict’>, default={}, label=’Formatters’)Bokeh CellFormatter to use for a particular column (overrides the default chosen based on the type).
hierarchical= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Hierarchical’)Whether to generate a hierachical index.
row_height= param.Integer(default=40, inclusive_bounds=(True, True), label=’Row height’)The height of each table row.
show_index= param.Boolean(bounds=(0, 1), default=True, label=’Show index’)Whether to show the index column.
sorters= param.List(bounds=(0, None), default=[], label=’Sorters’)A list of sorters to apply during pagination.
text_align= param.ClassSelector(class_=(<class ‘dict’>, <class ‘str’>), default={}, label=’Text align’)A mapping from column name to alignment or a fixed column alignment, which should be one of ‘left’, ‘center’, ‘right’.
titles= param.Dict(class_=<class ‘dict’>, default={}, label=’Titles’)A mapping from column name to a title to override the name with.
widths= param.ClassSelector(class_=(<class ‘dict’>, <class ‘int’>), default={}, label=’Widths’)A mapping from column name to column width or a fixed column width.
value= param.Parameter(allow_None=True, label=’Value’)- add_filter(filter, column=None)[source]#
Adds a filter to the table which can be a static value or dynamic parameter based object which will automatically update the table when changed..
When a static value, widget or parameter is supplied the filtering will follow a few well defined behaviors:
scalar: Filters by checking for equality
tuple: A tuple will be interpreted as range.
- list: A list will be interpreted as a set of discrete
scalars and the filter will check if the values in the column match any of the items in the list.
- Parameters
filter (Widget, param.Parameter or FunctionType) – The value by which to filter the DataFrame along the declared column, or a function accepting the DataFrame to be filtered and returning a filtered copy of the DataFrame.
column (str or None) – Column to which the filter will be applied, if the filter is a constant value, widget or parameter.
- Raises
ValueError – If the filter type is not supported or no column: was declared.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- property current_view#
Returns the current view of the table after filtering and sorting are applied.
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- patch(patch_value, as_index=True)[source]#
Efficiently patches (updates) the existing value with the patch_value.
- Parameters
patch_value ((pd.DataFrame | pd.Series | Dict)) – The value(s) to patch the existing value with.
as_index (boolean) – Whether to treat the patch index as DataFrame indexes (True) or as simple integer index.
- Raises
ValueError – Raised if the patch_value is not a supported type.:
Examples
Patch a DataFrame with a Dictionary row. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = {“x”: [(0, 3)]} >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 2], ‘y’: [‘a’, ‘b’]}
Patch a Dataframe with a Dictionary of Columns. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = {“x”: [(slice(2), (3,4))], “y”: [(1,’d’)]} >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘a’, ‘d’]}
Patch a DataFrame with a Series. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = pd.Series({“index”: 1, “x”: 4, “y”: “d”}) >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 4], ‘y’: [‘a’, ‘d’]}
Patch a Dataframe with a Dataframe. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘c’, ‘d’]}
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- property selected_dataframe#
Returns a DataFrame of the currently selected rows.
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- stream(stream_value, rollover=None, reset_index=True)[source]#
Streams (appends) the stream_value provided to the existing value in an efficient manner.
- Parameters
stream_value ((pd.DataFrame | pd.Series | Dict)) – The new value(s) to append to the existing value.
rollover (int) – A maximum column size, above which data from the start of the column begins to be discarded. If None, then columns will continue to grow unbounded.
reset_index ((bool, default=True)) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index
- Raises
ValueError – Raised if the stream_value is not a supported type.:
Examples
Stream a Series to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = pd.Series({“x”: 4, “y”: “d”}) >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dataframe to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
Stream a Dictionary row to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = {“x”: 4, “y”: “d”} >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dictionary of Columns to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = {“x”: [3, 4], “y”: [“c”, “d”]} >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
- class panel.widgets.tables.DataFrame(value=None, **params)[source]#
Bases:
BaseTableThe DataFrame widget allows displaying and editing a pandas DataFrame.
Note that editing is not possible for multi-indexed DataFrames, in which case you will need to reduce the DataFrame to a single index.
Also note that the DataFrame widget will eventually be replaced with the Tabulator widget, and so new code should be written to use Tabulator instead.
Reference: https://panel.holoviz.org/reference/widgets/DataFrame.html
- Example
>>> DataFrame(df, name='DataFrame')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.tables.BaseTable: selection, aggregators, editors, formatters, hierarchical, row_height, show_index, sorters, text_align, titles, widths, valueauto_edit= param.Boolean(bounds=(0, 1), default=False, label=’Auto edit’)Whether clicking on a table cell automatically starts edit mode.
autosize_mode= param.ObjectSelector(default=’force_fit’, label=’Autosize mode’, objects=[‘none’, ‘fit_columns’, ‘fit_viewport’, ‘force_fit’])Determines the column autosizing mode, as one of the following options:
"fit_columns"Compute column widths based on cell contents while ensuring the table fits into the available viewport. This results in no horizontal scrollbar showing up, but data can get unreadable if there is not enough space available."fit_viewport"Adjust the viewport size after computing column widths based on cell contents."force_fit"Fit columns into available space dividing the table width across the columns equally (equivalent to fit_columns=True). This results in no horizontal scrollbar showing up, but data can get unreadable if there is not enough space available."none"Do not automatically compute column widths.fit_columns= param.Boolean(allow_None=True, bounds=(0, 1), label=’Fit columns’)Whether columns should expand to the available width. This results in no horizontal scrollbar showing up, but data can get unreadable if there is no enough space available.
frozen_columns= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Frozen columns’)Integer indicating the number of columns to freeze. If set, the first N columns will be frozen, which prevents them from scrolling out of frame.
frozen_rows= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Frozen rows’)Integer indicating the number of rows to freeze. If set, the first N rows will be frozen, which prevents them from scrolling out of frame; if set to a negative value the last N rows will be frozen.
reorderable= param.Boolean(bounds=(0, 1), default=True, label=’Reorderable’)Allows the reordering of a table’s columns. To reorder a column, click and drag a table’s header to the desired location in the table. The columns on either side will remain in their previous order.
sortable= param.Boolean(bounds=(0, 1), default=True, label=’Sortable’)Allows to sort table’s contents. By default natural order is preserved. To sort a column, click on its header. Clicking one more time changes sort direction. Use Ctrl + click to return to natural order. Use Shift + click to sort multiple columns simultaneously.
- add_filter(filter, column=None)#
Adds a filter to the table which can be a static value or dynamic parameter based object which will automatically update the table when changed..
When a static value, widget or parameter is supplied the filtering will follow a few well defined behaviors:
scalar: Filters by checking for equality
tuple: A tuple will be interpreted as range.
- list: A list will be interpreted as a set of discrete
scalars and the filter will check if the values in the column match any of the items in the list.
- Parameters
filter (Widget, param.Parameter or FunctionType) – The value by which to filter the DataFrame along the declared column, or a function accepting the DataFrame to be filtered and returning a filtered copy of the DataFrame.
column (str or None) – Column to which the filter will be applied, if the filter is a constant value, widget or parameter.
- Raises
ValueError – If the filter type is not supported or no column: was declared.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- property current_view#
Returns the current view of the table after filtering and sorting are applied.
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- patch(patch_value, as_index=True)#
Efficiently patches (updates) the existing value with the patch_value.
- Parameters
patch_value ((pd.DataFrame | pd.Series | Dict)) – The value(s) to patch the existing value with.
as_index (boolean) – Whether to treat the patch index as DataFrame indexes (True) or as simple integer index.
- Raises
ValueError – Raised if the patch_value is not a supported type.:
Examples
Patch a DataFrame with a Dictionary row. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = {“x”: [(0, 3)]} >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 2], ‘y’: [‘a’, ‘b’]}
Patch a Dataframe with a Dictionary of Columns. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = {“x”: [(slice(2), (3,4))], “y”: [(1,’d’)]} >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘a’, ‘d’]}
Patch a DataFrame with a Series. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = pd.Series({“index”: 1, “x”: 4, “y”: “d”}) >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 4], ‘y’: [‘a’, ‘d’]}
Patch a Dataframe with a Dataframe. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘c’, ‘d’]}
- pprint() None#
Prints a compositional repr of the class.
- remove_filter(filter)#
Removes a filter which was previously added.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- property selected_dataframe#
Returns a DataFrame of the currently selected rows.
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- stream(stream_value, rollover=None, reset_index=True)#
Streams (appends) the stream_value provided to the existing value in an efficient manner.
- Parameters
stream_value ((pd.DataFrame | pd.Series | Dict)) – The new value(s) to append to the existing value.
rollover (int) – A maximum column size, above which data from the start of the column begins to be discarded. If None, then columns will continue to grow unbounded.
reset_index ((bool, default=True)) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index
- Raises
ValueError – Raised if the stream_value is not a supported type.:
Examples
Stream a Series to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = pd.Series({“x”: 4, “y”: “d”}) >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dataframe to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
Stream a Dictionary row to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = {“x”: 4, “y”: “d”} >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dictionary of Columns to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = {“x”: [3, 4], “y”: [“c”, “d”]} >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
- class panel.widgets.tables.Tabulator(value=None, **params)[source]#
Bases:
BaseTableThe Tabulator widget wraps the [Tabulator js](http://tabulator.info/) table to provide a full-featured, very powerful interactive table.
Reference: https://panel.holoviz.org/reference/widgets/Tabulator.html
- Example
>>> Tabulator(df, theme='site', pagination='remote', page_size=25)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.tables.BaseTable: selection, aggregators, editors, formatters, hierarchical, show_index, sorters, text_align, titles, widths, valuerow_height= param.Integer(default=30, inclusive_bounds=(True, True), label=’Row height’)The height of each table row.
buttons= param.Dict(class_=<class ‘dict’>, default={}, label=’Buttons’)Dictionary mapping from column name to a HTML element to use as the button icon.
expanded= param.List(bounds=(0, None), default=[], label=’Expanded’)List of expanded rows, only applicable if a row_content function has been defined.
embed_content= param.Boolean(bounds=(0, 1), default=False, label=’Embed content’)Whether to embed the row_content or render it dynamically when a row is expanded.
filters= param.List(bounds=(0, None), default=[], label=’Filters’)List of client-side filters declared as dictionaries containing ‘field’, ‘type’ and ‘value’ keys.
frozen_columns= param.List(bounds=(0, None), default=[], label=’Frozen columns’)List indicating the columns to freeze. The column(s) may be selected by name or index.
frozen_rows= param.List(bounds=(0, None), default=[], label=’Frozen rows’)List indicating the rows to freeze. If set, the first N rows will be frozen, which prevents them from scrolling out of frame; if set to a negative value the last N rows will be frozen.
groups= param.Dict(class_=<class ‘dict’>, default={}, label=’Groups’)Dictionary mapping defining the groups.
groupby= param.List(bounds=(0, None), default=[], label=’Groupby’)Groups rows in the table by one or more columns.
header_align= param.ClassSelector(class_=(<class ‘dict’>, <class ‘str’>), default={}, label=’Header align’)A mapping from column name to alignment or a fixed column alignment, which should be one of ‘left’, ‘center’, ‘right’.
header_filters= param.ClassSelector(allow_None=True, class_=(<class ‘bool’>, <class ‘dict’>), label=’Header filters’)Whether to enable filters in the header or dictionary configuring filters for each column.
hidden_columns= param.List(bounds=(0, None), default=[], label=’Hidden columns’)List of columns to hide.
layout= param.ObjectSelector(default=’fit_data_table’, label=’Layout’, objects=[‘fit_data’, ‘fit_data_fill’, ‘fit_data_stretch’, ‘fit_data_table’, ‘fit_columns’])pagination= param.ObjectSelector(allow_None=True, label=’Pagination’, objects=[‘local’, ‘remote’])page= param.Integer(default=1, inclusive_bounds=(True, True), label=’Page’)Currently selected page (indexed starting at 1), if pagination is enabled.
page_size= param.Integer(bounds=(1, None), default=20, inclusive_bounds=(True, True), label=’Page size’)Number of rows to render per page, if pagination is enabled.
row_content= param.Callable(allow_None=True, label=’Row content’)A function which is given the DataFrame row and should return a Panel object to render as additional detail below the row.
selectable= param.ClassSelector(class_=(<class ‘bool’>, <class ‘str’>, <class ‘int’>), default=True, label=’Selectable’)Defines the selection mode of the Tabulator. - True Selects rows on click. To select multiple use Ctrl-select, to select a range use Shift-select - False Disables selection - ‘checkbox’ Adds a column of checkboxes to toggle selections - ‘checkbox-single’ Same as ‘checkbox’ but header does not alllow select/deselect all - ‘toggle’ Selection toggles when clicked - int The maximum number of selectable rows.
selectable_rows= param.Callable(allow_None=True, label=’Selectable rows’)A function which given a DataFrame should return a list of rows by integer index, which are selectable.
theme= param.ObjectSelector(default=’simple’, label=’Theme’, objects=[‘default’, ‘site’, ‘simple’, ‘midnight’, ‘modern’, ‘bootstrap’, ‘bootstrap4’, ‘materialize’, ‘bulma’, ‘semantic-ui’, ‘fast’])Tabulator CSS theme to apply to table.
- add_filter(filter, column=None)#
Adds a filter to the table which can be a static value or dynamic parameter based object which will automatically update the table when changed..
When a static value, widget or parameter is supplied the filtering will follow a few well defined behaviors:
scalar: Filters by checking for equality
tuple: A tuple will be interpreted as range.
- list: A list will be interpreted as a set of discrete
scalars and the filter will check if the values in the column match any of the items in the list.
- Parameters
filter (Widget, param.Parameter or FunctionType) – The value by which to filter the DataFrame along the declared column, or a function accepting the DataFrame to be filtered and returning a filtered copy of the DataFrame.
column (str or None) – Column to which the filter will be applied, if the filter is a constant value, widget or parameter.
- Raises
ValueError – If the filter type is not supported or no column: was declared.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- property current_view: DataFrameType#
Returns the current view of the table after filtering and sorting are applied.
- download(filename: str = 'table.csv')[source]#
Triggers downloading of the table as a CSV or JSON.
- Parameters
filename (str) – The filename to save the table as.
Returns a menu containing a TextInput and Button widget to set the filename and trigger a client-side download of the data.
- Parameters
text_kwargs (dict) – Keyword arguments passed to the TextInput constructor
button_kwargs (dict) – Keyword arguments passed to the Button constructor
- Returns
filename (TextInput) – The TextInput widget setting a filename.
button (Button) – The Button that triggers a download.
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- on_click(callback: Callable[[CellClickEvent], None], column: Optional[str] = None)[source]#
Register a callback to be executed when any cell is clicked. The callback is given a CellClickEvent declaring the column and row of the cell that was clicked.
- Parameters
callback ((callable)) – The callback to run on edit events.
column ((str)) – Optional argument restricting the callback to a specific column.
- on_edit(callback: Callable[[TableEditEvent], None])[source]#
Register a callback to be executed when a cell is edited. Whenever a cell is edited on_edit callbacks are called with a TableEditEvent as the first argument containing the column, row and value of the edited cell.
- Parameters
callback ((callable)) – The callback to run on edit events.
- patch(patch_value, as_index=True)#
Efficiently patches (updates) the existing value with the patch_value.
- Parameters
patch_value ((pd.DataFrame | pd.Series | Dict)) – The value(s) to patch the existing value with.
as_index (boolean) – Whether to treat the patch index as DataFrame indexes (True) or as simple integer index.
- Raises
ValueError – Raised if the patch_value is not a supported type.:
Examples
Patch a DataFrame with a Dictionary row. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = {“x”: [(0, 3)]} >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 2], ‘y’: [‘a’, ‘b’]}
Patch a Dataframe with a Dictionary of Columns. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = {“x”: [(slice(2), (3,4))], “y”: [(1,’d’)]} >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘a’, ‘d’]}
Patch a DataFrame with a Series. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = pd.Series({“index”: 1, “x”: 4, “y”: “d”}) >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 4], ‘y’: [‘a’, ‘d’]}
Patch a Dataframe with a Dataframe. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> patch_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> tabulator.patch(patch_value) >>> tabulator.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘c’, ‘d’]}
- pprint() None#
Prints a compositional repr of the class.
- remove_filter(filter)#
Removes a filter which was previously added.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- property selected_dataframe#
Returns a DataFrame of the currently selected rows.
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- stream(stream_value, rollover=None, reset_index=True, follow=True)[source]#
Streams (appends) the stream_value provided to the existing value in an efficient manner.
- Parameters
stream_value ((pd.DataFrame | pd.Series | Dict)) – The new value(s) to append to the existing value.
rollover (int) – A maximum column size, above which data from the start of the column begins to be discarded. If None, then columns will continue to grow unbounded.
reset_index ((bool, default=True)) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index
- Raises
ValueError – Raised if the stream_value is not a supported type.:
Examples
Stream a Series to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = pd.Series({“x”: 4, “y”: “d”}) >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dataframe to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
Stream a Dictionary row to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = {“x”: 4, “y”: “d”} >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dictionary of Columns to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = Tabulator(value=value) >>> stream_value = {“x”: [3, 4], “y”: [“c”, “d”]} >>> tabulator.stream(stream_value) >>> tabulator.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
terminal Module#

The Terminal Widget makes it easy to create Panel Applications with Terminals.
For example apps which streams the output of processes or logs.
For example apps which provide interactive bash, python or ipython terminals
- class panel.widgets.terminal.Terminal(output=None, **params)[source]#
Bases:
WidgetThe Terminal widget renders a live terminal in the browser using the xterm.js library making it possible to display logs or even provide an interactive terminal in a Panel application.
Reference: https://panel.holoviz.org/reference/widgets/Terminal.html
- Example
>>> Terminal( ... "Welcome to the Panel Terminal!", options={"cursorBlink": True} ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledclear= param.Action(allow_None=True, constant=True, label=’Clear’)Clears the Terminal.
options= param.Dict(class_=<class ‘dict’>, default={}, label=’Options’)Initial Options for the Terminal Constructor. cf. https://xtermjs.org/docs/api/terminal/interfaces/iterminaloptions/
output= param.String(default=’’, label=’Output’)System output written to the Terminal
ncols= param.Integer(constant=True, default=0, inclusive_bounds=(True, True), label=’Ncols’, readonly=True)The number of columns in the terminal.
nrows= param.Integer(constant=True, default=0, inclusive_bounds=(True, True), label=’Nrows’, readonly=True)The number of rows in the terminal.
value= param.String(constant=True, default=’’, readonly=True)User input received from the Terminal. Sent one character at the time.
write_to_console= param.Boolean(bounds=(0, 1), default=False, label=’Write to console’)Whether or not to write to the server console.
_clears= param.Integer(default=0, inclusive_bounds=(True, True), label=’ clears’)Sends a signal to clear the terminal
_output= param.String(default=’’, label=’ output’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- property subprocess#
The subprocess enables running commands like ‘ls’, [‘ls’, ‘-l’], ‘bash’, ‘python’ and ‘ipython’ in the terminal.
- class panel.widgets.terminal.TerminalSubprocess(terminal, **kwargs)[source]#
Bases:
ParameterizedThe TerminalSubProcess is a utility class that makes running subprocesses via the Terminal easy.
args= param.ClassSelector(allow_None=True, class_=(<class ‘str’>, <class ‘list’>), label=’Args’)The arguments used to run the subprocess. This may be a string or a list. The string cannot contain spaces. See subprocess.run docs for more details.
kill= param.Action(allow_None=True, constant=True, label=’Kill’)Kills the running process
kwargs= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Kwargs’)Any other arguments to run the subprocess. See subprocess.run docs for more details.
running= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Running’)Whether or not the subprocess is running.
_child_pid= param.Integer(default=0, inclusive_bounds=(True, True), label=’ child pid’)Child process id
_fd= param.Integer(default=0, inclusive_bounds=(True, True), label=’ fd’)Child file descriptor.
_max_read_bytes= param.Integer(default=20480, inclusive_bounds=(True, True), label=’ max read bytes’)_periodic_callback= param.ClassSelector(allow_None=True, class_=<class ‘panel.io.callbacks.PeriodicCallback’>, label=’ periodic callback’)Watches the subprocess for output
_period= param.Integer(default=50, inclusive_bounds=(True, True), label=’ period’)Period length of _periodic_callback
_terminal= param.Parameter(allow_None=True, constant=True, label=’ terminal’)The Terminal to which the subprocess is connected.
_timeout_sec= param.Integer(default=0, inclusive_bounds=(True, True), label=’ timeout sec’)_watcher= param.Parameter(allow_None=True, label=’ watcher’)Watches the subprocess for user input
text_to_speech Module#

The Panel TextToSpeak Widget provides functionality for text to speech via the the HTML5 SpeechSynthesis API.
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesis
The term utterance is used throughout the API. It is the smallest unit of speech in spoken language analysis.
- class panel.widgets.text_to_speech.TextToSpeech(**params)[source]#
-
The TextToSpeech widget wraps the HTML5 SpeechSynthesis API
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesis
Reference: https://panel.holoviz.org/reference/widgets/TextToSpeech.html
- Example
>>> TextToSpeech(name="Speech Synthesis", value="Data apps are nice")
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margin, disabledpanel.widgets.text_to_speech.Utterance: value, lang, pitch, rate, voice, volumeauto_speak= param.Boolean(bounds=(0, 1), default=True, label=’Auto speak’)Whether or not to automatically speak when the value changes.
cancel= param.Event(bounds=(0, 1), default=False, label=’Cancel’)Removes all utterances from the utterance queue.
pause= param.Event(bounds=(0, 1), default=False, label=’Pause’)Puts the TextToSpeak object into a paused state.
resume= param.Event(bounds=(0, 1), default=False, label=’Resume’)Puts the TextToSpeak object into a non-paused state: resumes it if it was already paused.
paused= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Paused’, readonly=True)A Boolean that returns true if the TextToSpeak object is in a paused state.
pending= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Pending’, readonly=True)A Boolean that returns true if the utterance queue contains as-yet-unspoken utterances.
speak= param.Event(bounds=(0, 1), default=False, label=’Speak’)Speak. I.e. send a new Utterance to the browser
speaking= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Speaking’, readonly=True)A Boolean that returns true if an utterance is currently in the process of being spoken — even if TextToSpeak is in a paused state.
voices= param.List(bounds=(0, None), constant=True, default=[], label=’Voices’, readonly=True)Returns a list of Voice objects representing all the available voices on the current device.
_voices= param.List(bounds=(0, None), default=[], label=’ voices’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- set_voices(voices)#
Updates the lang and voice parameter objects, default and value
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- to_dict(include_uuid=True)#
Returns the object parameter values in a dictionary
- Returns
[description]
- Return type
Dict
- class panel.widgets.text_to_speech.Utterance(**params)[source]#
Bases:
ParameterizedAn utterance is the smallest unit of speech in spoken language analysis.
The Utterance Model wraps the HTML5 SpeechSynthesisUtterance API
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesisUtterance
value= param.String(default=’’, label=’Value’)The text that will be synthesised when the utterance is spoken. The text may be provided as plain text, or a well-formed SSML document.
lang= param.ObjectSelector(default=’’, label=’Lang’, objects=[])The language of the utterance.
pitch= param.Number(bounds=(0.0, 2.0), default=1.0, inclusive_bounds=(True, True), label=’Pitch’)The pitch at which the utterance will be spoken at expressed as a number between 0 and 2.
rate= param.Number(bounds=(0.1, 10.0), default=1.0, inclusive_bounds=(True, True), label=’Rate’)The speed at which the utterance will be spoken at expressed as a number between 0.1 and 10.
voice= param.ObjectSelector(label=’Voice’, objects=[])The voice that will be used to speak the utterance.
volume= param.Number(bounds=(0.0, 1.0), default=1.0, inclusive_bounds=(True, True), label=’Volume’)The volume that the utterance will be spoken at expressed as a number between 0 and 1.
- class panel.widgets.text_to_speech.Voice(*, fig, holomap, widgets, fps, max_frames, size, dpi, filename, info, css, widget_location)[source]#
Bases:
ParameterizedThe current device (i.e. OS and Browser) provides a list of Voices. Each with a unique name and speaking a specific language.
Wraps the HTML5 SpeecSynthesisVoice API
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesisVoice
default= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Default’)A Boolean indicating whether the voice is the default voice for the current app language (True), or not (False.)
lang= param.String(constant=True, default=’’, label=’Lang’)Returns a BCP 47 language tag indicating the language of the voice.
local_service= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Local service’)A Boolean indicating whether the voice is supplied by a local speech synthesizer service (True), or a remote speech synthesizer service (False.)
voice_uri= param.String(constant=True, default=’’, label=’Voice uri’)Returns the type of URI and location of the speech synthesis service for this voice.
texteditor Module#

Defines a WYSIWYG TextEditor widget based on quill.js.
- class panel.widgets.texteditor.TextEditor(**params)[source]#
Bases:
WidgetThe TextEditor widget provides a WYSIWYG (what-you-see-is-what-you-get) rich text editor which outputs HTML.
The editor is built on top of the [Quill.js](https://quilljs.com/) library.
Reference: https://panel.holoviz.org/reference/widgets/TextEditor.html
- Example
>>> TextEditor(placeholder='Enter some text')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.widgets.base.Widget: width, height, margindisabled= param.Boolean(bounds=(0, 1), default=False, label=’Disabled’)Whether the editor is disabled.
mode= param.Selector(default=’toolbar’, label=’Mode’, objects=[‘bubble’, ‘toolbar’])Whether to display a toolbar or a bubble menu on highlight.
toolbar= param.ClassSelector(class_=(<class ‘list’>, <class ‘bool’>), default=True, label=’Toolbar’)Toolbar configuration either as a boolean toggle or a configuration specified as a list.
placeholder= param.String(default=’’, label=’Placeholder’)Placeholder output when the editor is empty.
value= param.String(default=’’, label=’Value’)State of the current text in the editor
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- clone(**params) Viewable#
Makes a copy of the object sharing the same parameters.
- Parameters
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Viewable object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod from_param(parameter: Parameter, **params) Viewable#
Construct a widget from a Parameter and link the two bi-directionally.
- Parameters
parameter (param.Parameter) – A parameter to create the widget from.
params (dict) – Keyword arguments to be passed to the widget constructor
- Return type
Widget instance linked to the supplied parameter
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.Document) – Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (boolean (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
widget Module#

- class panel.widgets.widget.fixed(value: Any, **kwargs: Any)[source]#
Bases:
ParameterizedA pseudo-widget whose value is fixed and never synced to the client.
description= param.String(default=’’, label=’Description’)value= param.Parameter(allow_None=True, label=’Value’)Any Python object
- class panel.widgets.widget.widget(*args, **params)[source]#
Bases:
ParameterizedFunctionAttempts to find a widget appropriate for a given value.
- Parameters
name (str) – The name of the resulting widget.
value (Any) – The value to deduce a widget from.
default (Any) – The default value for the resulting widget.
**params (Any) – Additional keyword arguments to pass to the widget.
- Return type
- instance(**params)#
Return an instance of this class, copying parameters from any existing instance provided.
- script_repr(imports=[], prefix=' ')#
Same as Parameterized.script_repr, except that X.classname(Y is replaced with X.classname.instance(Y
- static widget_from_iterable(o, name)[source]#
Make widgets from an iterable. This should not be done for a string or tuple.