panel.pane Package#
pane Package#
Panel panes renders the Python objects you know and love ❤️#
Panes may render anything including plots, text, images, equations etc.
For example Panel contains Bokeh, HoloViews, Matplotlib and Plotly panes.
Check out the Panel gallery of panes https://panel.holoviz.org/reference/index.html#panes for inspiration.
How to use Panel panes in 2 simple steps#
Define your Python objects
>>> some_python_object = ...
>>> another_python_object = ...
Define your panes
>>> pn.pane.SomePane(some_python_object).servable()
>>> pn.pane.AnotherPane(another_python_object).servable()
Most often you don’t have to wrap your Python object into a specific pane. Just add your Python object to pn.panel, pn.Column, pn.Row or other layouts, then Panel will automatically wrap it in the right pane.
For more detail see the Getting Started Guide https://panel.holoviz.org/getting_started/index.html
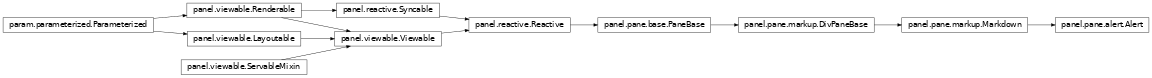
- class panel.pane.Alert(object=None, **params)[source]#
Bases:
MarkdownThe Alert pane allows providing contextual feedback messages for typical user actions. The Alert supports markdown strings.
Reference: https://panel.holoviz.org/reference/panes/Alert.html
- Example
>>> Alert('Some important message', alert_type='warning')
Parameters inherited from:
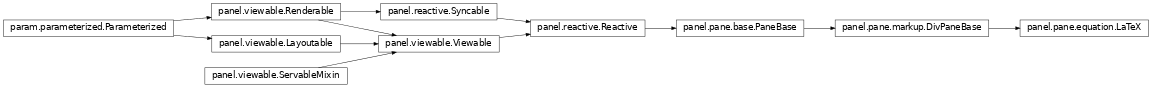
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.markup.Markdown: dedent, disable_math, extensionsalert_type= param.ObjectSelector(default=’primary’, label=’Alert type’, objects=[‘primary’, ‘secondary’, ‘success’, ‘danger’, ‘warning’, ‘info’, ‘light’, ‘dark’])- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.Audio(object=None, **params)[source]#
Bases:
_MediaBaseThe Audio pane displays an audio player given a local or remote audio file or numpy array.
The pane also allows access and control over the player state including toggling of playing/paused and loop state, the current time, and the volume.
The audio player supports ogg, mp3, and wav files as well as numpy arrays.
Reference: https://panel.holoviz.org/reference/panes/Audio.html
- Example
>>> Audio('http://ccrma.stanford.edu/~jos/mp3/pno-cs.mp3', name='Audio')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layoutpanel.pane.media._MediaBase: loop, time, throttle, paused, volume, autoplay, mutedobject= param.ClassSelector(allow_None=True, class_=(<class ‘str’>, <class ‘numpy.ndarray’>), default=’’, label=’Object’)The audio file either local or remote.
sample_rate= param.Integer(default=44100, inclusive_bounds=(True, True), label=’Sample rate’)The sample_rate of the audio when given a NumPy array.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.Bokeh(object=None, **params)[source]#
Bases:
PaneBaseThe Bokeh pane allows displaying any displayable Bokeh model inside a Panel app.
Reference: https://panel.holoviz.org/reference/panes/Bokeh.html
- Example
>>> Bokeh(some_bokeh_figure)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectautodispatch= param.Boolean(bounds=(0, 1), default=True, label=’Autodispatch’)Whether to automatically dispatch events inside bokeh on_change and on_event callbacks in the notebook.
theme= param.ClassSelector(allow_None=True, class_=(<class ‘bokeh.themes.theme.Theme’>, <class ‘str’>), label=’Theme’)Bokeh theme to apply to the plot.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.DataFrame(object=None, **params)[source]#
Bases:
HTMLThe DataFrame pane renders pandas, dask and streamz DataFrame types using their custom HTML repr.
In the case of a streamz DataFrame the rendered data will update periodically.
Reference: https://panel.holoviz.org/reference/panes/DataFrame.html
- Example
>>> DataFrame(df, index=False, max_rows=25, width=400)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.markup.HTML: disable_mathbold_rows= param.Boolean(bounds=(0, 1), default=True, label=’Bold rows’)Make the row labels bold in the output.
border= param.Integer(default=0, inclusive_bounds=(True, True), label=’Border’)A
border=borderattribute is included in the opening <table> tag.classes= param.List(bounds=(0, None), default=[‘panel-df’], label=’Classes’)CSS class(es) to apply to the resulting html table.
col_space= param.ClassSelector(allow_None=True, class_=(<class ‘str’>, <class ‘int’>), label=’Col space’)The minimum width of each column in CSS length units. An int is assumed to be px units.
decimal= param.String(default=’.’, label=’Decimal’)Character recognized as decimal separator, e.g. ‘,’ in Europe.
escape= param.Boolean(bounds=(0, 1), default=True, label=’Escape’)Whether or not to escape the dataframe HTML. For security reasons the default value is True.
float_format= param.Callable(allow_None=True, label=’Float format’)Formatter function to apply to columns’ elements if they are floats. The result of this function must be a unicode string.
formatters= param.ClassSelector(allow_None=True, class_=(<class ‘dict’>, <class ‘list’>), label=’Formatters’)Formatter functions to apply to columns’ elements by position or name. The result of each function must be a unicode string.
header= param.Boolean(bounds=(0, 1), default=True, label=’Header’)Whether to print column labels.
index= param.Boolean(bounds=(0, 1), default=True, label=’Index’)Whether to print index (row) labels.
index_names= param.Boolean(bounds=(0, 1), default=True, label=’Index names’)Prints the names of the indexes.
justify= param.ObjectSelector(allow_None=True, label=’Justify’, objects=[‘left’, ‘right’, ‘center’, ‘justify’, ‘justify-all’, ‘start’, ‘end’, ‘inherit’, ‘match-parent’, ‘initial’, ‘unset’])How to justify the column labels.
max_rows= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Max rows’)Maximum number of rows to display.
max_cols= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Max cols’)Maximum number of columns to display.
na_rep= param.String(default=’NaN’, label=’Na rep’)String representation of NAN to use.
render_links= param.Boolean(bounds=(0, 1), default=False, label=’Render links’)Convert URLs to HTML links.
show_dimensions= param.Boolean(bounds=(0, 1), default=False, label=’Show dimensions’)Display DataFrame dimensions (number of rows by number of columns).
sparsify= param.Boolean(bounds=(0, 1), default=True, label=’Sparsify’)Set to False for a DataFrame with a hierarchical index to print every multi-index key at each row.
_object= param.Parameter(allow_None=True, label=’ object’)Hidden parameter.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
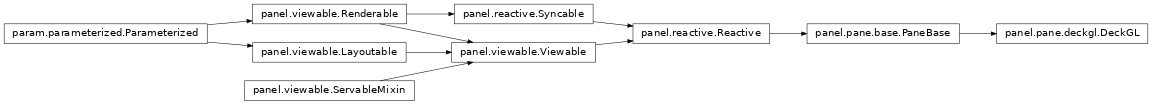
- class panel.pane.DeckGL(object=None, **params)[source]#
Bases:
PaneBaseThe DeckGL pane renders the Deck.gl JSON specification as well as PyDeck plots inside a panel.
Deck.gl is a very powerful WebGL-powered framework for visual exploratory data analysis of large datasets.
Reference: https://panel.holoviz.org/reference/panes/DeckGL.html
- Example
>>> pn.extension('deckgl') >>> DeckGL( ... some_deckgl_dict_or_pydeck_object, ... mapbox_api_key=MAPBOX_KEY, height=600 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectmapbox_api_key= param.String(allow_None=True, label=’Mapbox api key’)The MapBox API key if not supplied by a PyDeck object.
tooltips= param.ClassSelector(class_=(<class ‘bool’>, <class ‘dict’>), default=True, label=’Tooltips’)Whether to enable tooltips
click_state= param.Dict(class_=<class ‘dict’>, default={}, label=’Click state’)Contains the last click event on the DeckGL plot.
hover_state= param.Dict(class_=<class ‘dict’>, default={}, label=’Hover state’)The current hover state of the DeckGL plot.
view_state= param.Dict(class_=<class ‘dict’>, default={}, label=’View state’)The current view state of the DeckGL plot.
throttle= param.Dict(class_=<class ‘dict’>, default={‘view’: 200, ‘hover’: 200}, label=’Throttle’)Throttling timeout (in milliseconds) for view state and hover events sent from the frontend.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
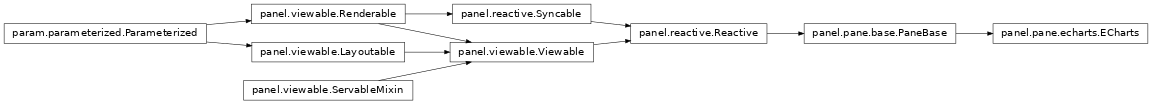
- class panel.pane.ECharts(object=None, **params)[source]#
Bases:
PaneBaseECharts panes allow rendering echarts.js dictionaries and pyecharts plots.
Reference: https://panel.holoviz.org/reference/panes/ECharts.html
- Example
>>> pn.extension('echarts') >>> ECharts(some_echart_dict_or_pyecharts_object, height=480, width=640)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layoutobject= param.Parameter(allow_None=True, label=’Object’)The Echarts object being wrapped. Can be an Echarts dictionary or a pyecharts chart
renderer= param.ObjectSelector(default=’canvas’, label=’Renderer’, objects=[‘canvas’, ‘svg’])Whether to render as HTML canvas or SVG
theme= param.ObjectSelector(default=’default’, label=’Theme’, objects=[‘default’, ‘light’, ‘dark’])Theme to apply to plots.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any, **params) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.GIF(object=None, **params)[source]#
Bases:
ImageBaseThe GIF pane embeds a .gif image file in a panel if provided a local path, or will link to a remote image if provided a URL.
Reference: https://panel.holoviz.org/reference/panes/GIF.html
- Example
>>> GIF( ... 'https://upload.wikimedia.org/wikipedia/commons/b/b1/Loading_icon.gif', ... alt_text='A loading spinner', ... link_url='https://commons.wikimedia.org/wiki/File:Loading_icon.gif', ... width=500 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_url- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.HTML(object=None, **params)[source]#
Bases:
DivPaneBaseHTML panes renders HTML strings and objects with a _repr_html_ method.
The height and width can optionally be specified, to allow room for whatever is being wrapped.
Reference: https://panel.holoviz.org/reference/panes/HTML.html
- Example
>>> HTML( ... "<h1>This is a HTML pane</h1>", ... style={'background-color': '#F6F6F6'} ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectdisable_math= param.Boolean(bounds=(0, 1), default=True, label=’Disable math’)Whether to disable support for MathJax math rendering for strings escaped with $$ delimiters.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.HoloViews(object=None, **params)[source]#
Bases:
PaneBaseHoloViews panes render any HoloViews object using the currently selected backend (‘bokeh’ (default), ‘matplotlib’ or ‘plotly’).
To be able to use the plotly backend you must add plotly to pn.extension.
Reference: https://panel.holoviz.org/reference/panes/HoloViews.html
- Example
>>> HoloViews(some_holoviews_object)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectbackend= param.ObjectSelector(label=’Backend’, objects=[‘bokeh’, ‘plotly’, ‘matplotlib’])The HoloViews backend used to render the plot (if None defaults to the currently selected renderer).
center= param.Boolean(bounds=(0, 1), default=False, label=’Center’)Whether to center the plot.
linked_axes= param.Boolean(bounds=(0, 1), default=True, label=’Linked axes’)Whether to link the axes of bokeh plots inside this pane across a panel layout.
renderer= param.Parameter(allow_None=True, label=’Renderer’)Explicit renderer instance to use for rendering the HoloViews plot. Overrides the backend.
theme= param.ClassSelector(allow_None=True, class_=(<class ‘bokeh.themes.theme.Theme’>, <class ‘str’>), label=’Theme’)Bokeh theme to apply to the HoloViews plot.
widget_location= param.ObjectSelector(default=’right_top’, label=’Widget location’, objects=[‘left’, ‘bottom’, ‘right’, ‘top’, ‘top_left’, ‘top_right’, ‘bottom_left’, ‘bottom_right’, ‘left_top’, ‘left_bottom’, ‘right_top’, ‘right_bottom’])The layout of the plot and the widgets. The value refers to the position of the widgets relative to the plot.
widget_layout= param.ObjectSelector(constant=True, default=<class ‘panel.layout.base.WidgetBox’>, label=’Widget layout’, objects=[<class ‘panel.layout.base.WidgetBox’>, <class ‘panel.layout.base.Row’>, <class ‘panel.layout.base.Column’>])The layout object to display the widgets in.
widget_type= param.ObjectSelector(default=’individual’, label=’Widget type’, objects=[‘individual’, ‘scrubber’])) Whether to generate individual widgets for each dimension or on global scrubber.
widgets= param.Dict(class_=<class ‘dict’>, default={}, label=’Widgets’)A mapping from dimension name to a widget instance which will be used to override the default widgets.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target, code=None, args=None, bidirectional=False, **links)[source]#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.ICO(object=None, **params)[source]#
Bases:
ImageBaseThe ICO pane embeds an .ico image file in a panel if provided a local path, or will link to a remote image if provided a URL.
Reference: https://panel.holoviz.org/reference/panes/ICO.html
- Example
>>> ICO( ... some_url, ... alt_text='An .ico file', ... link_url='https://en.wikipedia.org/wiki/ICO_(file_format)', ... width=50 ...
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_url- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.IDOM(object=None, **params)[source]#
Bases:
PaneBaseThe IDOM pane renders any IDOM component both in the notebook and in a deployed server.
IDOM defines an API for defining and controlling interactive HTML components directly from Python.
Note that in the notebook the IDOM support for loading external modules relies on Panel’s Jupyter serverextension.
Reference: https://panel.holoviz.org/reference/panes/IDOM.html
- Example
>>> IDOM(ClickCount, width=300)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, object- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(object)[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- classmethod install(packages, ignore_installed=False, fallback=None)[source]#
Installs specified packages into application directory.
- Parameters
packages (list or tuple) – The packages to install from npm
ignored_installed (boolean) – Whether to ignore if the package was previously installed.
fallback (str or idom.component) – The fallback to display while the component is loading
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.IPyWidget(object=None, **params)[source]#
Bases:
PaneBaseThe IPyWidget pane renders any ipywidgets model both in the notebook and in a deployed server.
When rendering ipywidgets on the server you must add ipywidgets to pn.extension. You must not do this in Jupyterlab as this may render Jupyterlab unusable.
Reference: https://panel.holoviz.org/reference/panes/IPyWidget.html
- Example
>>> IPyWidget(some_ipywidget)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, object- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.Interactive(object=None, **params)[source]#
Bases:
PaneBaseParameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, object- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(object: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.JPG(object=None, **params)[source]#
Bases:
ImageBaseThe JPG pane embeds a .jpg or .jpeg image file in a panel if provided a local path, or will link to a remote image if provided a URL.
Reference: https://panel.holoviz.org/reference/panes/JPG.html
- Example
>>> JPG( ... 'https://www.gstatic.com/webp/gallery/4.sm.jpg', ... alt_text='A nice tree', ... link_url='https://en.wikipedia.org/wiki/JPEG', ... width=500 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_url- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.JSON(object=None, **params)[source]#
Bases:
DivPaneBaseThe JSON pane allows rendering arbitrary JSON strings, dicts and other json serializable objects in a panel.
Reference: https://panel.holoviz.org/reference/panes/JSON.html
- Example
>>> JSON(json_obj, theme='light', height=300, width=500)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectmargin= param.Parameter(default=(5, 20, 5, 5), label=’Margin’)Allows to create additional space around the component. May be specified as a two-tuple of the form (vertical, horizontal) or a four-tuple (top, right, bottom, left).
depth= param.Integer(bounds=(-1, None), default=1, inclusive_bounds=(True, True), label=’Depth’)Depth to which the JSON tree will be expanded on initialization.
encoder= param.ClassSelector(allow_None=True, class_=<class ‘json.encoder.JSONEncoder’>, label=’Encoder’)Custom JSONEncoder class used to serialize objects to JSON string.
hover_preview= param.Boolean(bounds=(0, 1), default=False, label=’Hover preview’)Whether to display a hover preview for collapsed nodes.
theme= param.ObjectSelector(default=’dark’, label=’Theme’, objects=[‘light’, ‘dark’])Whether the JSON tree view is expanded by default.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any, **params) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.LaTeX(object=None, **params)[source]#
Bases:
DivPaneBaseThe LaTeX pane allows rendering LaTeX equations. It uses either MathJax or KaTeX depending on the defined renderer.
By default it will use the renderer loaded in the extension (e.g. pn.extension(‘katex’)), defaulting to KaTeX.
Reference: https://panel.holoviz.org/reference/panes/LaTeX.html
- Example
>>> pn.extension('katex') >>> LaTeX( ... 'The LaTeX pane supports two delimiters: $LaTeX$ and \(LaTeX\)', ... style={'font-size': '18pt'}, width=800 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectrenderer= param.ObjectSelector(allow_None=True, label=’Renderer’, objects=[‘katex’, ‘mathjax’])The JS renderer used to render the LaTeX expression.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.Markdown(object=None, **params)[source]#
Bases:
DivPaneBaseThe Markdown pane allows rendering arbitrary markdown strings in a panel.
It renders strings containing valid Markdown as well as objects with a _repr_markdown_ method, and may define custom CSS styles.
Reference: https://panel.holoviz.org/reference/panes/Markdown.html
- Example
>>> Markdown("# This is a header")
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectdedent= param.Boolean(bounds=(0, 1), default=True, label=’Dedent’)Whether to dedent common whitespace across all lines.
disable_math= param.Boolean(bounds=(0, 1), default=False, label=’Disable math’)Whether to disable support for MathJax math rendering for strings escaped with $$ delimiters.
extensions= param.List(bounds=(0, None), default=[‘extra’, ‘smarty’, ‘codehilite’], label=’Extensions’)Markdown extension to apply when transforming markup.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.Matplotlib(object=None, **params)[source]#
-
The Matplotlib pane allows displaying any displayable Matplotlib figure inside a Panel app.
It will render the plot to PNG at the declared DPI and then embed it.
If you find the figure to be clipped on the edges, you can set tight=True
to automatically resize objects to fit within the pane. - If you have installed ipympl you will also be able to use the interactive backend.
Reference: https://panel.holoviz.org/reference/panes/Matplotlib.html
- Example
>>> Matplotlib(some_matplotlib_figure, dpi=144)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_urldpi= param.Integer(bounds=(1, None), default=144, inclusive_bounds=(True, True), label=’Dpi’)Scales the dpi of the matplotlib figure.
high_dpi= param.Boolean(bounds=(0, 1), default=True, label=’High dpi’)Whether to optimize output for high-dpi displays.
interactive= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Interactive’)Whether to render interactive matplotlib plot with ipympl.
tight= param.Boolean(bounds=(0, 1), default=False, label=’Tight’)Automatically adjust the figure size to fit the subplots and other artist elements.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.PDF(object=None, **params)[source]#
Bases:
FileBaseThe PDF pane embeds a .pdf image file in a panel if provided a local path, or will link to a remote image if provided a URL.
Reference: https://panel.holoviz.org/reference/panes/PDF.html
- Example
>>> PDF( ... 'https://www.w3.org/WAI/ER/tests/xhtml/testfiles/resources/pdf/dummy.pdf', ... width=300, height=410 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embed- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.PNG(object=None, **params)[source]#
Bases:
ImageBaseThe PNG pane embeds a .png image file in a panel if provided a local path, or will link to a remote image if provided a URL.
Reference: https://panel.holoviz.org/reference/panes/PNG.html
- Example
>>> PNG( ... 'https://panel.holoviz.org/_static/logo_horizontal.png', ... alt_text='The Panel Logo', ... link_url='https://panel.holoviz.org/index.html', ... width=500 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_url- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- panel.pane.Pane(obj: Any, **kwargs) PaneBase[source]#
Converts any object to a Pane if a matching Pane class exists.
- class panel.pane.PaneBase(object=None, **params)[source]#
Bases:
ReactivePaneBase is the abstract baseclass for all atomic displayable units in the panel library. We call any child class of PaneBase a Pane.
Panes defines an extensible interface for wrapping arbitrary objects and transforming them into Bokeh models.
Panes are reactive in the sense that when the object they are wrapping is changed any dashboard containing the pane will update in response.
To define a concrete Pane type subclass this class and implement the applies classmethod and the _get_model private method.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingdefault_layout= param.ClassSelector(class_=<class ‘panel.layout.base.Panel’>, default=<class ‘panel.layout.base.Row’>, label=’Default layout’)Defines the layout the model(s) returned by the pane will be placed in.
object= param.Parameter(allow_None=True, label=’Object’)The object being wrapped, which will be converted to a Bokeh model.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T[source]#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase][source]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model[source]#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.Perspective(object=None, **params)[source]#
Bases:
PaneBase,ReactiveDataThe Perspective pane provides an interactive visualization component for large, real-time datasets built on the Perspective project.
Reference: https://panel.holoviz.org/reference/panes/Perspective.html
- Example
>>> Perspective(df, plugin='hypergrid', theme='material-dark')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.reactive.SyncableData: selectionpanel.pane.base.PaneBase: default_layoutmin_width= param.Integer(bounds=(0, None), default=420, inclusive_bounds=(True, True), label=’Min width’)Minimal width of the component (in pixels) if width is adjustable.
object= param.Parameter(allow_None=True, label=’Object’)The plot data declared as a dictionary of arrays or a DataFrame.
aggregates= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Aggregates’)How to aggregate. For example {“x”: “distinct count”}
columns= param.List(allow_None=True, bounds=(0, None), label=’Columns’)A list of source columns to show as columns. For example [“x”, “y”]
computed_columns= param.List(allow_None=True, bounds=(0, None), label=’Computed columns’)Deprecated alias for expressions.
expressions= param.List(allow_None=True, bounds=(0, None), label=’Expressions’)A list of expressions computing new columns from existing columns. For example [“”x”+”index””]
column_pivots= param.List(allow_None=True, bounds=(0, None), label=’Column pivots’)Deprecated alias of split_by.
split_by= param.List(allow_None=True, bounds=(0, None), label=’Split by’)A list of source columns to pivot by. For example [“x”, “y”]
filters= param.List(allow_None=True, bounds=(0, None), label=’Filters’)How to filter. For example [[“x”, “<”, 3],[“y”, “contains”, “abc”]]
group_by= param.List(allow_None=True, bounds=(0, None), label=’Group by’)A list of source columns to group by. For example [“x”, “y”]
row_pivots= param.List(allow_None=True, bounds=(0, None), label=’Row pivots’)Deprecated alias of group_by.
selectable= param.Boolean(allow_None=True, bounds=(0, 1), default=True, label=’Selectable’)Whether items are selectable.
sort= param.List(allow_None=True, bounds=(0, None), label=’Sort’)How to sort. For example[[“x”,”desc”]]
plugin= param.ObjectSelector(default=’datagrid’, label=’Plugin’, objects=[‘hypergrid’, ‘datagrid’, ‘d3_y_bar’, ‘d3_x_bar’, ‘d3_xy_line’, ‘d3_y_line’, ‘d3_y_area’, ‘d3_y_scatter’, ‘d3_xy_scatter’, ‘d3_treemap’, ‘d3_sunburst’, ‘d3_heatmap’, ‘d3_candlestick’, ‘d3_ohlc’])The name of a plugin to display the data. For example hypergrid or d3_xy_scatter.
plugin_config= param.Dict(class_=<class ‘dict’>, default={}, label=’Plugin config’)Configuration for the PerspectiveViewerPlugin.
toggle_config= param.Boolean(bounds=(0, 1), default=True, label=’Toggle config’)Whether to show the config menu.
theme= param.ObjectSelector(default=’material’, label=’Theme’, objects=[‘material’, ‘material-dark’, ‘material-dense’, ‘material-dense-dark’, ‘vaporwave’, ‘solarized’, ‘solarized-dark’, ‘monokai’])The style of the PerspectiveViewer. For example material-dark
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(object)[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- patch(patch_value: 'pd.DataFrame' | 'pd.Series' | Dict) None#
Efficiently patches (updates) the existing value with the patch_value.
- Parameters
patch_value ((pd.DataFrame | pd.Series | Dict)) – The value(s) to patch the existing value with.
- Raises
ValueError – Raised if the patch_value is not a supported type.:
Examples
Patch a DataFrame with a Dictionary row. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = {“x”: [(0, 3)]} >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [3, 2], ‘y’: [‘a’, ‘b’]}
Patch a Dataframe with a Dictionary of Columns. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = {“x”: [(slice(2), (3,4))], “y”: [(1,’d’)]} >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘a’, ‘d’]}
Patch a DataFrame with a Series. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = pd.Series({“index”: 1, “x”: 4, “y”: “d”}) >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 4], ‘y’: [‘a’, ‘d’]}
Patch a Dataframe with a Dataframe. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘c’, ‘d’]}
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- stream(stream_value: 'pd.DataFrame' | 'pd.Series' | Dict, rollover: Optional[int] = None, reset_index: bool = True) None#
Streams (appends) the stream_value provided to the existing value in an efficient manner.
- Parameters
stream_value ((pd.DataFrame | pd.Series | Dict)) – The new value(s) to append to the existing value.
rollover ((int | None, default=None)) – A maximum column size, above which data from the start of the column begins to be discarded. If None, then columns will continue to grow unbounded.
(bool (reset_index) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index.
default=True) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index.
- Raises
ValueError – Raised if the stream_value is not a supported type.:
Examples
Stream a Series to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> stream_value = pd.Series({“x”: 4, “y”: “d”}) >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dataframe to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> stream_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
Stream a Dictionary row to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = DataComponent(value) >>> stream_value = {“x”: 4, “y”: “d”} >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dictionary of Columns to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> stream_value = {“x”: [3, 4], “y”: [“c”, “d”]} >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
- class panel.pane.Plotly(object=None, **params)[source]#
Bases:
PaneBaseThe Plotly pane renders Plotly plots inside a panel.
Note that
the Panel extension has to be loaded with plotly as an argument to
ensure that Plotly.js is initialized. - it supports click, hover and selection events. - it optimizes the plot rendering by using binary serialization for any array data found on the Plotly object.
Reference: https://panel.holoviz.org/reference/panes/Plotly.html
- Example
>>> pn.extension('plotly') >>> Plotly(some_plotly_figure, width=500, height=500)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectclick_data= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Click data’)Click callback data
clickannotation_data= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Clickannotation data’)Clickannotation callback data
config= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Config’)Config data
hover_data= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Hover data’)Hover callback data
relayout_data= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Relayout data’)Relayout callback data
restyle_data= param.List(bounds=(0, None), default=[], label=’Restyle data’)Restyle callback data
selected_data= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Selected data’)Selected callback data
viewport= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Viewport’)Current viewport state
viewport_update_policy= param.Selector(default=’mouseup’, label=’Viewport update policy’, objects=[‘mouseup’, ‘continuous’, ‘throttle’])Policy by which the viewport parameter is updated during user interactions. * “mouseup”: updates are synchronized when mouse button is released after panning * “continuous”: updates are synchronized continually while panning * “throttle”: updates are synchronized while panning, at intervals determined by the viewport_update_throttle parameter
viewport_update_throttle= param.Integer(bounds=(0, None), default=200, inclusive_bounds=(True, True), label=’Viewport update throttle’)Time interval in milliseconds at which viewport updates are synchronized when viewport_update_policy is “throttle”.
_render_count= param.Integer(default=0, inclusive_bounds=(True, True), label=’ render count’)Number of renders, increment to trigger re-render
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.RGGPlot(object=None, **params)[source]#
Bases:
PNGAn RGGPlot pane renders an r2py-based ggplot2 figure to png and wraps the base64-encoded data in a bokeh Div model.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_urlwidth= param.Integer(bounds=(0, None), default=400, inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
height= param.Integer(bounds=(0, None), default=400, inclusive_bounds=(True, True), label=’Height’)The height of the component (in pixels). This can be either fixed or preferred height, depending on height sizing policy.
dpi= param.Integer(bounds=(1, None), default=144, inclusive_bounds=(True, True), label=’Dpi’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.SVG(object=None, **params)[source]#
Bases:
ImageBaseThe SVG pane embeds a .svg image file in a panel if provided a local path, or will link to a remote image if provided a URL.
Reference: https://panel.holoviz.org/reference/panes/SVG.html
- Example
>>> SVG( ... 'https://upload.wikimedia.org/wikipedia/commons/6/6b/Bitmap_VS_SVG.svg', ... alt_text='A gif vs svg comparison', ... link_url='https://en.wikipedia.org/wiki/SVG', ... width=300, height=400 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_urlencode= param.Boolean(bounds=(0, 1), default=False, label=’Encode’)Whether to enable base64 encoding of the SVG, base64 encoded SVGs do not support links.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.Str(object=None, **params)[source]#
Bases:
DivPaneBaseThe Str pane allows rendering arbitrary text and objects in a panel.
Unlike Markdown and HTML, a Str is interpreted as a raw string without applying any markup and is displayed in a fixed-width font by default.
The pane will render any text, and if given an object will display the object’s Python repr.
Reference: https://panel.holoviz.org/reference/panes/Str.html
- Example
>>> Str( ... 'This raw string will not be formatted, except for the applied style.', ... style={'font-size': '12pt'} ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, object- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) bool[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.Streamz(object=None, **params)[source]#
Bases:
ReplacementPaneThe Streamz pane renders streamz Stream objects emitting arbitrary objects, unlike the DataFrame pane which specifically handles streamz DataFrame and Series objects and exposes various formatting objects.
Reference: https://panel.holoviz.org/reference/panes/Streamz.html
- Example
>>> Streamz(some_streamz_stream_object, always_watch=True)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectalways_watch= param.Boolean(bounds=(0, 1), default=False, label=’Always watch’)Whether to watch even when not displayed.
rate_limit= param.Number(bounds=(0, None), default=0.1, inclusive_bounds=(True, True), label=’Rate limit’)The minimum interval between events.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: type | Callable | None = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector ((type | callable | None)) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.VTK(obj, **params)[source]#
Bases:
objectThe VTK pane renders a VTK scene inside a panel, making it possible to interact with complex geometries in 3D.
Reference: https://panel.holoviz.org/reference/panes/VTK.html
- Example
>>> pn.extension('vtk') >>> VTK(some_vtk_object, width=500, height=500)
This is a Class factory and allows to switch between VTKJS, VTKRenderWindow, and VTKRenderWindowSynchronized pane as a function of the object type and when the serialisation of the vtkRenderWindow occurs.
Once a pane is returned by this class (inst = VTK(object)), one can use pn.help(inst) to see parameters available for the current pane
- class panel.pane.VTKVolume(object=None, **params)[source]#
Bases:
AbstractVTKThe VTKVolume pane renders 3d volumetric data defined on regular grids. It may be constructed from a 3D NumPy array or a vtkVolume.
The pane provides a number of interactive control which can be set either through callbacks from Python or Javascript callbacks.
Reference: https://panel.holoviz.org/reference/panes/VTKVolume.html
- Example
>>> pn.extension('vtk') >>> VTKVolume( ... data_matrix, spacing=(3,2,1), interpolation='nearest', ... edge_gradient=0, sampling=0, ... sizing_mode='stretch_width', height=400, ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.vtk.vtk.AbstractVTK: axes, camera, color_mappers, orientation_widget, interactive_orientation_widgetambient= param.Number(default=0.2, inclusive_bounds=(True, True), label=’Ambient’, step=0.01)Value to control the ambient lighting. It is the light an object gives even in the absence of strong light. It is constant in all directions.
controller_expanded= param.Boolean(bounds=(0, 1), default=True, label=’Controller expanded’)If True the volume controller panel options is expanded in the view
colormap= param.Selector(default=’erdc_rainbow_bright’, label=’Colormap’, objects=[‘2hot’, ‘Asymmtrical Earth Tones (6_21b)’, ‘BLUE-WHITE’, ‘BkBu’, ‘BkCy’, ‘BkGn’, ‘BkMa’, ‘BkRd’, ‘Black, Blue and White’, ‘Black, Orange and White’, ‘Black-Body Radiation’, ‘Blue to Red Rainbow’, ‘Blue to Yellow’, ‘Blues’, ‘BrBG’, ‘BrOrYl’, ‘BuGn’, ‘BuGnYl’, ‘BuPu’, ‘BuRd’, ‘CIELab Blue to Red’, ‘CIELab_blue2red’, ‘Cold and Hot’, ‘Cool to Warm’, ‘Cool to Warm (Extended)’, ‘GBBr’, ‘GREEN-WHITE_LINEAR’, ‘GYPi’, ‘GnBu’, ‘GnBuPu’, ‘GnRP’, ‘GnYlRd’, ‘Grayscale’, ‘Green-Blue Asymmetric Divergent (62Blbc)’, ‘Greens’, ‘GyRd’, ‘Haze’, ‘Haze_cyan’, ‘Haze_green’, ‘Haze_lime’, ‘Inferno (matplotlib)’, ‘Linear Blue (8_31f)’, ‘Linear YGB 1211g’, ‘Magma (matplotlib)’, ‘Muted Blue-Green’, ‘OrPu’, ‘Oranges’, ‘PRGn’, ‘PiYG’, ‘Plasma (matplotlib)’, ‘PuBu’, ‘PuOr’, ‘PuRd’, ‘Purples’, ‘RED-PURPLE’, ‘RED_TEMPERATURE’, ‘Rainbow Blended Black’, ‘Rainbow Blended Grey’, ‘Rainbow Blended White’, ‘Rainbow Desaturated’, ‘RdOr’, ‘RdOrYl’, ‘RdPu’, ‘Red to Blue Rainbow’, ‘Reds’, ‘Spectral_lowBlue’, ‘Viridis (matplotlib)’, ‘Warm to Cool’, ‘Warm to Cool (Extended)’, ‘X Ray’, ‘Yellow 15’, ‘blot’, ‘blue2cyan’, ‘blue2yellow’, ‘bone_Matlab’, ‘coolwarm’, ‘copper_Matlab’, ‘erdc_blue2cyan_BW’, ‘erdc_blue2gold’, ‘erdc_blue2gold_BW’, ‘erdc_blue2green_BW’, ‘erdc_blue2green_muted’, ‘erdc_blue2yellow’, ‘erdc_blue_BW’, ‘erdc_brown_BW’, ‘erdc_cyan2orange’, ‘erdc_divHi_purpleGreen’, ‘erdc_divHi_purpleGreen_dim’, ‘erdc_divLow_icePeach’, ‘erdc_divLow_purpleGreen’, ‘erdc_gold_BW’, ‘erdc_green2yellow_BW’, ‘erdc_iceFire_H’, ‘erdc_iceFire_L’, ‘erdc_magenta_BW’, ‘erdc_marine2gold_BW’, ‘erdc_orange_BW’, ‘erdc_pbj_lin’, ‘erdc_purple2green’, ‘erdc_purple2green_dark’, ‘erdc_purple2pink_BW’, ‘erdc_purple_BW’, ‘erdc_rainbow_bright’, ‘erdc_rainbow_dark’, ‘erdc_red2purple_BW’, ‘erdc_red2yellow_BW’, ‘erdc_red_BW’, ‘erdc_sapphire2gold_BW’, ‘gist_earth’, ‘gray_Matlab’, ‘heated_object’, ‘hsv’, ‘hue_L60’, ‘jet’, ‘magenta’, ‘nic_CubicL’, ‘nic_CubicYF’, ‘nic_Edge’, ‘pink_Matlab’, ‘rainbow’])Name of the colormap used to transform pixel value in color.
diffuse= param.Number(default=0.7, inclusive_bounds=(True, True), label=’Diffuse’, step=0.01)Value to control the diffuse Lighting. It relies on both the light direction and the object surface normal.
display_volume= param.Boolean(bounds=(0, 1), default=True, label=’Display volume’)If set to True, the 3D respresentation of the volume is displayed using ray casting.
display_slices= param.Boolean(bounds=(0, 1), default=False, label=’Display slices’)If set to true, the orthgonal slices in the three (X, Y, Z) directions are displayed. Position of each slice can be controlled using slice_(i,j,k) parameters.
edge_gradient= param.Number(bounds=(0, 1), default=0.4, inclusive_bounds=(True, True), label=’Edge gradient’, step=0.01)Parameter to adjust the opacity of the volume based on the gradient between voxels.
interpolation= param.Selector(default=’fast_linear’, label=’Interpolation’, objects=[‘fast_linear’, ‘linear’, ‘nearest’])interpolation type for sampling a volume. nearest interpolation will snap to the closest voxel, linear will perform trilinear interpolation to compute a scalar value from surrounding voxels. fast_linear under WebGL 1 will perform bilinear interpolation on X and Y but use nearest for Z. This is slightly faster than full linear at the cost of no Z axis linear interpolation.
mapper= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Mapper’)Lookup Table in format {low, high, palette}
max_data_size= param.Number(default=33.554432, inclusive_bounds=(True, True), label=’Max data size’)Maximum data size transfert allowed without subsampling
nan_opacity= param.Number(bounds=(0.0, 1.0), default=1.0, inclusive_bounds=(True, True), label=’Nan opacity’)Opacity applied to nan values in slices
origin= param.Tuple(allow_None=True, label=’Origin’, length=3)render_background= param.Color(allow_named=True, default=’#52576e’, label=’Render background’)Allows to specify the background color of the 3D rendering. The value must be specified as an hexadecimal color string.
rescale= param.Boolean(bounds=(0, 1), default=False, label=’Rescale’)If set to True the colormap is rescaled beween min and max value of the non-transparent pixel, otherwise the full range of the pixel values are used.
shadow= param.Boolean(bounds=(0, 1), default=True, label=’Shadow’)If set to False, then the mapper for the volume will not perform shading computations, it is the same as setting ambient=1, diffuse=0, specular=0.
sampling= param.Number(bounds=(0, 1), default=0.4, inclusive_bounds=(True, True), label=’Sampling’, step=0.01)Parameter to adjust the distance between samples used for rendering. The lower the value is the more precise is the representation but it is more computationally intensive.
spacing= param.Tuple(default=(1, 1, 1), label=’Spacing’, length=3)Distance between voxel in each direction
specular= param.Number(default=0.3, inclusive_bounds=(True, True), label=’Specular’, step=0.01)Value to control specular lighting. It is the light reflects back toward the camera when hitting the object.
specular_power= param.Number(default=8.0, inclusive_bounds=(True, True), label=’Specular power’)Specular power refers to how much light is reflected in a mirror like fashion, rather than scattered randomly in a diffuse manner.
slice_i= param.Integer(default=0, inclusive_bounds=(True, True), label=’Slice i’)Integer parameter to control the position of the slice normal to the X direction.
slice_j= param.Integer(default=0, inclusive_bounds=(True, True), label=’Slice j’)Integer parameter to control the position of the slice normal to the Y direction.
slice_k= param.Integer(default=0, inclusive_bounds=(True, True), label=’Slice k’)Integer parameter to control the position of the slice normal to the Z direction.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- classmethod register_serializer(class_type, serializer)[source]#
Register a seriliazer for a given type of class. A serializer is a function which take an instance of class_type (like a vtk.vtkImageData) as input and return a numpy array of the data
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.Vega(object=None, **params)[source]#
Bases:
PaneBaseThe Vega pane renders Vega-lite based plots (including those from Altair) inside a panel.
Note
to use the Vega pane, the Panel extension has to be
loaded with ‘vega’ as an argument to ensure that vega.js is initialized. - it supports selection events - it optimizes the plot rendering by using binary serialization for any array data found on the Vega/Altair object, providing huge speedups over the standard JSON serialization employed by Vega natively.
Reference: https://panel.holoviz.org/reference/panes/Vega.html
- Example
>>> pn.extension('vega') >>> Vega(some_vegalite_dict_or_altair_object, height=240)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectmargin= param.Parameter(default=(5, 5, 30, 5), label=’Margin’)Allows to create additional space around the component. May be specified as a two-tuple of the form (vertical, horizontal) or a four-tuple (top, right, bottom, left).
debounce= param.ClassSelector(class_=(<class ‘int’>, <class ‘dict’>), default=20, label=’Debounce’)Declares the debounce time in milliseconds either for all events or if a dictionary is provided for individual events.
selection= param.ClassSelector(allow_None=True, class_=<class ‘param.parameterized.Parameterized’>, label=’Selection’)The Selection object reflects any selections available on the supplied vega plot into Python.
show_actions= param.Boolean(bounds=(0, 1), default=False, label=’Show actions’)Whether to show Vega actions.
theme= param.ObjectSelector(allow_None=True, label=’Theme’, objects=[‘excel’, ‘ggplot2’, ‘quartz’, ‘vox’, ‘fivethirtyeight’, ‘dark’, ‘latimes’, ‘urbaninstitute’, ‘googlecharts’])- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.Video(object=None, **params)[source]#
Bases:
_MediaBaseThe Video Pane displays a video player given a local or remote video file.
The widget also allows access and control over the player state including toggling of playing/paused and loop state, the current time, and the volume.
Depending on the browser the video player supports mp4, webm, and ogg containers and a variety of codecs.
Reference: https://panel.holoviz.org/reference/panes/Video.html
- Example
>>> Video( ... 'https://file-examples-com.github.io/uploads/2017/04/file_example_MP4_640_3MG.mp4', ... width=640, height=360, loop=True ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layoutpanel.pane.media._MediaBase: object, loop, time, throttle, paused, volume, autoplay, muted- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.YT(object=None, **params)[source]#
Bases:
HTMLYT panes wrap plottable objects from the YT library. By default, the height and width are calculated by summing all contained plots, but can optionally be specified explicitly to provide additional space.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.markup.HTML: disable_math- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: bool) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- panel.pane.panel(obj: Any, **kwargs) Viewable[source]#
Creates a panel from any supplied object by wrapping it in a pane and returning a corresponding Panel.
If you provide a “reactive function” as obj and set loading_indicator=True, then Panel will display a loading indicator when invoking the function.
Reference: https://panel.holoviz.org/user_guide/Components.html#panes
>>> pn.panel(some_python_object, width=500, background="whitesmoke")
- Parameters
obj (object) – Any object to be turned into a Panel
**kwargs (dict) – Any keyword arguments to be passed to the applicable Pane
- Returns
layout – A Viewable representation of the input object
- Return type
alert Module#

Bootstrap inspired Alerts
See https://getbootstrap.com/docs/4.0/components/alerts/
- class panel.pane.alert.Alert(object=None, **params)[source]#
Bases:
MarkdownThe Alert pane allows providing contextual feedback messages for typical user actions. The Alert supports markdown strings.
Reference: https://panel.holoviz.org/reference/panes/Alert.html
- Example
>>> Alert('Some important message', alert_type='warning')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.markup.Markdown: dedent, disable_math, extensionsalert_type= param.ObjectSelector(default=’primary’, label=’Alert type’, objects=[‘primary’, ‘secondary’, ‘success’, ‘danger’, ‘warning’, ‘info’, ‘light’, ‘dark’])- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
base Module#

Defines the PaneBase class defining the API for panes which convert objects to a visual representation expressed as a bokeh model.
- panel.pane.base.Pane(obj: Any, **kwargs) PaneBase[source]#
Converts any object to a Pane if a matching Pane class exists.
- class panel.pane.base.PaneBase(object=None, **params)[source]#
Bases:
ReactivePaneBase is the abstract baseclass for all atomic displayable units in the panel library. We call any child class of PaneBase a Pane.
Panes defines an extensible interface for wrapping arbitrary objects and transforming them into Bokeh models.
Panes are reactive in the sense that when the object they are wrapping is changed any dashboard containing the pane will update in response.
To define a concrete Pane type subclass this class and implement the applies classmethod and the _get_model private method.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingdefault_layout= param.ClassSelector(class_=<class ‘panel.layout.base.Panel’>, default=<class ‘panel.layout.base.Row’>, label=’Default layout’)Defines the layout the model(s) returned by the pane will be placed in.
object= param.Parameter(allow_None=True, label=’Object’)The object being wrapped, which will be converted to a Bokeh model.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T[source]#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase][source]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model[source]#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.base.ReplacementPane(object: Optional[Any] = None, **params)[source]#
Bases:
PaneBaseA Pane type which allows for complete replacement of the underlying bokeh model by creating an internal layout to replace the children on.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, object- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: type | Callable | None = None) List[Viewable][source]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector ((type | callable | None)) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- exception panel.pane.base.RerenderError[source]#
Bases:
RuntimeErrorError raised when a pane requests re-rendering during initial render.
- with_traceback()#
Exception.with_traceback(tb) – set self.__traceback__ to tb and return self.
- panel.pane.base.panel(obj: Any, **kwargs) Viewable[source]#
Creates a panel from any supplied object by wrapping it in a pane and returning a corresponding Panel.
If you provide a “reactive function” as obj and set loading_indicator=True, then Panel will display a loading indicator when invoking the function.
Reference: https://panel.holoviz.org/user_guide/Components.html#panes
>>> pn.panel(some_python_object, width=500, background="whitesmoke")
- Parameters
obj (object) – Any object to be turned into a Panel
**kwargs (dict) – Any keyword arguments to be passed to the applicable Pane
- Returns
layout – A Viewable representation of the input object
- Return type
deckgl Module#

Defines a PyDeck Pane which renders a PyDeck plot using a PyDeckPlot bokeh model.
- class panel.pane.deckgl.DeckGL(object=None, **params)[source]#
Bases:
PaneBaseThe DeckGL pane renders the Deck.gl JSON specification as well as PyDeck plots inside a panel.
Deck.gl is a very powerful WebGL-powered framework for visual exploratory data analysis of large datasets.
Reference: https://panel.holoviz.org/reference/panes/DeckGL.html
- Example
>>> pn.extension('deckgl') >>> DeckGL( ... some_deckgl_dict_or_pydeck_object, ... mapbox_api_key=MAPBOX_KEY, height=600 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectmapbox_api_key= param.String(allow_None=True, label=’Mapbox api key’)The MapBox API key if not supplied by a PyDeck object.
tooltips= param.ClassSelector(class_=(<class ‘bool’>, <class ‘dict’>), default=True, label=’Tooltips’)Whether to enable tooltips
click_state= param.Dict(class_=<class ‘dict’>, default={}, label=’Click state’)Contains the last click event on the DeckGL plot.
hover_state= param.Dict(class_=<class ‘dict’>, default={}, label=’Hover state’)The current hover state of the DeckGL plot.
view_state= param.Dict(class_=<class ‘dict’>, default={}, label=’View state’)The current view state of the DeckGL plot.
throttle= param.Dict(class_=<class ‘dict’>, default={‘view’: 200, ‘hover’: 200}, label=’Throttle’)Throttling timeout (in milliseconds) for view state and hover events sent from the frontend.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
echarts Module#

- class panel.pane.echarts.ECharts(object=None, **params)[source]#
Bases:
PaneBaseECharts panes allow rendering echarts.js dictionaries and pyecharts plots.
Reference: https://panel.holoviz.org/reference/panes/ECharts.html
- Example
>>> pn.extension('echarts') >>> ECharts(some_echart_dict_or_pyecharts_object, height=480, width=640)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layoutobject= param.Parameter(allow_None=True, label=’Object’)The Echarts object being wrapped. Can be an Echarts dictionary or a pyecharts chart
renderer= param.ObjectSelector(default=’canvas’, label=’Renderer’, objects=[‘canvas’, ‘svg’])Whether to render as HTML canvas or SVG
theme= param.ObjectSelector(default=’default’, label=’Theme’, objects=[‘default’, ‘light’, ‘dark’])Theme to apply to plots.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any, **params) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
equation Module#

Renders objects representing equations including LaTeX strings and SymPy objects.
- class panel.pane.equation.LaTeX(object=None, **params)[source]#
Bases:
DivPaneBaseThe LaTeX pane allows rendering LaTeX equations. It uses either MathJax or KaTeX depending on the defined renderer.
By default it will use the renderer loaded in the extension (e.g. pn.extension(‘katex’)), defaulting to KaTeX.
Reference: https://panel.holoviz.org/reference/panes/LaTeX.html
- Example
>>> pn.extension('katex') >>> LaTeX( ... 'The LaTeX pane supports two delimiters: $LaTeX$ and \(LaTeX\)', ... style={'font-size': '18pt'}, width=800 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectrenderer= param.ObjectSelector(allow_None=True, label=’Renderer’, objects=[‘katex’, ‘mathjax’])The JS renderer used to render the LaTeX expression.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
holoviews Module#

HoloViews integration for Panel including a Pane to render HoloViews objects and their widgets and support for Links
- class panel.pane.holoviews.HoloViews(object=None, **params)[source]#
Bases:
PaneBaseHoloViews panes render any HoloViews object using the currently selected backend (‘bokeh’ (default), ‘matplotlib’ or ‘plotly’).
To be able to use the plotly backend you must add plotly to pn.extension.
Reference: https://panel.holoviz.org/reference/panes/HoloViews.html
- Example
>>> HoloViews(some_holoviews_object)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectbackend= param.ObjectSelector(label=’Backend’, objects=[‘bokeh’, ‘plotly’, ‘matplotlib’])The HoloViews backend used to render the plot (if None defaults to the currently selected renderer).
center= param.Boolean(bounds=(0, 1), default=False, label=’Center’)Whether to center the plot.
linked_axes= param.Boolean(bounds=(0, 1), default=True, label=’Linked axes’)Whether to link the axes of bokeh plots inside this pane across a panel layout.
renderer= param.Parameter(allow_None=True, label=’Renderer’)Explicit renderer instance to use for rendering the HoloViews plot. Overrides the backend.
theme= param.ClassSelector(allow_None=True, class_=(<class ‘bokeh.themes.theme.Theme’>, <class ‘str’>), label=’Theme’)Bokeh theme to apply to the HoloViews plot.
widget_location= param.ObjectSelector(default=’right_top’, label=’Widget location’, objects=[‘left’, ‘bottom’, ‘right’, ‘top’, ‘top_left’, ‘top_right’, ‘bottom_left’, ‘bottom_right’, ‘left_top’, ‘left_bottom’, ‘right_top’, ‘right_bottom’])The layout of the plot and the widgets. The value refers to the position of the widgets relative to the plot.
widget_layout= param.ObjectSelector(constant=True, default=<class ‘panel.layout.base.WidgetBox’>, label=’Widget layout’, objects=[<class ‘panel.layout.base.WidgetBox’>, <class ‘panel.layout.base.Row’>, <class ‘panel.layout.base.Column’>])The layout object to display the widgets in.
widget_type= param.ObjectSelector(default=’individual’, label=’Widget type’, objects=[‘individual’, ‘scrubber’])) Whether to generate individual widgets for each dimension or on global scrubber.
widgets= param.Dict(class_=<class ‘dict’>, default={}, label=’Widgets’)A mapping from dimension name to a widget instance which will be used to override the default widgets.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target, code=None, args=None, bidirectional=False, **links)[source]#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.holoviews.Interactive(object=None, **params)[source]#
Bases:
PaneBaseParameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, object- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(object: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- panel.pane.holoviews.find_links(root_view, root_model)[source]#
Traverses the supplied Viewable searching for Links between any HoloViews based panes.
- panel.pane.holoviews.generate_panel_bokeh_map(root_model, panel_views)[source]#
mapping panel elements to its bokeh models
idom Module#

- class panel.pane.idom.IDOM(object=None, **params)[source]#
Bases:
PaneBaseThe IDOM pane renders any IDOM component both in the notebook and in a deployed server.
IDOM defines an API for defining and controlling interactive HTML components directly from Python.
Note that in the notebook the IDOM support for loading external modules relies on Panel’s Jupyter serverextension.
Reference: https://panel.holoviz.org/reference/panes/IDOM.html
- Example
>>> IDOM(ClickCount, width=300)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, object- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(object)[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- classmethod install(packages, ignore_installed=False, fallback=None)[source]#
Installs specified packages into application directory.
- Parameters
packages (list or tuple) – The packages to install from npm
ignored_installed (boolean) – Whether to ignore if the package was previously installed.
fallback (str or idom.component) – The fallback to display while the component is loading
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
image Module#

Contains Image panes including renderers for PNG, SVG, GIF and JPG file types.
- class panel.pane.image.FileBase(object=None, **params)[source]#
Bases:
DivPaneBaseParameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectembed= param.Boolean(bounds=(0, 1), default=True, label=’Embed’)Whether to embed the file as base64.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.image.GIF(object=None, **params)[source]#
Bases:
ImageBaseThe GIF pane embeds a .gif image file in a panel if provided a local path, or will link to a remote image if provided a URL.
Reference: https://panel.holoviz.org/reference/panes/GIF.html
- Example
>>> GIF( ... 'https://upload.wikimedia.org/wikipedia/commons/b/b1/Loading_icon.gif', ... alt_text='A loading spinner', ... link_url='https://commons.wikimedia.org/wiki/File:Loading_icon.gif', ... width=500 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_url- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.image.ICO(object=None, **params)[source]#
Bases:
ImageBaseThe ICO pane embeds an .ico image file in a panel if provided a local path, or will link to a remote image if provided a URL.
Reference: https://panel.holoviz.org/reference/panes/ICO.html
- Example
>>> ICO( ... some_url, ... alt_text='An .ico file', ... link_url='https://en.wikipedia.org/wiki/ICO_(file_format)', ... width=50 ...
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_url- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.image.ImageBase(object=None, **params)[source]#
Bases:
FileBaseEncodes an image as base64 and wraps it in a Bokeh Div model. This is an abstract base class that needs the image type to be specified and specific code for determining the image shape.
The filetype determines the filetype, extension, and MIME type for this image. Each image type (png,jpg,gif) has a base class that supports anything with a _repr_X_ method (where X is png, gif, etc.), a local file with the given file extension, or a HTTP(S) url with the given extension. Subclasses of each type can provide their own way of obtaining or generating a PNG.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedalt_text= param.String(allow_None=True, label=’Alt text’)alt text to add to the image tag. The alt text is shown when a user cannot load or display the image.
link_url= param.String(allow_None=True, label=’Link url’)A link URL to make the image clickable and link to some other website.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.image.JPG(object=None, **params)[source]#
Bases:
ImageBaseThe JPG pane embeds a .jpg or .jpeg image file in a panel if provided a local path, or will link to a remote image if provided a URL.
Reference: https://panel.holoviz.org/reference/panes/JPG.html
- Example
>>> JPG( ... 'https://www.gstatic.com/webp/gallery/4.sm.jpg', ... alt_text='A nice tree', ... link_url='https://en.wikipedia.org/wiki/JPEG', ... width=500 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_url- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.image.PDF(object=None, **params)[source]#
Bases:
FileBaseThe PDF pane embeds a .pdf image file in a panel if provided a local path, or will link to a remote image if provided a URL.
Reference: https://panel.holoviz.org/reference/panes/PDF.html
- Example
>>> PDF( ... 'https://www.w3.org/WAI/ER/tests/xhtml/testfiles/resources/pdf/dummy.pdf', ... width=300, height=410 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embed- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.image.PNG(object=None, **params)[source]#
Bases:
ImageBaseThe PNG pane embeds a .png image file in a panel if provided a local path, or will link to a remote image if provided a URL.
Reference: https://panel.holoviz.org/reference/panes/PNG.html
- Example
>>> PNG( ... 'https://panel.holoviz.org/_static/logo_horizontal.png', ... alt_text='The Panel Logo', ... link_url='https://panel.holoviz.org/index.html', ... width=500 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_url- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.image.SVG(object=None, **params)[source]#
Bases:
ImageBaseThe SVG pane embeds a .svg image file in a panel if provided a local path, or will link to a remote image if provided a URL.
Reference: https://panel.holoviz.org/reference/panes/SVG.html
- Example
>>> SVG( ... 'https://upload.wikimedia.org/wikipedia/commons/6/6b/Bitmap_VS_SVG.svg', ... alt_text='A gif vs svg comparison', ... link_url='https://en.wikipedia.org/wiki/SVG', ... width=300, height=400 ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_urlencode= param.Boolean(bounds=(0, 1), default=False, label=’Encode’)Whether to enable base64 encoding of the SVG, base64 encoded SVGs do not support links.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
ipywidget Module#

- class panel.pane.ipywidget.IPyLeaflet(object=None, **params)[source]#
Bases:
IPyWidgetParameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectsizing_mode= param.ObjectSelector(default=’stretch_width’, label=’Sizing mode’, objects=[‘fixed’, ‘stretch_width’, ‘stretch_height’, ‘stretch_both’, ‘scale_width’, ‘scale_height’, ‘scale_both’, None])How the component should size itself. This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode)."fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events."stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents."stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents."stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component."scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio."scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio."scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.ipywidget.IPyWidget(object=None, **params)[source]#
Bases:
PaneBaseThe IPyWidget pane renders any ipywidgets model both in the notebook and in a deployed server.
When rendering ipywidgets on the server you must add ipywidgets to pn.extension. You must not do this in Jupyterlab as this may render Jupyterlab unusable.
Reference: https://panel.holoviz.org/reference/panes/IPyWidget.html
- Example
>>> IPyWidget(some_ipywidget)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, object- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
markup Module#

Pane class which render various markup languages including HTML, Markdown, and also regular strings.
- class panel.pane.markup.DataFrame(object=None, **params)[source]#
Bases:
HTMLThe DataFrame pane renders pandas, dask and streamz DataFrame types using their custom HTML repr.
In the case of a streamz DataFrame the rendered data will update periodically.
Reference: https://panel.holoviz.org/reference/panes/DataFrame.html
- Example
>>> DataFrame(df, index=False, max_rows=25, width=400)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.markup.HTML: disable_mathbold_rows= param.Boolean(bounds=(0, 1), default=True, label=’Bold rows’)Make the row labels bold in the output.
border= param.Integer(default=0, inclusive_bounds=(True, True), label=’Border’)A
border=borderattribute is included in the opening <table> tag.classes= param.List(bounds=(0, None), default=[‘panel-df’], label=’Classes’)CSS class(es) to apply to the resulting html table.
col_space= param.ClassSelector(allow_None=True, class_=(<class ‘str’>, <class ‘int’>), label=’Col space’)The minimum width of each column in CSS length units. An int is assumed to be px units.
decimal= param.String(default=’.’, label=’Decimal’)Character recognized as decimal separator, e.g. ‘,’ in Europe.
escape= param.Boolean(bounds=(0, 1), default=True, label=’Escape’)Whether or not to escape the dataframe HTML. For security reasons the default value is True.
float_format= param.Callable(allow_None=True, label=’Float format’)Formatter function to apply to columns’ elements if they are floats. The result of this function must be a unicode string.
formatters= param.ClassSelector(allow_None=True, class_=(<class ‘dict’>, <class ‘list’>), label=’Formatters’)Formatter functions to apply to columns’ elements by position or name. The result of each function must be a unicode string.
header= param.Boolean(bounds=(0, 1), default=True, label=’Header’)Whether to print column labels.
index= param.Boolean(bounds=(0, 1), default=True, label=’Index’)Whether to print index (row) labels.
index_names= param.Boolean(bounds=(0, 1), default=True, label=’Index names’)Prints the names of the indexes.
justify= param.ObjectSelector(allow_None=True, label=’Justify’, objects=[‘left’, ‘right’, ‘center’, ‘justify’, ‘justify-all’, ‘start’, ‘end’, ‘inherit’, ‘match-parent’, ‘initial’, ‘unset’])How to justify the column labels.
max_rows= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Max rows’)Maximum number of rows to display.
max_cols= param.Integer(allow_None=True, inclusive_bounds=(True, True), label=’Max cols’)Maximum number of columns to display.
na_rep= param.String(default=’NaN’, label=’Na rep’)String representation of NAN to use.
render_links= param.Boolean(bounds=(0, 1), default=False, label=’Render links’)Convert URLs to HTML links.
show_dimensions= param.Boolean(bounds=(0, 1), default=False, label=’Show dimensions’)Display DataFrame dimensions (number of rows by number of columns).
sparsify= param.Boolean(bounds=(0, 1), default=True, label=’Sparsify’)Set to False for a DataFrame with a hierarchical index to print every multi-index key at each row.
_object= param.Parameter(allow_None=True, label=’ object’)Hidden parameter.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.markup.DivPaneBase(object=None, **params)[source]#
Bases:
PaneBaseBaseclass for Panes which render HTML inside a Bokeh Div. See the documentation for Bokeh Div for more detail about the supported options like style and sizing_mode.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectstyle= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Style’)Dictionary of CSS property:value pairs to apply to this Div.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.markup.HTML(object=None, **params)[source]#
Bases:
DivPaneBaseHTML panes renders HTML strings and objects with a _repr_html_ method.
The height and width can optionally be specified, to allow room for whatever is being wrapped.
Reference: https://panel.holoviz.org/reference/panes/HTML.html
- Example
>>> HTML( ... "<h1>This is a HTML pane</h1>", ... style={'background-color': '#F6F6F6'} ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectdisable_math= param.Boolean(bounds=(0, 1), default=True, label=’Disable math’)Whether to disable support for MathJax math rendering for strings escaped with $$ delimiters.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.markup.JSON(object=None, **params)[source]#
Bases:
DivPaneBaseThe JSON pane allows rendering arbitrary JSON strings, dicts and other json serializable objects in a panel.
Reference: https://panel.holoviz.org/reference/panes/JSON.html
- Example
>>> JSON(json_obj, theme='light', height=300, width=500)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectmargin= param.Parameter(default=(5, 20, 5, 5), label=’Margin’)Allows to create additional space around the component. May be specified as a two-tuple of the form (vertical, horizontal) or a four-tuple (top, right, bottom, left).
depth= param.Integer(bounds=(-1, None), default=1, inclusive_bounds=(True, True), label=’Depth’)Depth to which the JSON tree will be expanded on initialization.
encoder= param.ClassSelector(allow_None=True, class_=<class ‘json.encoder.JSONEncoder’>, label=’Encoder’)Custom JSONEncoder class used to serialize objects to JSON string.
hover_preview= param.Boolean(bounds=(0, 1), default=False, label=’Hover preview’)Whether to display a hover preview for collapsed nodes.
theme= param.ObjectSelector(default=’dark’, label=’Theme’, objects=[‘light’, ‘dark’])Whether the JSON tree view is expanded by default.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any, **params) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.markup.Markdown(object=None, **params)[source]#
Bases:
DivPaneBaseThe Markdown pane allows rendering arbitrary markdown strings in a panel.
It renders strings containing valid Markdown as well as objects with a _repr_markdown_ method, and may define custom CSS styles.
Reference: https://panel.holoviz.org/reference/panes/Markdown.html
- Example
>>> Markdown("# This is a header")
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectdedent= param.Boolean(bounds=(0, 1), default=True, label=’Dedent’)Whether to dedent common whitespace across all lines.
disable_math= param.Boolean(bounds=(0, 1), default=False, label=’Disable math’)Whether to disable support for MathJax math rendering for strings escaped with $$ delimiters.
extensions= param.List(bounds=(0, None), default=[‘extra’, ‘smarty’, ‘codehilite’], label=’Extensions’)Markdown extension to apply when transforming markup.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.markup.Str(object=None, **params)[source]#
Bases:
DivPaneBaseThe Str pane allows rendering arbitrary text and objects in a panel.
Unlike Markdown and HTML, a Str is interpreted as a raw string without applying any markup and is displayed in a fixed-width font by default.
The pane will render any text, and if given an object will display the object’s Python repr.
Reference: https://panel.holoviz.org/reference/panes/Str.html
- Example
>>> Str( ... 'This raw string will not be formatted, except for the applied style.', ... style={'font-size': '12pt'} ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, object- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) bool[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
media Module#

Contains Media panes including renderers for Audio and Video content.
- class panel.pane.media.Audio(object=None, **params)[source]#
Bases:
_MediaBaseThe Audio pane displays an audio player given a local or remote audio file or numpy array.
The pane also allows access and control over the player state including toggling of playing/paused and loop state, the current time, and the volume.
The audio player supports ogg, mp3, and wav files as well as numpy arrays.
Reference: https://panel.holoviz.org/reference/panes/Audio.html
- Example
>>> Audio('http://ccrma.stanford.edu/~jos/mp3/pno-cs.mp3', name='Audio')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layoutpanel.pane.media._MediaBase: loop, time, throttle, paused, volume, autoplay, mutedobject= param.ClassSelector(allow_None=True, class_=(<class ‘str’>, <class ‘numpy.ndarray’>), default=’’, label=’Object’)The audio file either local or remote.
sample_rate= param.Integer(default=44100, inclusive_bounds=(True, True), label=’Sample rate’)The sample_rate of the audio when given a NumPy array.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.media.Video(object=None, **params)[source]#
Bases:
_MediaBaseThe Video Pane displays a video player given a local or remote video file.
The widget also allows access and control over the player state including toggling of playing/paused and loop state, the current time, and the volume.
Depending on the browser the video player supports mp4, webm, and ogg containers and a variety of codecs.
Reference: https://panel.holoviz.org/reference/panes/Video.html
- Example
>>> Video( ... 'https://file-examples-com.github.io/uploads/2017/04/file_example_MP4_640_3MG.mp4', ... width=640, height=360, loop=True ... )
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layoutpanel.pane.media._MediaBase: object, loop, time, throttle, paused, volume, autoplay, muted- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
perspective Module#

- class panel.pane.perspective.Perspective(object=None, **params)[source]#
Bases:
PaneBase,ReactiveDataThe Perspective pane provides an interactive visualization component for large, real-time datasets built on the Perspective project.
Reference: https://panel.holoviz.org/reference/panes/Perspective.html
- Example
>>> Perspective(df, plugin='hypergrid', theme='material-dark')
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.reactive.SyncableData: selectionpanel.pane.base.PaneBase: default_layoutmin_width= param.Integer(bounds=(0, None), default=420, inclusive_bounds=(True, True), label=’Min width’)Minimal width of the component (in pixels) if width is adjustable.
object= param.Parameter(allow_None=True, label=’Object’)The plot data declared as a dictionary of arrays or a DataFrame.
aggregates= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Aggregates’)How to aggregate. For example {“x”: “distinct count”}
columns= param.List(allow_None=True, bounds=(0, None), label=’Columns’)A list of source columns to show as columns. For example [“x”, “y”]
computed_columns= param.List(allow_None=True, bounds=(0, None), label=’Computed columns’)Deprecated alias for expressions.
expressions= param.List(allow_None=True, bounds=(0, None), label=’Expressions’)A list of expressions computing new columns from existing columns. For example [“”x”+”index””]
column_pivots= param.List(allow_None=True, bounds=(0, None), label=’Column pivots’)Deprecated alias of split_by.
split_by= param.List(allow_None=True, bounds=(0, None), label=’Split by’)A list of source columns to pivot by. For example [“x”, “y”]
filters= param.List(allow_None=True, bounds=(0, None), label=’Filters’)How to filter. For example [[“x”, “<”, 3],[“y”, “contains”, “abc”]]
group_by= param.List(allow_None=True, bounds=(0, None), label=’Group by’)A list of source columns to group by. For example [“x”, “y”]
row_pivots= param.List(allow_None=True, bounds=(0, None), label=’Row pivots’)Deprecated alias of group_by.
selectable= param.Boolean(allow_None=True, bounds=(0, 1), default=True, label=’Selectable’)Whether items are selectable.
sort= param.List(allow_None=True, bounds=(0, None), label=’Sort’)How to sort. For example[[“x”,”desc”]]
plugin= param.ObjectSelector(default=’datagrid’, label=’Plugin’, objects=[‘hypergrid’, ‘datagrid’, ‘d3_y_bar’, ‘d3_x_bar’, ‘d3_xy_line’, ‘d3_y_line’, ‘d3_y_area’, ‘d3_y_scatter’, ‘d3_xy_scatter’, ‘d3_treemap’, ‘d3_sunburst’, ‘d3_heatmap’, ‘d3_candlestick’, ‘d3_ohlc’])The name of a plugin to display the data. For example hypergrid or d3_xy_scatter.
plugin_config= param.Dict(class_=<class ‘dict’>, default={}, label=’Plugin config’)Configuration for the PerspectiveViewerPlugin.
toggle_config= param.Boolean(bounds=(0, 1), default=True, label=’Toggle config’)Whether to show the config menu.
theme= param.ObjectSelector(default=’material’, label=’Theme’, objects=[‘material’, ‘material-dark’, ‘material-dense’, ‘material-dense-dark’, ‘vaporwave’, ‘solarized’, ‘solarized-dark’, ‘monokai’])The style of the PerspectiveViewer. For example material-dark
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(object)[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- patch(patch_value: 'pd.DataFrame' | 'pd.Series' | Dict) None#
Efficiently patches (updates) the existing value with the patch_value.
- Parameters
patch_value ((pd.DataFrame | pd.Series | Dict)) – The value(s) to patch the existing value with.
- Raises
ValueError – Raised if the patch_value is not a supported type.:
Examples
Patch a DataFrame with a Dictionary row. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = {“x”: [(0, 3)]} >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [3, 2], ‘y’: [‘a’, ‘b’]}
Patch a Dataframe with a Dictionary of Columns. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = {“x”: [(slice(2), (3,4))], “y”: [(1,’d’)]} >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘a’, ‘d’]}
Patch a DataFrame with a Series. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = pd.Series({“index”: 1, “x”: 4, “y”: “d”}) >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 4], ‘y’: [‘a’, ‘d’]}
Patch a Dataframe with a Dataframe. Please note the index is used in the update. >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> patch_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> obj.patch(patch_value) >>> obj.value.to_dict(“list”) {‘x’: [3, 4], ‘y’: [‘c’, ‘d’]}
- pprint() None#
Prints a compositional repr of the class.
- priority: ClassVar[float | bool | None] = None#
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- stream(stream_value: 'pd.DataFrame' | 'pd.Series' | Dict, rollover: Optional[int] = None, reset_index: bool = True) None#
Streams (appends) the stream_value provided to the existing value in an efficient manner.
- Parameters
stream_value ((pd.DataFrame | pd.Series | Dict)) – The new value(s) to append to the existing value.
rollover ((int | None, default=None)) – A maximum column size, above which data from the start of the column begins to be discarded. If None, then columns will continue to grow unbounded.
(bool (reset_index) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index.
default=True) – If True and the stream_value is a DataFrame, then its index is reset. Helps to keep the index unique and named index.
- Raises
ValueError – Raised if the stream_value is not a supported type.:
Examples
Stream a Series to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> stream_value = pd.Series({“x”: 4, “y”: “d”}) >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dataframe to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> stream_value = pd.DataFrame({“x”: [3, 4], “y”: [“c”, “d”]}) >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
Stream a Dictionary row to a DataFrame >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> tabulator = DataComponent(value) >>> stream_value = {“x”: 4, “y”: “d”} >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 4], ‘y’: [‘a’, ‘b’, ‘d’]}
Stream a Dictionary of Columns to a Dataframe >>> value = pd.DataFrame({“x”: [1, 2], “y”: [“a”, “b”]}) >>> obj = DataComponent(value) >>> stream_value = {“x”: [3, 4], “y”: [“c”, “d”]} >>> obj.stream(stream_value) >>> obj.value.to_dict(“list”) {‘x’: [1, 2, 3, 4], ‘y’: [‘a’, ‘b’, ‘c’, ‘d’]}
- class panel.pane.perspective.Plugin(value)[source]#
Bases:
EnumThe plugins (grids/charts) available in Perspective. Pass these into the plugin arg in PerspectiveWidget or PerspectiveViewer.
- panel.pane.perspective.deconstruct_pandas(data, kwargs=None)[source]#
Given a dataframe, flatten it by resetting the index and memoizing the pivots that were applied.
This code was copied from the Perspective repository and is reproduced under Apache 2.0 license. See the original at:
https://github.com/finos/perspective/blob/master/python/perspective/perspective/core/data/pd.py
- Parameters
data ((pandas.dataframe)) – A Pandas DataFrame to parse
- Returns
data (pandas.DataFrame) – A flattened version of the DataFrame
kwargs (dict) – A dictionary containing optional members columns, group_by, and split_by.
plot Module#

Pane class which render plots from different libraries
- class panel.pane.plot.Bokeh(object=None, **params)[source]#
Bases:
PaneBaseThe Bokeh pane allows displaying any displayable Bokeh model inside a Panel app.
Reference: https://panel.holoviz.org/reference/panes/Bokeh.html
- Example
>>> Bokeh(some_bokeh_figure)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectautodispatch= param.Boolean(bounds=(0, 1), default=True, label=’Autodispatch’)Whether to automatically dispatch events inside bokeh on_change and on_event callbacks in the notebook.
theme= param.ClassSelector(allow_None=True, class_=(<class ‘bokeh.themes.theme.Theme’>, <class ‘str’>), label=’Theme’)Bokeh theme to apply to the plot.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.plot.Folium(object=None, **params)[source]#
Bases:
HTMLThe Folium pane wraps Folium map components.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.markup.HTML: disable_mathsizing_mode= param.ObjectSelector(default=’stretch_width’, label=’Sizing mode’, objects=[‘fixed’, ‘stretch_width’, ‘stretch_height’, ‘stretch_both’, ‘scale_width’, ‘scale_height’, ‘scale_both’, None])How the component should size itself. This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode)."fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events."stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents."stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents."stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component."scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio."scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio."scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.plot.Matplotlib(object=None, **params)[source]#
-
The Matplotlib pane allows displaying any displayable Matplotlib figure inside a Panel app.
It will render the plot to PNG at the declared DPI and then embed it.
If you find the figure to be clipped on the edges, you can set tight=True
to automatically resize objects to fit within the pane. - If you have installed ipympl you will also be able to use the interactive backend.
Reference: https://panel.holoviz.org/reference/panes/Matplotlib.html
- Example
>>> Matplotlib(some_matplotlib_figure, dpi=144)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_urldpi= param.Integer(bounds=(1, None), default=144, inclusive_bounds=(True, True), label=’Dpi’)Scales the dpi of the matplotlib figure.
high_dpi= param.Boolean(bounds=(0, 1), default=True, label=’High dpi’)Whether to optimize output for high-dpi displays.
interactive= param.Boolean(bounds=(0, 1), constant=True, default=False, label=’Interactive’)Whether to render interactive matplotlib plot with ipympl.
tight= param.Boolean(bounds=(0, 1), default=False, label=’Tight’)Automatically adjust the figure size to fit the subplots and other artist elements.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.plot.RGGPlot(object=None, **params)[source]#
Bases:
PNGAn RGGPlot pane renders an r2py-based ggplot2 figure to png and wraps the base64-encoded data in a bokeh Div model.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.image.FileBase: embedpanel.pane.image.ImageBase: alt_text, link_urlwidth= param.Integer(bounds=(0, None), default=400, inclusive_bounds=(True, True), label=’Width’)The width of the component (in pixels). This can be either fixed or preferred width, depending on width sizing policy.
height= param.Integer(bounds=(0, None), default=400, inclusive_bounds=(True, True), label=’Height’)The height of the component (in pixels). This can be either fixed or preferred height, depending on height sizing policy.
dpi= param.Integer(bounds=(1, None), default=144, inclusive_bounds=(True, True), label=’Dpi’)- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
- class panel.pane.plot.YT(object=None, **params)[source]#
Bases:
HTMLYT panes wrap plottable objects from the YT library. By default, the height and width are calculated by summing all contained plots, but can optionally be specified explicitly to provide additional space.
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectpanel.pane.markup.DivPaneBase: stylepanel.pane.markup.HTML: disable_math- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: bool) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
plotly Module#

Defines a PlotlyPane which renders a plotly plot using PlotlyPlot bokeh model.
- class panel.pane.plotly.Plotly(object=None, **params)[source]#
Bases:
PaneBaseThe Plotly pane renders Plotly plots inside a panel.
Note that
the Panel extension has to be loaded with plotly as an argument to
ensure that Plotly.js is initialized. - it supports click, hover and selection events. - it optimizes the plot rendering by using binary serialization for any array data found on the Plotly object.
Reference: https://panel.holoviz.org/reference/panes/Plotly.html
- Example
>>> pn.extension('plotly') >>> Plotly(some_plotly_figure, width=500, height=500)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectclick_data= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Click data’)Click callback data
clickannotation_data= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Clickannotation data’)Clickannotation callback data
config= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Config’)Config data
hover_data= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Hover data’)Hover callback data
relayout_data= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Relayout data’)Relayout callback data
restyle_data= param.List(bounds=(0, None), default=[], label=’Restyle data’)Restyle callback data
selected_data= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Selected data’)Selected callback data
viewport= param.Dict(allow_None=True, class_=<class ‘dict’>, label=’Viewport’)Current viewport state
viewport_update_policy= param.Selector(default=’mouseup’, label=’Viewport update policy’, objects=[‘mouseup’, ‘continuous’, ‘throttle’])Policy by which the viewport parameter is updated during user interactions. * “mouseup”: updates are synchronized when mouse button is released after panning * “continuous”: updates are synchronized continually while panning * “throttle”: updates are synchronized while panning, at intervals determined by the viewport_update_throttle parameter
viewport_update_throttle= param.Integer(bounds=(0, None), default=200, inclusive_bounds=(True, True), label=’Viewport update throttle’)Time interval in milliseconds at which viewport updates are synchronized when viewport_update_policy is “throttle”.
_render_count= param.Integer(default=0, inclusive_bounds=(True, True), label=’ render count’)Number of renders, increment to trigger re-render
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
streamz Module#

Renders Streamz Stream objects.
- class panel.pane.streamz.Streamz(object=None, **params)[source]#
Bases:
ReplacementPaneThe Streamz pane renders streamz Stream objects emitting arbitrary objects, unlike the DataFrame pane which specifically handles streamz DataFrame and Series objects and exposes various formatting objects.
Reference: https://panel.holoviz.org/reference/panes/Streamz.html
- Example
>>> Streamz(some_streamz_stream_object, always_watch=True)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, margin, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectalways_watch= param.Boolean(bounds=(0, 1), default=False, label=’Always watch’)Whether to watch even when not displayed.
rate_limit= param.Number(bounds=(0, None), default=0.1, inclusive_bounds=(True, True), label=’Rate limit’)The minimum interval between events.
- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: type | Callable | None = None) List[Viewable]#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector ((type | callable | None)) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
vega Module#

- class panel.pane.vega.Vega(object=None, **params)[source]#
Bases:
PaneBaseThe Vega pane renders Vega-lite based plots (including those from Altair) inside a panel.
Note
to use the Vega pane, the Panel extension has to be
loaded with ‘vega’ as an argument to ensure that vega.js is initialized. - it supports selection events - it optimizes the plot rendering by using binary serialization for any array data found on the Vega/Altair object, providing huge speedups over the standard JSON serialization employed by Vega natively.
Reference: https://panel.holoviz.org/reference/panes/Vega.html
- Example
>>> pn.extension('vega') >>> Vega(some_vegalite_dict_or_altair_object, height=240)
Parameters inherited from:
panel.viewable.Layoutable: align, aspect_ratio, background, css_classes, width, height, min_width, min_height, max_width, max_height, width_policy, height_policy, sizing_mode, visiblepanel.viewable.Viewable: loadingpanel.pane.base.PaneBase: default_layout, objectmargin= param.Parameter(default=(5, 5, 30, 5), label=’Margin’)Allows to create additional space around the component. May be specified as a two-tuple of the form (vertical, horizontal) or a four-tuple (top, right, bottom, left).
debounce= param.ClassSelector(class_=(<class ‘int’>, <class ‘dict’>), default=20, label=’Debounce’)Declares the debounce time in milliseconds either for all events or if a dictionary is provided for individual events.
selection= param.ClassSelector(allow_None=True, class_=<class ‘param.parameterized.Parameterized’>, label=’Selection’)The Selection object reflects any selections available on the supplied vega plot into Python.
show_actions= param.Boolean(bounds=(0, 1), default=False, label=’Show actions’)Whether to show Vega actions.
theme= param.ObjectSelector(allow_None=True, label=’Theme’, objects=[‘excel’, ‘ggplot2’, ‘quartz’, ‘vox’, ‘fivethirtyeight’, ‘dark’, ‘latimes’, ‘urbaninstitute’, ‘googlecharts’])- app(notebook_url: str = 'localhost:8888', port: int = 0) Server#
Displays a bokeh server app inline in the notebook.
- Parameters
notebook_url (str) – URL to the notebook server
port (int (optional, default=0)) – Allows specifying a specific port
- classmethod applies(obj: Any) float | bool | None[source]#
Returns boolean or float indicating whether the Pane can render the object.
If the priority of the pane is set to None, this method may also be used to define a float priority depending on the object being rendered.
- clone(object: Optional[Any] = None, **params) T#
Makes a copy of the Pane sharing the same parameters.
- Parameters
object (Optional new object to render) –
params (Keyword arguments override the parameters on the clone.) –
- Return type
Cloned Pane object
- controls(parameters: List[str] = [], jslink: bool = True, **kwargs) Panel#
Creates a set of widgets which allow manipulating the parameters on this instance. By default all parameters which support linking are exposed, but an explicit list of parameters can be provided.
- Parameters
parameters (list(str)) – An explicit list of parameters to return controls for.
jslink (bool) – Whether to use jslinks instead of Python based links. This does not allow using all types of parameters.
kwargs (dict) – Additional kwargs to pass to the Param pane(s) used to generate the controls widgets.
- Return type
A layout of the controls
- embed(max_states: int = 1000, max_opts: int = 3, json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = False, states={}) None#
Renders a static version of a panel in a notebook by evaluating the set of states defined by the widgets in the model. Note this will only work well for simple apps with a relatively small state space.
- Parameters
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for JSON filename
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=False)) – Whether to report progress
states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
- classmethod get_pane_type(obj: Any, **kwargs) Type[PaneBase]#
Returns the applicable Pane type given an object by resolving the precedence of all types whose applies method declares that the object is supported.
- Parameters
(object) (obj) –
- Return type
The applicable Pane type with the highest precedence.
- get_root(doc: Optional[Document] = None, comm: Optional[Comm] = None, preprocess: bool = True) Model#
Returns the root model and applies pre-processing hooks
- Parameters
doc (bokeh.document.Document) – Optional Bokeh document the bokeh model will be attached to.
comm (pyviz_comms.Comm) – Optional pyviz_comms when working in notebook
preprocess (bool (default=True)) – Whether to run preprocessing hooks
- Return type
Returns the bokeh model corresponding to this panel object
- jscallback(args: Dict[str, Any] = {}, **callbacks: str) Callback#
Allows defining a JS callback to be triggered when a property changes on the source object. The keyword arguments define the properties that trigger a callback and the JS code that gets executed.
- Parameters
args (dict) – A mapping of objects to make available to the JS callback
**callbacks (dict) – A mapping between properties on the source model and the code to execute when that property changes
- Returns
callback – The Callback which can be used to disable the callback.
- Return type
- jslink(target: JSLinkTarget, code: Dict[str, str] = None, args: Optional[Dict] = None, bidirectional: bool = False, **links: str) Link#
Links properties on the this Reactive object to those on the target Reactive object in JS code.
Supports two modes, either specify a mapping between the source and target model properties as keywords or provide a dictionary of JS code snippets which maps from the source parameter to a JS code snippet which is executed when the property changes.
- Parameters
target (panel.viewable.Viewable | bokeh.model.Model | holoviews.core.dimension.Dimensioned) – The target to link the value to.
code (dict) – Custom code which will be executed when the widget value changes.
args (dict) – A mapping of objects to make available to the JS callback
bidirectional (boolean) – Whether to link source and target bi-directionally
**links (dict) – A mapping between properties on the source model and the target model property to link it to.
- Returns
link – The GenericLink which can be used unlink the widget and the target model.
- Return type
GenericLink
- link(target: param.Parameterized, callbacks: Optional[Dict[str, str | Callable]] = None, bidirectional: bool = False, **links: str) Watcher#
Links the parameters on this Reactive object to attributes on the target Parameterized object.
Supports two modes, either specify a mapping between the source and target object parameters as keywords or provide a dictionary of callbacks which maps from the source parameter to a callback which is triggered when the parameter changes.
- Parameters
target (param.Parameterized) – The target object of the link.
callbacks (dict | None) – Maps from a parameter in the source object to a callback.
bidirectional (bool) – Whether to link source and target bi-directionally
**links (dict) – Maps between parameters on this object to the parameters on the supplied object.
- pprint() None#
Prints a compositional repr of the class.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources: Resources | None = None, template: str | Template | None = None, template_variables: Dict[str, Any] = {}, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None, progress: bool = True, embed_states: Dict[Any, Any] = {}, as_png: bool | None = None, **kwargs) None#
Saves Panel objects to file.
- Parameters
filename (str or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
template – passed to underlying io.save
template_variables – passed to underlying io.save
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
progress (boolean (default=True)) – Whether to report progress
embed_states (dict (default={})) – A dictionary specifying the widget values to embed for each widget
as_png (boolean (default=None)) – To save as a .png. If None save_png will be true if filename is string and ends with png.
- select(selector: Optional[type | Callable[['Viewable'], bool]] = None) List['Viewable']#
Iterates over the Viewable and any potential children in the applying the Selector.
- Parameters
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns
viewables
- Return type
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) ServableMixin#
Serves the object or adds it to the configured pn.state.template if in a panel serve context, writes to the DOM if in a pyodide context and returns the Panel object to allow it to display itself in a notebook context.
- Parameters
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type
The Panel object itself
- server_doc(doc: Optional[Document] = None, title: Optional[str] = None, location: bool | 'Location' = True) Document#
Returns a serveable bokeh Document with the panel attached
- Parameters
doc (bokeh.Document (optional)) – The bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
doc – The bokeh document the panel was attached to
- Return type
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) threading.Thread | 'Server'#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type
bokeh.server.Server or threading.Thread
Subpackages#
- panel.vtk Package
vtkPackageenumsModulesynchronizable_deserializerModulesynchronizable_serializerModulevtkModuleAbstractVTKAbstractVTK.app()AbstractVTK.applies()AbstractVTK.clone()AbstractVTK.controls()AbstractVTK.default_layoutAbstractVTK.embed()AbstractVTK.get_pane_type()AbstractVTK.get_root()AbstractVTK.jscallback()AbstractVTK.jslink()AbstractVTK.link()AbstractVTK.pprint()AbstractVTK.save()AbstractVTK.select()AbstractVTK.servable()AbstractVTK.server_doc()AbstractVTK.show()
BaseVTKRenderWindowBaseVTKRenderWindow.app()BaseVTKRenderWindow.applies()BaseVTKRenderWindow.clone()BaseVTKRenderWindow.controls()BaseVTKRenderWindow.default_layoutBaseVTKRenderWindow.embed()BaseVTKRenderWindow.get_pane_type()BaseVTKRenderWindow.get_renderer()BaseVTKRenderWindow.get_root()BaseVTKRenderWindow.jscallback()BaseVTKRenderWindow.jslink()BaseVTKRenderWindow.link()BaseVTKRenderWindow.pprint()BaseVTKRenderWindow.save()BaseVTKRenderWindow.select()BaseVTKRenderWindow.servable()BaseVTKRenderWindow.server_doc()BaseVTKRenderWindow.show()
SyncHelpersVTKVTKJSVTKRenderWindowVTKRenderWindow.app()VTKRenderWindow.applies()VTKRenderWindow.clone()VTKRenderWindow.controls()VTKRenderWindow.default_layoutVTKRenderWindow.embed()VTKRenderWindow.get_pane_type()VTKRenderWindow.get_renderer()VTKRenderWindow.get_root()VTKRenderWindow.jscallback()VTKRenderWindow.jslink()VTKRenderWindow.link()VTKRenderWindow.pprint()VTKRenderWindow.save()VTKRenderWindow.select()VTKRenderWindow.servable()VTKRenderWindow.server_doc()VTKRenderWindow.show()
VTKRenderWindowSynchronizedVTKRenderWindowSynchronized.add_actors()VTKRenderWindowSynchronized.app()VTKRenderWindowSynchronized.applies()VTKRenderWindowSynchronized.clone()VTKRenderWindowSynchronized.controls()VTKRenderWindowSynchronized.default_layoutVTKRenderWindowSynchronized.embed()VTKRenderWindowSynchronized.get_pane_type()VTKRenderWindowSynchronized.get_renderer()VTKRenderWindowSynchronized.get_root()VTKRenderWindowSynchronized.jscallback()VTKRenderWindowSynchronized.jslink()VTKRenderWindowSynchronized.link()VTKRenderWindowSynchronized.link_camera()VTKRenderWindowSynchronized.pprint()VTKRenderWindowSynchronized.remove_actors()VTKRenderWindowSynchronized.reset_camera()VTKRenderWindowSynchronized.save()VTKRenderWindowSynchronized.select()VTKRenderWindowSynchronized.servable()VTKRenderWindowSynchronized.server_doc()VTKRenderWindowSynchronized.show()VTKRenderWindowSynchronized.synchronize()VTKRenderWindowSynchronized.unlink_camera()
VTKVolumeVTKVolume.app()VTKVolume.applies()VTKVolume.clone()VTKVolume.controls()VTKVolume.default_layoutVTKVolume.embed()VTKVolume.get_pane_type()VTKVolume.get_root()VTKVolume.jscallback()VTKVolume.jslink()VTKVolume.link()VTKVolume.pprint()VTKVolume.register_serializer()VTKVolume.save()VTKVolume.select()VTKVolume.servable()VTKVolume.server_doc()VTKVolume.show()