panel.models Package#
models Package#
The models module defines custom bokeh models which extend upon the functionality that is provided in bokeh by default. The models are defined as pairs of Python classes and TypeScript models defined in .ts files.
ace Module#

Defines custom AcePlot bokeh model to render Ace editor.
- class panel.models.ace.AcePlot(*args, **kwargs)[source]#
Bases:
HTMLBoxA Bokeh model that wraps around a Ace editor and renders it inside a Bokeh plot.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
comm_manager Module#

- class panel.models.comm_manager.CommManager(*args, **kwargs)[source]#
Bases:
Model- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
datetime_picker Module#

- class panel.models.datetime_picker.DatetimePicker(*args, **kwargs)[source]#
Bases:
InputWidgetCalendar-based date picker widget.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- default_size#
The default size (width or height) in the dominating dimension.
The dominating dimension is determined by widget orientation.
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- disabled_dates#
A list of dates of
(start, end)date ranges to make unavailable for selection. All other dates will be avalable.Note
Only one of
disabled_datesandenabled_datesshould be specified.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- enabled_dates#
A list of dates of
(start, end)date ranges to make available for selection. All other dates will be unavailable.Note
Only one of
disabled_datesandenabled_datesshould be specified.
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- inline#
Whether the calendar sholud be displayed inline.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_date#
Optional latest allowable date.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_date#
Optional earliest allowable date.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- mode#
Should either be “single” or “range”.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- position#
Where the calendar is rendered relative to the input when
inlineis False.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- title#
Widget’s label.
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- value#
The initial or picked date.
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
deckgl Module#

Defines a custom DeckGLPlot to render DeckGL Plots
[Deck.gl](https://deck.gl/#/) is an awesome WebGL-powered framework for visual exploratory data analysis of large datasets.
And now DeckGL provides Python bindings. See
[DeckGL Docs](https://deckgl.readthedocs.io/en/latest/)
[PyDeck Repo](https://github.com/uber/deck.gl/tree/master/bindings/pydeck)
- class panel.models.deckgl.DeckGLPlot(*args, **kwargs)[source]#
Bases:
HTMLBoxA Bokeh model that wraps around a DeckGL plot and renders it inside a HTMLBox
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
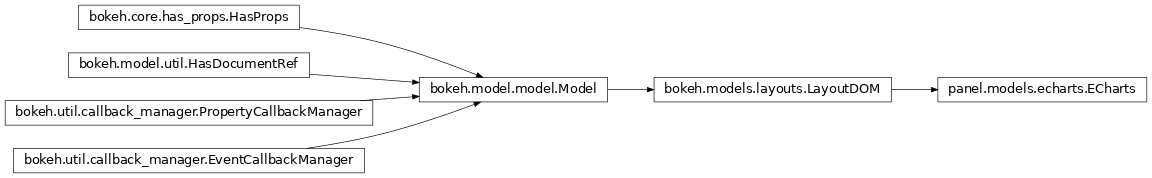
echarts Module#

Defines custom ECharts bokeh model to render Vega json plots.
- class panel.models.echarts.ECharts(*args, **kwargs)[source]#
Bases:
LayoutDOMA Bokeh model that wraps around an ECharts plot and renders it inside a Bokeh.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
enums Module#
Declares enumerations for various model properties.
idom Module#

- class panel.models.idom.IDOM(*args, **kwargs)[source]#
Bases:
HTMLBox- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
ipywidget Module#

- class panel.models.ipywidget.IPyWidget(*args, **kwargs)[source]#
Bases:
HTMLBox- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
jsoneditor Module#

Custom bokeh Markup models.
- class panel.models.jsoneditor.JSONEditEvent(model, data=None)[source]#
Bases:
ModelEvent- classmethod decode_json(dct: EventJson) Event#
Custom JSON decoder for Events.
Can be used as the
object_hookargument ofjson.loadorjson.loads.- Parameters
dct (dict) – a JSON dictionary to decode The dictionary should have keys
event_nameandevent_values- Raises
ValueError, if the event_name is unknown –
Examples
>>> import json >>> from bokeh.events import Event >>> data = '{"event_name": "pan", "event_values" : {"model_id": 1, "x": 10, "y": 20, "sx": 200, "sy": 37}}' >>> json.loads(data, object_hook=Event.decode_json) <bokeh.events.Pan object at 0x1040f84a8>
- class panel.models.jsoneditor.JSONEditor(*args, **kwargs)[source]#
Bases:
HTMLBoxA bokeh model that allows editing JSON.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
katex Module#

Defines a custom KaTeX bokeh model to render text using KaTeX.
- class panel.models.katex.KaTeX(*args, **kwargs)[source]#
Bases:
MarkupA bokeh model that renders text using KaTeX.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- default_size#
The default size (width or height) in the dominating dimension.
The dominating dimension is determined by widget orientation.
- destroy() None#
Clean up references to the document and property
- disable_math#
Whether the contents should not be processed as TeX/LaTeX input.
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- style#
Raw CSS style declaration. Note this may be web browser dependent.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- text#
The text or HTML contents of the widget.
Note
If the HTML content contains elements which size depends on on external, asynchronously loaded resources, the size of the widget may be computed incorrectly. This is in particular an issue with images (
<img>). To remedy this problem, one either has to set explicit dimensions using CSS properties, HTML attributes or model’swidthandheightproperties, or inline images’ contents using data URIs.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
layout Module#

- class panel.models.layout.Card(*args, **kwargs)[source]#
Bases:
Column- active_header_background#
Background color of active Card header.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- button_css_classes#
CSS classes to add to the Card collapse button.
- children#
The list of children, which can be other components including plots, rows, columns, and widgets.
- collapsed#
Whether the Card is collapsed.
- collapsible#
Whether the Card should have a button to collapse it.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- header_background#
Background color of the Card header.
- header_color#
Color of the header text and button.
- header_css_classes#
CSS classes to add to the Card header.
- header_tag#
HTML tag to use for the Card header.
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- hide_header#
Whether to hide the Card header
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- rows#
Describes how the component should maintain its rows’ heights.
Note
This is an experimental feature and may change in future. Use it at your own discretion.
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- spacing#
The gap between children (in pixels).
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tag#
CSS class to use for the Card as a whole.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
location Module#

This module provides a Bokeh Location Model as a wrapper around the JS window.location api
- class panel.models.location.Location(*args, **kwargs)[source]#
Bases:
ModelA python wrapper around the JS window.location api. See https://www.w3schools.com/js/js_window_location.asp and https://www.w3.org/TR/html52/browsers.html#the-location-interface
You can use this model to provide (parts of) the app state to the user as a bookmarkable and shareable link.
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- hash#
hash in window.location e.g. ‘#interact’
- hostname#
hostname in window.location e.g. ‘panel.holoviz.org’
- href#
80?color=blue#interact’
- Type
The full url, e.g. ‘https
- Type
//localhost
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- pathname#
pathname in window.location e.g. ‘/user_guide/Interact.html’
- port#
port in window.location e.g. 80
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- protocol#
protocol in window.location e.g. ‘https’
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- reload#
Reload the page when the location is updated. For multipage apps this should be set to True, For single page apps this should be set to False
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- search#
search in window.location e.g. ‘?color=blue’
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
markup Module#

Custom bokeh Markup models.
- class panel.models.markup.HTML(*args, **kwargs)[source]#
Bases:
DivA bokeh model to render HTML markup including embedded script tags.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- default_size#
The default size (width or height) in the dominating dimension.
The dominating dimension is determined by widget orientation.
- destroy() None#
Clean up references to the document and property
- disable_math#
Whether the contents should not be processed as TeX/LaTeX input.
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- render_as_text#
Whether the contents should be rendered as raw text or as interpreted HTML. The default value is False, meaning contents are rendered as HTML.
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- style#
Raw CSS style declaration. Note this may be web browser dependent.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- text#
The text or HTML contents of the widget.
Note
If the HTML content contains elements which size depends on on external, asynchronously loaded resources, the size of the widget may be computed incorrectly. This is in particular an issue with images (
<img>). To remedy this problem, one either has to set explicit dimensions using CSS properties, HTML attributes or model’swidthandheightproperties, or inline images’ contents using data URIs.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.markup.JSON(*args, **kwargs)[source]#
Bases:
MarkupA bokeh model that renders JSON as tree.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- default_size#
The default size (width or height) in the dominating dimension.
The dominating dimension is determined by widget orientation.
- depth#
Depth to which the JSON tree is expanded.
- destroy() None#
Clean up references to the document and property
- disable_math#
Whether the contents should not be processed as TeX/LaTeX input.
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- hover_preview#
Whether to show a hover preview for collapsed nodes.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- style#
Raw CSS style declaration. Note this may be web browser dependent.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- text#
The text or HTML contents of the widget.
Note
If the HTML content contains elements which size depends on on external, asynchronously loaded resources, the size of the widget may be computed incorrectly. This is in particular an issue with images (
<img>). To remedy this problem, one either has to set explicit dimensions using CSS properties, HTML attributes or model’swidthandheightproperties, or inline images’ contents using data URIs.
- theme#
Whether to expand all JSON nodes.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
mathjax Module#

Defines a custom MathJax bokeh model to render text using MathJax.
- class panel.models.mathjax.MathJax(*args, **kwargs)[source]#
Bases:
MarkupA bokeh model that renders text using MathJax.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- default_size#
The default size (width or height) in the dominating dimension.
The dominating dimension is determined by widget orientation.
- destroy() None#
Clean up references to the document and property
- disable_math#
Whether the contents should not be processed as TeX/LaTeX input.
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- style#
Raw CSS style declaration. Note this may be web browser dependent.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- text#
The text or HTML contents of the widget.
Note
If the HTML content contains elements which size depends on on external, asynchronously loaded resources, the size of the widget may be computed incorrectly. This is in particular an issue with images (
<img>). To remedy this problem, one either has to set explicit dimensions using CSS properties, HTML attributes or model’swidthandheightproperties, or inline images’ contents using data URIs.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
perspective Module#

- class panel.models.perspective.Perspective(*args, **kwargs)[source]#
Bases:
HTMLBox- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
plotly Module#

Defines a custom PlotlyPlot bokeh model to render Plotly plots.
- class panel.models.plotly.PlotlyPlot(*args, **kwargs)[source]#
Bases:
LayoutDOMA bokeh model that wraps around a plotly plot and renders it inside a bokeh plot.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
quill Module#

- class panel.models.quill.QuillInput(*args, **kwargs)[source]#
Bases:
HTMLBoxWYSIWYG text editor based on Quill.js
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
reactive_html Module#

- class panel.models.reactive_html.DOMEvent(model, node=None, data=None)[source]#
Bases:
ModelEvent- classmethod decode_json(dct: EventJson) Event#
Custom JSON decoder for Events.
Can be used as the
object_hookargument ofjson.loadorjson.loads.- Parameters
dct (dict) – a JSON dictionary to decode The dictionary should have keys
event_nameandevent_values- Raises
ValueError, if the event_name is unknown –
Examples
>>> import json >>> from bokeh.events import Event >>> data = '{"event_name": "pan", "event_values" : {"model_id": 1, "x": 10, "y": 20, "sx": 200, "sy": 37}}' >>> json.loads(data, object_hook=Event.decode_json) <bokeh.events.Pan object at 0x1040f84a8>
- class panel.models.reactive_html.ReactiveHTML(*args, **kwargs)[source]#
Bases:
HTMLBox- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.reactive_html.ReactiveHTMLParser(cls, template=True)[source]#
Bases:
HTMLParser- close()#
Handle any buffered data.
- feed(data)#
Feed data to the parser.
Call this as often as you want, with as little or as much text as you want (may include ‘n’).
- get_starttag_text()#
Return full source of start tag: ‘<…>’.
- getpos()#
Return current line number and offset.
- reset()#
Reset this instance. Loses all unprocessed data.
speech_to_text Module#

Bokeh Model of the Panel SpeechToText widget
- class panel.models.speech_to_text.SpeechToText(*args, **kwargs)[source]#
Bases:
WidgetBokeh Model of the Panel SpeechToText widget
Controls the speech recognition service.
On some browsers, like Chrome, using Speech Recognition on a web page involves a server-based recognition engine. Your audio is sent to a web service for recognition processing, so it won’t work offline.
Wraps the HTML5 SpeechRecognition API. See https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- default_size#
The default size (width or height) in the dominating dimension.
The dominating dimension is determined by widget orientation.
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
state Module#

- class panel.models.state.State(*args, **kwargs)[source]#
Bases:
Model- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- json#
Whether the values point to json files
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- state#
Contains the recorded state
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
tabs Module#

- class panel.models.tabs.Tabs(*args, **kwargs)[source]#
Bases:
TabsSubclass of bokeh tabs with improved responsive sizing.
- active#
The index of the active tab.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tabs#
The list of child panel widgets.
- tabs_location#
The location of the buttons that activate tabs.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
tabulator Module#

Implementation of the Tabulator model.
- class panel.models.tabulator.CellClickEvent(model, column, row, value=None)[source]#
Bases:
ModelEvent- classmethod decode_json(dct: EventJson) Event#
Custom JSON decoder for Events.
Can be used as the
object_hookargument ofjson.loadorjson.loads.- Parameters
dct (dict) – a JSON dictionary to decode The dictionary should have keys
event_nameandevent_values- Raises
ValueError, if the event_name is unknown –
Examples
>>> import json >>> from bokeh.events import Event >>> data = '{"event_name": "pan", "event_values" : {"model_id": 1, "x": 10, "y": 20, "sx": 200, "sy": 37}}' >>> json.loads(data, object_hook=Event.decode_json) <bokeh.events.Pan object at 0x1040f84a8>
- class panel.models.tabulator.DataTabulator(*args, **kwargs)[source]#
Bases:
HTMLBoxA Bokeh Model that enables easy use of Tabulator tables See http://tabulator.info/
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- columns#
The list of child column widgets.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.tabulator.TableEditEvent(model, column, row, value=None, old=None)[source]#
Bases:
ModelEvent- classmethod decode_json(dct: EventJson) Event#
Custom JSON decoder for Events.
Can be used as the
object_hookargument ofjson.loadorjson.loads.- Parameters
dct (dict) – a JSON dictionary to decode The dictionary should have keys
event_nameandevent_values- Raises
ValueError, if the event_name is unknown –
Examples
>>> import json >>> from bokeh.events import Event >>> data = '{"event_name": "pan", "event_values" : {"model_id": 1, "x": 10, "y": 20, "sx": 200, "sy": 37}}' >>> json.loads(data, object_hook=Event.decode_json) <bokeh.events.Pan object at 0x1040f84a8>
terminal Module#

- class panel.models.terminal.KeystrokeEvent(model, key=None)[source]#
Bases:
ModelEvent- classmethod decode_json(dct: EventJson) Event#
Custom JSON decoder for Events.
Can be used as the
object_hookargument ofjson.loadorjson.loads.- Parameters
dct (dict) – a JSON dictionary to decode The dictionary should have keys
event_nameandevent_values- Raises
ValueError, if the event_name is unknown –
Examples
>>> import json >>> from bokeh.events import Event >>> data = '{"event_name": "pan", "event_values" : {"model_id": 1, "x": 10, "y": 20, "sx": 200, "sy": 37}}' >>> json.loads(data, object_hook=Event.decode_json) <bokeh.events.Pan object at 0x1040f84a8>
- class panel.models.terminal.Terminal(*args, **kwargs)[source]#
Bases:
HTMLBoxCustom Terminal Model
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
text_to_speech Module#

The TextToSpeek Bokeh Model wraps the HTML5 SpeechSynthesis API
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesisVoice
- class panel.models.text_to_speech.TextToSpeech(*args, **kwargs)[source]#
Bases:
WidgetThe TextToSpeek Bokeh Model wraps the HTML5 SpeechSynthesis API
See https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesis
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- default_size#
The default size (width or height) in the dominating dimension.
The dominating dimension is determined by widget orientation.
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
trend Module#

A Bokeh model indicating trends.
- class panel.models.trend.TrendIndicator(*args, **kwargs)[source]#
Bases:
HTMLBoxA Bokeh model indicating trends.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
vega Module#

Defines custom VegaPlot bokeh model to render Vega json plots.
- class panel.models.vega.VegaEvent(model, data=None)[source]#
Bases:
ModelEvent- classmethod decode_json(dct: EventJson) Event#
Custom JSON decoder for Events.
Can be used as the
object_hookargument ofjson.loadorjson.loads.- Parameters
dct (dict) – a JSON dictionary to decode The dictionary should have keys
event_nameandevent_values- Raises
ValueError, if the event_name is unknown –
Examples
>>> import json >>> from bokeh.events import Event >>> data = '{"event_name": "pan", "event_values" : {"model_id": 1, "x": 10, "y": 20, "sx": 200, "sy": 37}}' >>> json.loads(data, object_hook=Event.decode_json) <bokeh.events.Pan object at 0x1040f84a8>
- class panel.models.vega.VegaPlot(*args, **kwargs)[source]#
Bases:
LayoutDOMA Bokeh model that wraps around a Vega plot and renders it inside a Bokeh plot.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
vtk Module#

Defines custom VTKPlot bokeh model to render VTK objects.
- class panel.models.vtk.AbstractVTKPlot(*args, **kwargs)[source]#
Bases:
HTMLBoxAbstract Bokeh model for vtk plots that wraps around a vtk-js library and renders it inside a Bokeh plot.
Note
This is an abstract base class used to help organize the hierarchy of Bokeh model types. It is not useful to instantiate on its own.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.vtk.VTKAxes(*args, **kwargs)[source]#
Bases:
ModelA Bokeh model for axes
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- class panel.models.vtk.VTKJSPlot(*args, **kwargs)[source]#
Bases:
AbstractVTKPlotBokeh model for plotting a 3D scene saved in the .vtk-js format
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- data#
The serialized vtk.js data
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.vtk.VTKSynchronizedPlot(*args, **kwargs)[source]#
Bases:
AbstractVTKPlotBokeh model for plotting a VTK render window
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- rebuild#
If true when scene change all the render is rebuilt from scratch
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- scene#
The serialized vtk.js scene on json format
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.vtk.VTKVolumePlot(*args, **kwargs)[source]#
Bases:
AbstractVTKPlotBokeh model dedicated to plot a volumetric object with the help of vtk-js
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- colormap#
Colormap Name
- controller_expanded#
If True the volume controller panel options is expanded in the view
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
widgets Module#

Custom bokeh Widget models.
- class panel.models.widgets.Audio(*args, **kwargs)[source]#
Bases:
HTMLBox- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- autoplay#
Whether the audio is playing automatically
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- loop#
Whether the audio should loop
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- muted#
Whether the audio is muted
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- paused#
Whether the audio is paused
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- throttle#
The frequency at which the time value is updated in milliseconds.
- time#
The current time stamp of the audio playback
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- value#
Encoded file data
- visible#
Whether the component will be visible and a part of a layout.
- volume#
The volume of the audio player.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.widgets.CustomSelect(*args, **kwargs)[source]#
Bases:
SelectCustom widget that extends the base Bokeh Select by adding a parameter to disable one or more options.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- default_size#
The default size (width or height) in the dominating dimension.
The dominating dimension is determined by widget orientation.
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- disabled_options#
List of options to disable.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- options#
Available selection options. Options may be provided either as a list of possible string values, or as a list of tuples, each of the form
(value, label). In the latter case, the visible widget text for each value will be corresponding given label. Option groupings can be provided by supplying a dictionary object whose values are in the aforementioned list format
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- title#
Widget’s label.
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- value#
Initial or selected value.
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.widgets.FileDownload(*args, **kwargs)[source]#
Bases:
InputWidget- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- auto#
Whether to download on click
- background#
Background color of the component.
- button_type#
A style for the button, signifying it’s role.
- clicks#
A private property that used to trigger
on_clickevent handler.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- data#
Encoded URI data.
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- default_size#
The default size (width or height) in the dominating dimension.
The dominating dimension is determined by widget orientation.
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- filename#
Filename to use on download
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- label#
The text label for the button to display.
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- title#
Widget’s label.
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.widgets.Player(*args, **kwargs)[source]#
Bases:
WidgetThe Player widget provides controls to play through a number of frames.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- default_size#
The default size (width or height) in the dominating dimension.
The dominating dimension is determined by widget orientation.
- destroy() None#
Clean up references to the document and property
- direction#
playing in reverse, 0: paused, 1: playing)
- Type
Current play direction of the Player (-1
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- end#
Upper bound of the Player slider
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- interval#
Interval between updates
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- show_loop_controls#
Whether the loop controls radio buttons are shown
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- start#
Lower bound of the Player slider
- step#
Number of steps to advance the player by.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- value#
Current value of the player app
- value_throttled#
Current throttled value of the player app
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.widgets.Progress(*args, **kwargs)[source]#
Bases:
HTMLBox- active#
Whether to animate the bar
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max#
Maximum value
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- style#
Raw CSS style declaration. Note this may be web browser dependent.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- value#
Current value
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.widgets.SingleSelect(*args, **kwargs)[source]#
Bases:
InputWidgetSingle-select widget.
- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- default_size#
The default size (width or height) in the dominating dimension.
The dominating dimension is determined by widget orientation.
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- disabled_options#
List of options to disable.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- options#
Available selection options. Options may be provided either as a list of possible string values, or as a list of tuples, each of the form
(value, label). In the latter case, the visible widget text for each value will be corresponding given label.
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- size#
The number of visible options in the dropdown list. (This uses the
selectHTML element’ssizeattribute. Some browsers might not show less than 3 options.)
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- title#
Widget’s label.
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- value#
Initial or selected value.
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.widgets.Video(*args, **kwargs)[source]#
Bases:
HTMLBox- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- autoplay#
Whether the video is playing automatically
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- loop#
Whether the video should loop
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- muted#
Whether the video is muted
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- paused#
Whether the video is paused
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- throttle#
The frequency at which the time value is updated in milliseconds.
- time#
The current time stamp of the video playback
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- value#
Encoded file data
- visible#
Whether the component will be visible and a part of a layout.
- volume#
The volume of the video player.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- class panel.models.widgets.VideoStream(*args, **kwargs)[source]#
Bases:
HTMLBox- align#
The alignment point within the parent container.
This property is useful only if this component is a child element of a layout (e.g. a grid). Self alignment can be overridden by the parent container (e.g. grid track align).
- apply_theme(property_values: Dict[str, Any]) None#
Apply a set of theme values which will be used rather than defaults, but will not override application-set values.
The passed-in dictionary may be kept around as-is and shared with other instances to save memory (so neither the caller nor the |HasProps| instance should modify it).
- Parameters
property_values (dict) – theme values to use in place of defaults
- Returns
None
- aspect_ratio#
Describes the proportional relationship between component’s width and height.
This works if any of component’s dimensions are flexible in size. If set to a number,
width / height = aspect_ratiorelationship will be maintained. Otherwise, if set to"auto", component’s preferred width and height will be used to determine the aspect (if not set, no aspect will be preserved).
- background#
Background color of the component.
- css_classes#
the class names are simply added as-is, no other guarantees are provided.
It is also permissible to assign from tuples, however these are adapted – the property will always contain a list.
- Type
A list of CSS class names to add to this DOM element. Note
- classmethod dataspecs() Dict[str, DataSpec]#
Collect the names of all
DataSpecproperties on this class.This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of
DataSpecproperties- Return type
set[str]
- destroy() None#
Clean up references to the document and property
- disabled#
Whether the widget will be disabled when rendered.
If
True, the widget will be greyed-out and not responsive to UI events.
- property document: Document | None#
The |Document| this model is attached to (can be
None)
- equals(other: HasProps) bool#
Structural equality of models.
- Parameters
other (HasProps) – the other instance to compare to
- Returns
True, if properties are structurally equal, otherwise False
- height: int | None#
The height of the component (in pixels).
This can be either fixed or preferred height, depending on height sizing policy.
- height_policy#
Describes how the component should maintain its height.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
heightpixels. Component will overflow if it can’t fit in the available vertical space."fit"Use component’s preferred height (if set) and allow to fit into the available vertical space within the minimum and maximum height bounds (if set). Component’s height neither will be aggressively minimized nor maximized.
"min"Use as little vertical space as possible, not less than the minimum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much vertical space as possible, not more than the maximum height (if set). The starting point is the preferred height (if set). The height of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.
- js_event_callbacks#
A mapping of event names to lists of
CustomJScallbacks.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_eventmethod:callback = CustomJS(code="console.log('tap event occurred')") plot.js_on_event('tap', callback)
- js_link(attr: str, other: Model, other_attr: str, attr_selector: int | str | None = None) None#
Link two Bokeh model properties using JavaScript.
This is a convenience method that simplifies adding a CustomJS callback to update one Bokeh model property whenever another changes value.
- Parameters
attr (str) – The name of a Bokeh property on this model
other (Model) – A Bokeh model to link to self.attr
other_attr (str) – The property on
otherto link togetherattr_selector (Union[int, str]) – The index to link an item in a subscriptable
attr
Added in version 1.1
- Raises
ValueError –
Examples
This code with
js_link:select.js_link('value', plot, 'sizing_mode')
is equivalent to the following:
from bokeh.models import CustomJS select.js_on_change('value', CustomJS(args=dict(other=plot), code="other.sizing_mode = this.value" ) )
Additionally, to use attr_selector to attach the left side of a range slider to a plot’s x_range:
range_slider.js_link('value', plot.x_range, 'start', attr_selector=0)
which is equivalent to:
from bokeh.models import CustomJS range_slider.js_on_change('value', CustomJS(args=dict(other=plot.x_range), code="other.start = this.value[0]" ) )
- js_on_change(event: str, *callbacks: JSEventCallback) None#
Attach a
CustomJScallback to an arbitrary BokehJS model event.On the BokehJS side, change events for model properties have the form
"change:property_name". As a convenience, if the event name passed to this method is also the name of a property on the model, then it will be prefixed with"change:"automatically:# these two are equivalent source.js_on_change('data', callback) source.js_on_change('change:data', callback)
However, there are other kinds of events that can be useful to respond to, in addition to property change events. For example to run a callback whenever data is streamed to a
ColumnDataSource, use the"stream"event on the source:source.js_on_change('streaming', callback)
- js_property_callbacks#
A mapping of attribute names to lists of
CustomJScallbacks, to be set up on BokehJS side when the document is created.Typically, rather then modifying this property directly, callbacks should be added using the
Model.js_on_changemethod:callback = CustomJS(code="console.log('stuff')") plot.x_range.js_on_change('start', callback)
- classmethod lookup(name: str, *, raises: bool = True) PropertyDescriptor[Any] | None#
Find the
PropertyDescriptorfor a Bokeh property on a class, given the property name.- Parameters
name (str) – name of the property to search for
raises (bool) – whether to raise or return None if missing
- Returns
descriptor for property named
name- Return type
PropertyDescriptor
- margin#
Allows to create additional space around the component. The values in the tuple are ordered as follows - Margin-Top, Margin-Right, Margin-Bottom and Margin-Left, similar to CSS standards. Negative margin values may be used to shrink the space from any direction.
- max_height#
Maximal height of the component (in pixels) if height is adjustable.
- max_width#
Maximal width of the component (in pixels) if width is adjustable.
- min_height#
Minimal height of the component (in pixels) if height is adjustable.
- min_width#
Minimal width of the component (in pixels) if width is adjustable.
- name: str | None#
An arbitrary, user-supplied name for this model.
This name can be useful when querying the document to retrieve specific Bokeh models.
>>> plot.circle([1,2,3], [4,5,6], name="temp") >>> plot.select(name="temp") [GlyphRenderer(id='399d53f5-73e9-44d9-9527-544b761c7705', ...)]
Note
No uniqueness guarantees or other conditions are enforced on any names that are provided, nor is the name used directly by Bokeh for any reason.
- on_change(attr: str, *callbacks: PropertyCallback) None#
Add a callback on this object to trigger when
attrchanges.- Parameters
attr (str) – an attribute name on this object
*callbacks (callable) – callback functions to register
- Returns
None
Example:
widget.on_change('value', callback1, callback2, ..., callback_n)
- on_event(event: str | Type[Event], *callbacks: EventCallback) None#
Run callbacks when the specified event occurs on this Model
Not all Events are supported for all Models. See specific Events in bokeh.events for more information on which Models are able to trigger them.
- paused#
Whether the video is paused
- classmethod properties(*, _with_props: bool = False) Union[Set[str], Dict[str, Property[Any]]]#
Collect the names of properties on this class.
Warning
In a future version of Bokeh, this method will return a dictionary mapping property names to property objects. To future-proof this current usage of this method, wrap the return value in
list.- Returns
property names
- classmethod properties_with_refs() Dict[str, Property[Any]]#
Collect the names of all properties on this class that also have references.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
- Returns
names of properties that have references
- Return type
set[str]
- properties_with_values(*, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Collect a dict mapping property names to their values.
This method always traverses the class hierarchy and includes properties defined on any parent classes.
Non-serializable properties are skipped and property values are in “serialized” format which may be slightly different from the values you would normally read from the properties; the intent of this method is to return the information needed to losslessly reconstitute the object instance.
- Parameters
include_defaults (bool, optional) – Whether to include properties that haven’t been explicitly set since the object was created. (default: True)
- Returns
mapping from property names to their values
- Return type
dict
- query_properties_with_values(query: Callable[[PropertyDescriptor[Any]], bool], *, include_defaults: bool = True, include_undefined: bool = False) Dict[str, Any]#
Query the properties values of |HasProps| instances with a predicate.
- Parameters
query (callable) – A callable that accepts property descriptors and returns True or False
include_defaults (bool, optional) – Whether to include properties that have not been explicitly set by a user (default: True)
- Returns
mapping of property names and values for matching properties
- Return type
dict
- references() Set[Model]#
Returns all
Modelsthat this object has references to.
- remove_on_change(attr: str, *callbacks: Callable[[str, Any, Any], None]) None#
Remove a callback from this object
- select(selector: SelectorType) Iterable[Model]#
Query this object and all of its references for objects that match the given selector.
- Parameters
selector (JSON-like) –
- Returns
seq[Model]
- select_one(selector: SelectorType) Model | None#
Query this object and all of its references for objects that match the given selector. Raises an error if more than one object is found. Returns single matching object, or None if nothing is found :param selector: :type selector: JSON-like
- Returns
Model
- set_from_json(name: str, json: JSON, *, models: Dict[ID, HasProps] | None = None, setter: Setter | None = None) None#
Set a property value on this object from JSON.
- Parameters
name – (str) : name of the attribute to set
json – (JSON-value) : value to set to the attribute to
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- set_select(selector: Type[Model] | SelectorType, updates: Dict[str, Unknown]) None#
Update objects that match a given selector with the specified attribute/value updates.
- Parameters
selector (JSON-like) –
updates (dict) –
- Returns
None
- sizing_mode#
How the component should size itself.
This is a high-level setting for maintaining width and height of the component. To gain more fine grained control over sizing, use
width_policy,height_policyandaspect_ratioinstead (those take precedence oversizing_mode).Possible scenarios:
"fixed"Component is not responsive. It will retain its original width and height regardless of any subsequent browser window resize events.
"stretch_width"Component will responsively resize to stretch to the available width, without maintaining any aspect ratio. The height of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_height"Component will responsively resize to stretch to the available height, without maintaining any aspect ratio. The width of the component depends on the type of the component and may be fixed or fit to component’s contents.
"stretch_both"Component is completely responsive, independently in width and height, and will occupy all the available horizontal and vertical space, even if this changes the aspect ratio of the component.
"scale_width"Component will responsively resize to stretch to the available width, while maintaining the original or provided aspect ratio.
"scale_height"Component will responsively resize to stretch to the available height, while maintaining the original or provided aspect ratio.
"scale_both"Component will responsively resize to both the available width and height, while maintaining the original or provided aspect ratio.
- snapshot#
On change generate a snapshot of the current video frame
- property struct: ReferenceJson#
A Bokeh protocol “structure” of this model, i.e. a dict of the form:
{ 'type' : << view model name >> 'id' : << unique model id >> }
Additionally there may be a subtype field if this model is a subtype.
- subscribed_events: List[str]#
List of events that are subscribed to by Python callbacks. This is the set of events that will be communicated from BokehJS back to Python for this model.
- syncable: bool#
Indicates whether this model should be synchronized back to a Bokeh server when updated in a web browser. Setting to
Falsemay be useful to reduce network traffic when dealing with frequently updated objects whose updated values we don’t need.Note
Setting this property to
Falsewill prevent anyon_change()callbacks on this object from triggering. However, any JS-side callbacks will still work.
- tags: List[Any]#
An optional list of arbitrary, user-supplied values to attach to this model.
This data can be useful when querying the document to retrieve specific Bokeh models:
>>> r = plot.circle([1,2,3], [4,5,6]) >>> r.tags = ["foo", 10] >>> plot.select(tags=['foo', 10]) [GlyphRenderer(id='1de4c3df-a83d-480a-899b-fb263d3d5dd9', ...)]
Or simply a convenient way to attach any necessary metadata to a model that can be accessed by
CustomJScallbacks, etc.Note
No uniqueness guarantees or other conditions are enforced on any tags that are provided, nor are the tags used directly by Bokeh for any reason.
- themed_values() Dict[str, Unknown] | None#
Get any theme-provided overrides.
Results are returned as a dict from property name to value, or
Noneif no theme overrides any values for this instance.- Returns
dict or None
- timeout#
The timeout between snapshots (if None snapshot only generated when snapshot property is changed
- to_json(include_defaults: bool) JSON#
Returns a dictionary of the attributes of this object, containing only “JSON types” (string, number, boolean, none, dict, list).
References to other objects are serialized as “refs” (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- to_json_string(include_defaults: bool) str#
Returns a JSON string encoding the attributes of this object.
References to other objects are serialized as references (just the object ID and type info), so the deserializer will need to separately have the full attributes of those other objects.
There’s no corresponding
from_json_string()because to deserialize an object is normally done in the context of a Document (since the Document can resolve references).For most purposes it’s best to serialize and deserialize entire documents.
- Parameters
include_defaults (bool) – whether to include attributes that haven’t been changed from the default
- trigger(attr: str, old: Unknown, new: Unknown, hint: DocumentPatchedEvent | None = None, setter: Setter | None = None) None#
- unapply_theme() None#
Remove any themed values and restore defaults.
- Returns
None
- update(**kwargs: Any) None#
Updates the object’s properties from the given keyword arguments.
- Returns
None
Examples
The following are equivalent:
from bokeh.models import Range1d r = Range1d # set properties individually: r.start = 10 r.end = 20 # update properties together: r.update(start=10, end=20)
- update_from_json(json_attributes: Dict[str, JSON], *, models: Mapping[ID, HasProps] | None = None, setter: Setter | None = None) None#
Updates the object’s properties from a JSON attributes dictionary.
- Parameters
json_attributes – (JSON-dict) : attributes and values to update
models (dict or None, optional) –
Mapping of model ids to models (default: None)
This is needed in cases where the attributes to update also have values that have references.
setter (ClientSession or ServerSession or None, optional) –
This is used to prevent “boomerang” updates to Bokeh apps.
In the context of a Bokeh server application, incoming updates to properties will be annotated with the session that is doing the updating. This value is propagated through any subsequent change notifications that the update triggers. The session can compare the event setter to itself, and suppress any updates that originate from itself.
- Returns
None
- value#
Snapshot Data
- visible#
Whether the component will be visible and a part of a layout.
- width: int | None#
The width of the component (in pixels).
This can be either fixed or preferred width, depending on width sizing policy.
- width_policy#
Describes how the component should maintain its width.
"auto"Use component’s preferred sizing policy.
"fixed"Use exactly
widthpixels. Component will overflow if it can’t fit in the available horizontal space."fit"Use component’s preferred width (if set) and allow it to fit into the available horizontal space within the minimum and maximum width bounds (if set). Component’s width neither will be aggressively minimized nor maximized.
"min"Use as little horizontal space as possible, not less than the minimum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
"max"Use as much horizontal space as possible, not more than the maximum width (if set). The starting point is the preferred width (if set). The width of the component may shrink or grow depending on the parent layout, aspect management and other factors.
Note
This is an experimental feature and may change in future. Use it at your own discretion. Prefer using
sizing_modeif this level of control isn’t strictly necessary.